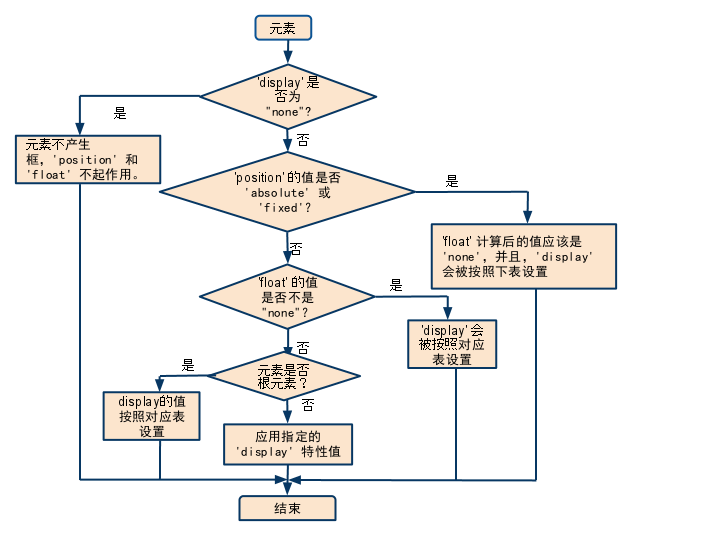
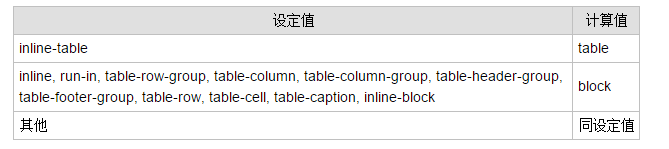
转换对应表:
这一节是为了调和三种布局和框形成的关键特性( display )之间的关系而设。总的来说,可以把它看作是一个类似优先级的机制, “position:absolute” 和 “position:fixed” 优先级最高,有它存在的时候,浮动不起作用,’display’ 的值也需要调整; 其次,元素的 ‘float’ 特性的值不是 “none” 的时候或者它是根元素的时候,调整 ‘display’ 的值; 最后,非根元素,并且非浮动元素,并且非绝对定位的元素,’display’ 特性值同设置值。
这从另一个侧面说明了一个问题:浮动或绝对定位的元素,只能是块元素或表格。
- ‘display’ 的值为 ‘none’
如果 ‘display’ 的值为 ‘none’,那么 ‘position’ 和 ‘float’ 不起作用。在这种情况下,元素不产生框。因此浮动和定位无效。
- ‘position’ 的值是 ‘absolute’ 或 ‘fixed’
否则,如果 ‘position’ 的值是 ‘absolute’ 或 ‘fixed’,框就是绝对定位的,’float’ 计算后的值应该是 ‘none’,并且,’display’ 会被按照下表设置。 框的位置将由 ‘top’,’right’,’bottom’ 和 ‘left’ 属性和该框的包含块确定。
也就是说,当元素是绝对定位时,浮动失效,’display’ 会被按规则重置。
示例代码:
<script type="text/javascript">
function getStyle(obj, style) {
var _style = (style == "float") ? "styleFloat" : style;
return document.defaultView ? document.defaultView.getComputedStyle(obj, null).getPropertyValue(style) : obj.currentStyle[_style.replace(/-[a-z]/g, function() {
return arguments[0].charAt(1).toUpperCase();
})];
}
window.onload = function() {
document.getElementById("info").innerHTML = "float : " + getStyle(document.getElementById("test"), "float") +
"<br/>display : " + getStyle(document.getElementById("test"), "display");
}
</script>
<div id="test" style="position:absolute; float:left; display:inline;"></div>
<div id="info"></div>上面代码中有一个既是绝对定位又是浮动的元素,以上代码可取出其 ‘display’ 和 ‘float’ 的计算值1。
IE 中,’float’ 值和 ‘display’ 的特性值未发生变化,还是 “float: left; display: inline”。
其他浏览器中计算后的结果是:”float: none; display: block”。
- ‘float’ 的值不是 “none”
如果 ‘float’ 的值不是 “none”,该框浮动并且 ‘display’ 会被按照转换对应表设置。
<!DOCTYPE html>
<script type="text/javascript">
function getStyle(obj, style) {
var _style = (style == "float") ? "styleFloat" : style;
return document.defaultView ? document.defaultView.getComputedStyle(obj, null).getPropertyValue(style) : obj.currentStyle[_style.replace(/-[a-z]/g, function() {
return arguments[0].charAt(1).toUpperCase();
})];
}
window.onload = function() {
document.getElementById("info").innerHTML = "display : " + getStyle(document.getElementById("test"), "display");
}
</script>
<span id="test" style="width:100px; height:100px; border:1px solid red; float:left;">float span</span>
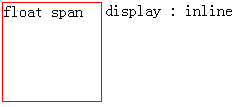
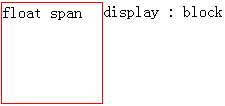
<div id="info"></div>按照规则,SPAN 是行内元素,因此不能够设置其宽度和高度。但是浮动后,’display’ 值按照转换对应表设置后,成为块级元素。
IE 中截图:
其他浏览器中:
4.元素是根元素
如果元素是根元素,’display’ 的值按照转换对应表设置。
5.否则,应用指定的 ‘display’ 特性值。




























 1154
1154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








