1、快速获取XPath表达式
按F12打开chrome浏览器的开发者模式,点击选择光标,选择页面上的元素位置,在控制台右键选择Copy XPath,表达式就复制到粘贴板中了。

获取到的xpath路径://*[@id="hotsearch-content-wrapper"]/li[2]/a/span[2]
获取到的full xpath路径:/html/body/div[2]/div[1]/div[5]/div/div/div[3]/ul/li[2]/a/span[2]
2.验证表达式:
按键“Ctrl+F”,在控制台中输入需要检查的XPath路径,对应的元素会有的颜色标识。

3.验证表达式
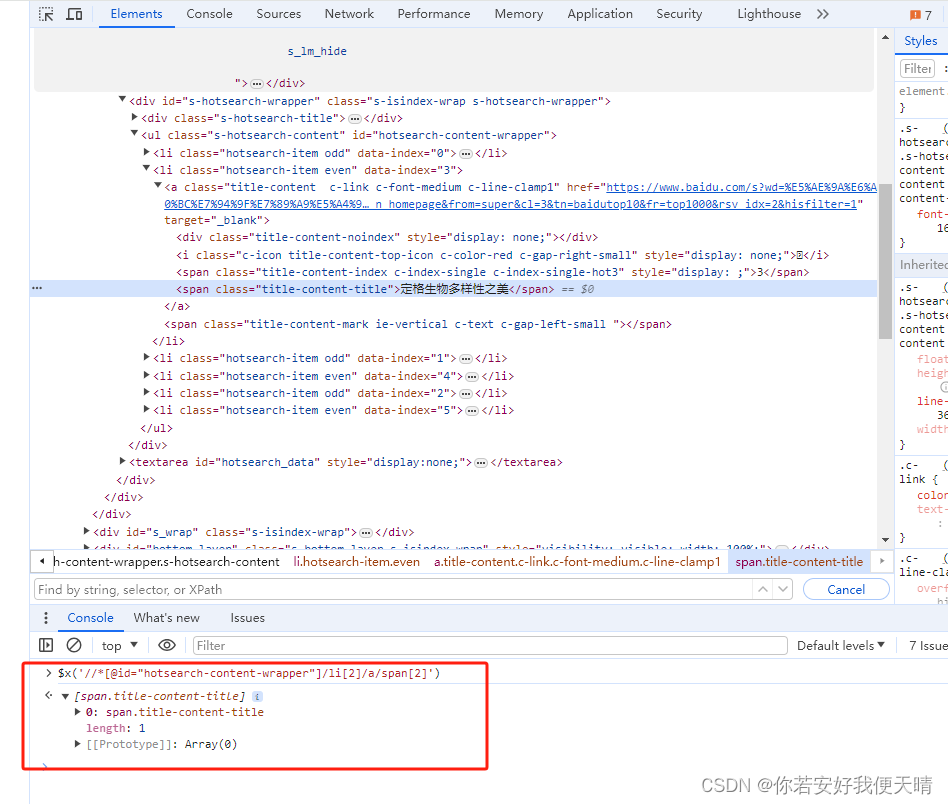
使用chrome的console用来验证xpath,打开网站,按下F12进入调试模式,console位于调试工具中:

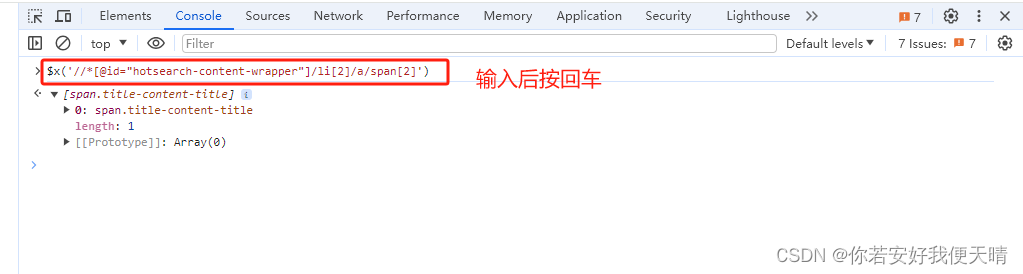
现在,可以在console中输入测试xpath语法了,语法是$x("your_xpath_selector") 或 $x('your_xpath_selector'),比如:
$x('//*[@id="hotsearch-content-wrapper"]/li[2]/a/span[2]')























 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








