一、引言
前段时间开发邮件模块需要使用到一款富文本编辑器,综合考察之后选择了 UEditor——百度的富文本编辑器。在整合到项目的过程中,遇到了不少问题,困扰了不少时间,在整合过程中也参考了不少前辈们的文章收获良多,本文主要是谈谈自己在整合过程中遇到各种问题(或者网上甚少提到的)及UEditor自己的一些内部瑕疵,做为经验分享给大家,希望大家在以后的整合过程中避免可能会重复陷入的坑提供一些帮助和提醒。
图 UEditor工具条

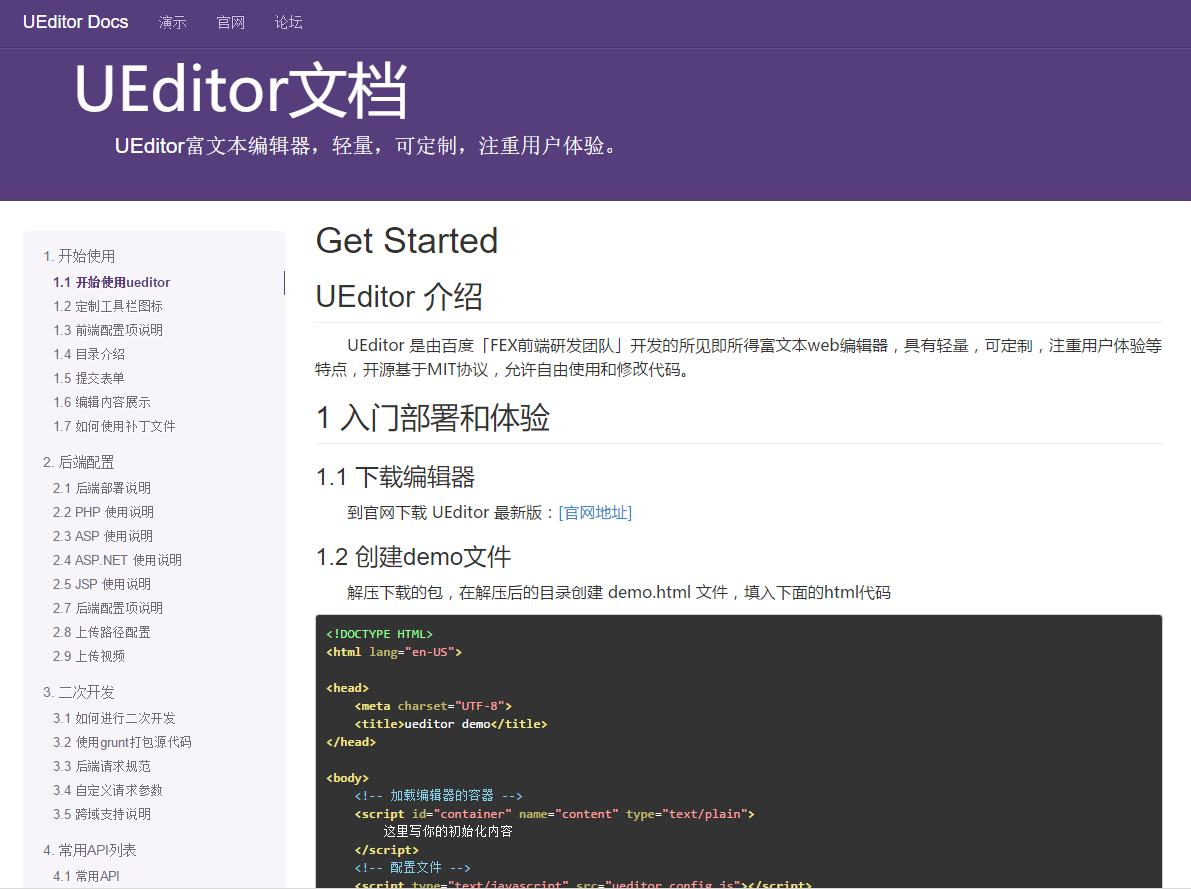
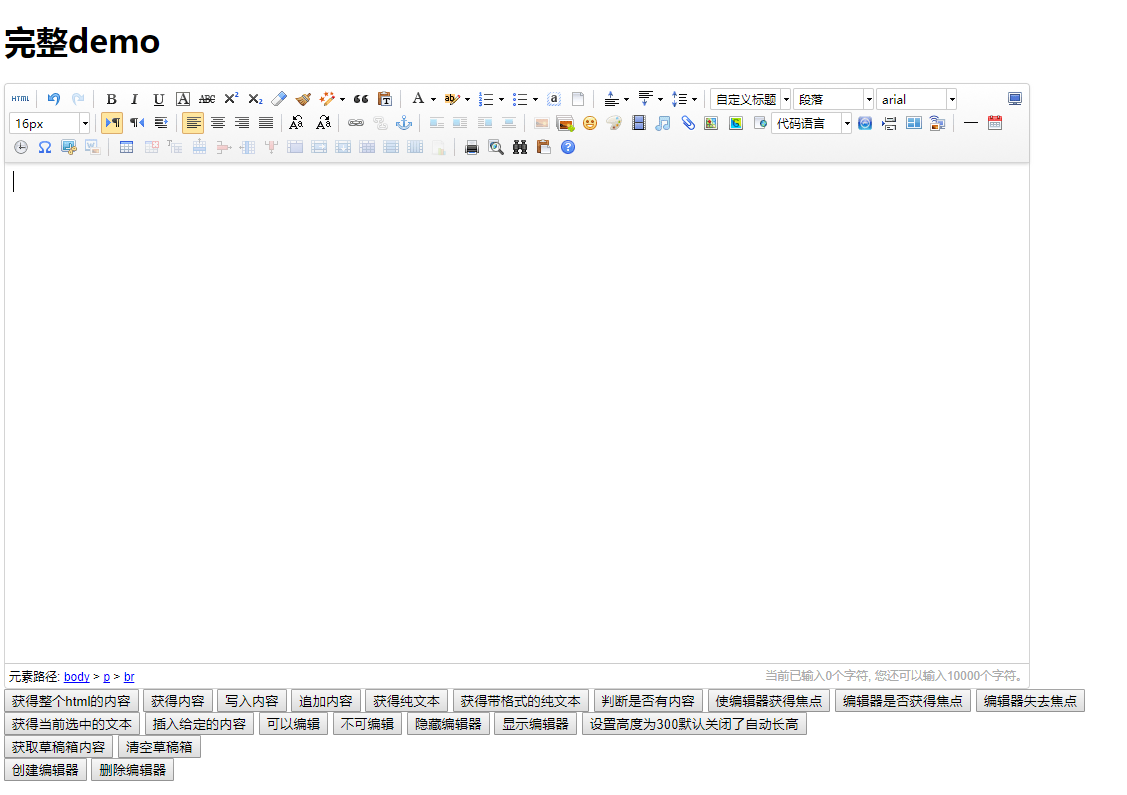
图 UEditor功能展示
UEditor是一款功能相对比较强大的前端富文本编辑器,支持四种后台语言环境,比如 php,asp,asp.net,jsp 。 UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
百度官方UEditor文档及下载地址为
百度UEditor官网上,可以查看并下载UEditor源码,初始了解UEditor功能及体验。由于ueditor开发组是一个前端团队,而对后端实力较欠缺(官方原话),笔者在整合过程中发现其对后台的处理还有些瑕疵(比如图片上传及回显处理或文件上传及下载处理),特别是没有具体前后台交互的实际案例(能让开发者在本地实际运行的DEMO)开发者实际调试成功,便能快速地掌握前后台交互的机制。下图为百度FEX团队的对后端部署的说明
二、官方DEMO
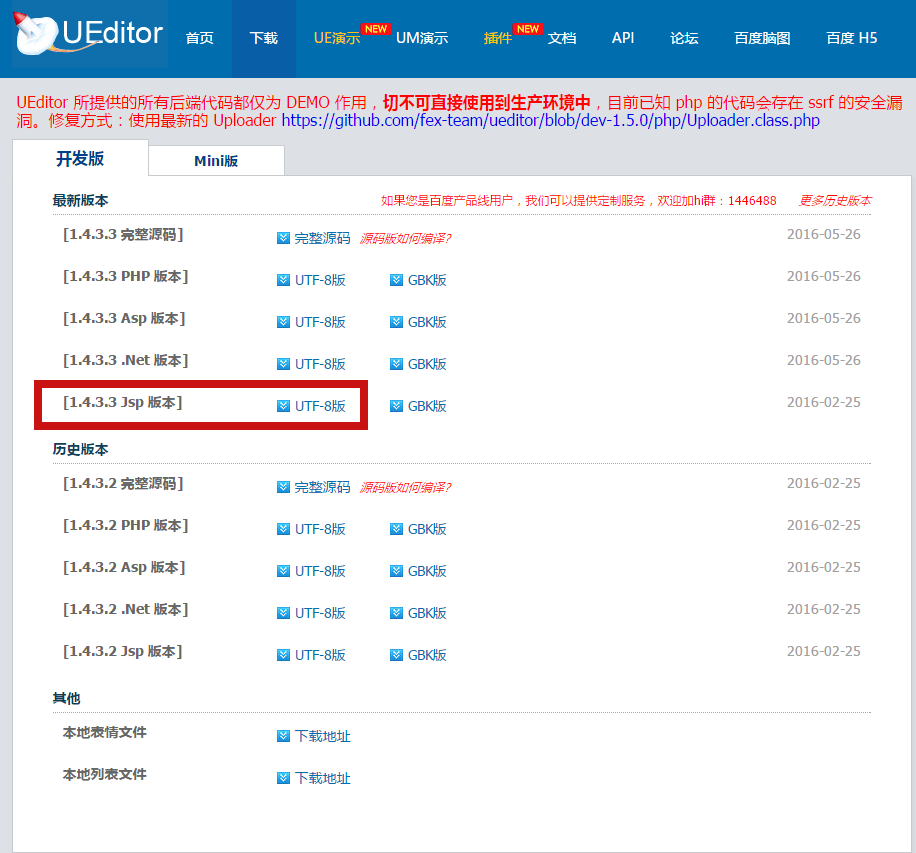
官方下载地址
http://ueditor.baidu.com/website/download.html
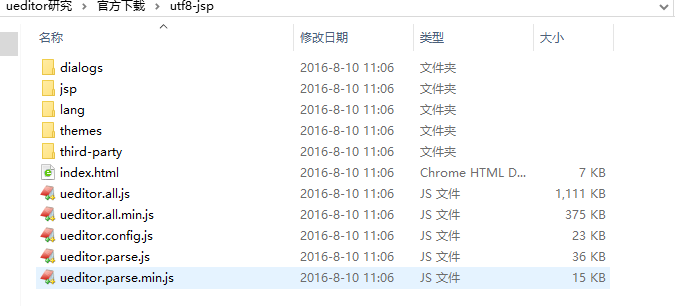
本文以 JSP版本为例 下载UTF-8版本并解压
用浏览器打开index.html
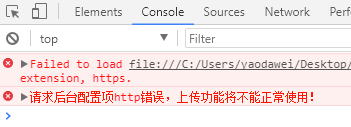
看到demo界面,兴奋了一阵子,然而涉及到后台交互的功能(如图片文件上传),暂时是不能用的,按F12查看浏览器控制台发现有错误
由于官方demo没有后台代码的实际支撑,所以实际整合过程中会遇到各种问题,或许一时没有头绪,如果有一个实际能运行的案例就好了。
笔者参考csdn网站博主liuyazhang的一篇文章
http://blog.csdn.net/l1028386804/article/details/52389722
拜读之后才开始自己的整合之路,编写并提供了可实际运行的DEMO也是在博主的例子的基础之上,修复了若干问题后才整合成功的。解决了主要问题是,图片上传、存储、前端页面显示;文件上传、存储、前端页面下载.
三、 动手整合UEditor
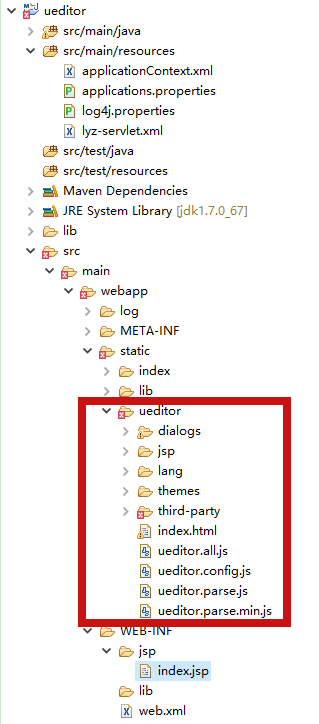
3.1 ueditor整体植入结构
本例子整合工具使用的eclipse,用流行的idea当然也是可以的,ueditor插件目录如下所示
工程中需要添加以下jar包(Ueditor中就有),如果工程使用Mevan则添加到Mevan中

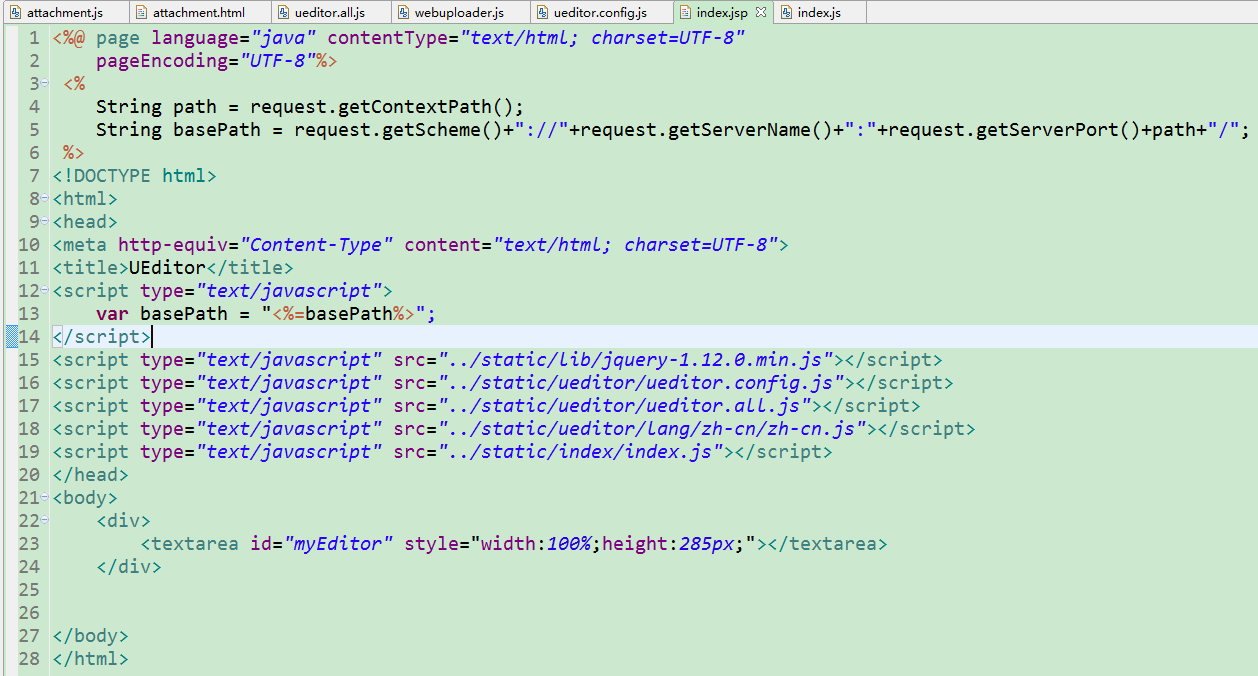
3.2 富文本页面入口index.jsp
引入富文本编辑入口页面index.jsp如下所示
引用了ueditor.config.js,ueditor.all.js,zh-cn.js,index.js和jquery-1.12.0.min.js


















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 6072
6072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










