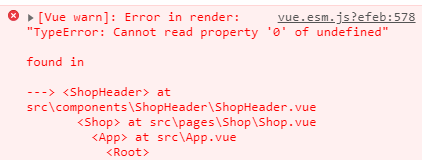
1,报错信息

找不到某个属性中的下标为0的数据
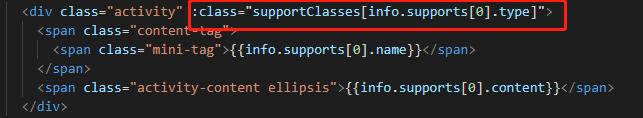
2,经查看,是这句话导致的报错

2,原因
异步获取数据,dom加载时数据还没返回,info为空对象,导致拿不到info.support[0].type
3,解决办法

4,需要注意的是,二级数据不会报错,例如 info.url 不会报错;三级数据才会报错。
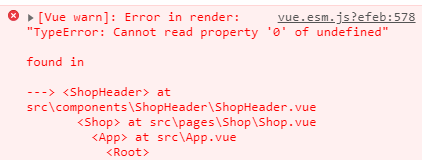
1,报错信息

找不到某个属性中的下标为0的数据
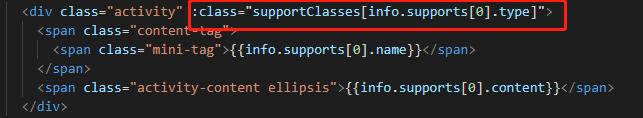
2,经查看,是这句话导致的报错

2,原因
异步获取数据,dom加载时数据还没返回,info为空对象,导致拿不到info.support[0].type
3,解决办法

4,需要注意的是,二级数据不会报错,例如 info.url 不会报错;三级数据才会报错。
 961
961
 2084
2084
 3309
3309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


