HorizontalScrollView是Google推出的用来滚动查看视图的控件,已经替代了Gallery。
由于HorizontalScrollView继承自FrameLayout,这意味着你只能在它下面放置一个子控件,即在控件内部只能放一个字控件(一般使用LinearLayout),但是子控件可以包含很多。
缺点:HorizontalScrollView控件内部的View是不会进行回收复用的,有多少张图片就创建多少个视图。这样做比较消耗内存,如果进行大量的图片展示,会出现OOM的错误。
实现步骤:
1.创建一个HorizontalScrollView控件,在其内部添加一个LinearLayout子控件(设置id),因为我们只使用LinearLayout子控件来添加视图,所以HorizontalScrollView不用初始化。
2.创建数据集,然后实例化子控件LinearLayout。
3.创建行布局,寻找行布局,初始化子控件。
4.将行布局添加到LinearLayout中显示。
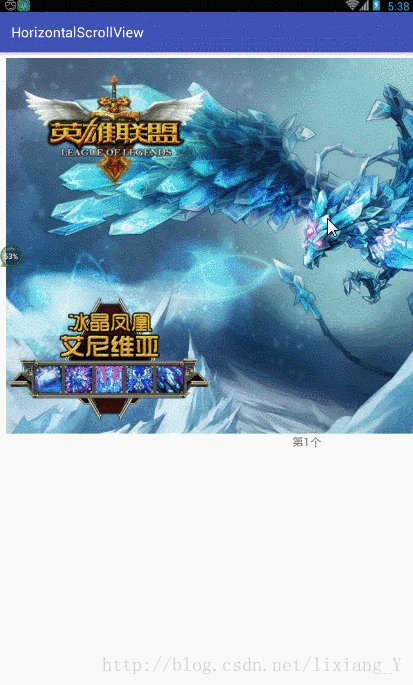
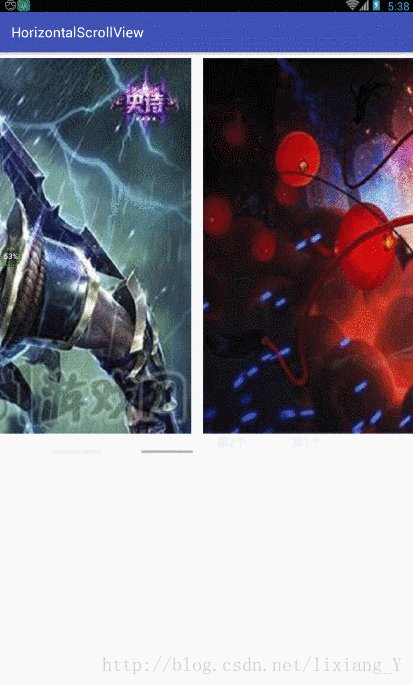
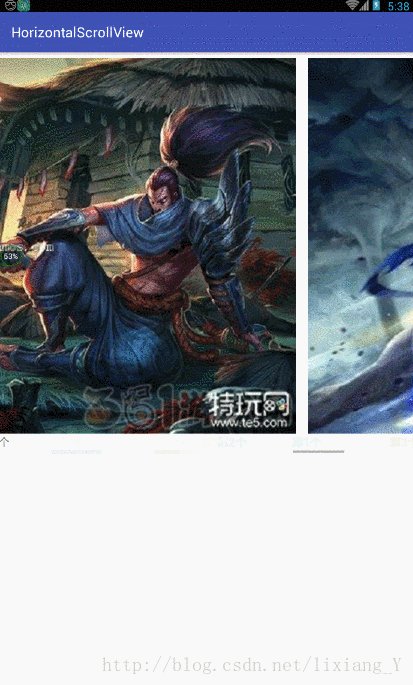
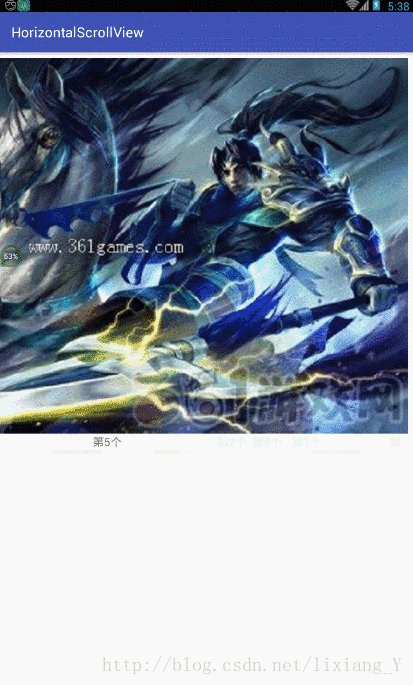
效果图:

由于HorizontalScrollView继承自FrameLayout,这意味着你只能在它下面放置一个子控件,即在控件内部只能放一个字控件(一般使用LinearLayout),但是子控件可以包含很多。
缺点:HorizontalScrollView控件内部的View是不会进行回收复用的,有多少张图片就创建多少个视图。这样做比较消耗内存,如果进行大量的图片展示,会出现OOM的错误。
实现步骤:
1.创建一个HorizontalScrollView控件,在其内部添加一个LinearLayout子控件(设置id),因为我们只使用LinearLayout子控件来添加视图,所以HorizontalScrollView不用初始化。
2.创建数据集,然后实例化子控件LinearLayout。
3.创建行布局,寻找行布局,初始化子控件。
4.将行布局添加到LinearLayout中显示。
MainActivity.java
package com.zhiyuan3g.horizontalscrollview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private int[] image = {R.drawable.aoly, R.drawable.jie,
R.drawable.jks, R.drawable.yasu, R.drawable.zhaozilong};
private LinearLayout linear1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
linear1 = (LinearLayout) findViewById(R.id.linear1);
for (int x=0; x<image.length ;x++){
//创建一个布局填充器,将我们写好的布局放入进去
View inflate = View.inflate(this, R.layout.linear_item, null);
//通过布局填充器找到控件
ImageView imageView = (ImageView) inflate.findViewById(R.id.imageView);
TextView textView = (TextView) inflate.findViewById(R.id.textView);
//给控件赋值
imageView.setImageResource(image[x]);
textView.setText("第"+(x+1)+"个");
//将布局填充器加载到LinearLayout中进行显示
linear1.addView(inflate);
}
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zhiyuan3g.horizontalscrollview.MainActivity">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:id="@+id/linear1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
</LinearLayout>
</HorizontalScrollView>
</RelativeLayout>
效果图:






















 1635
1635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








