最近优化系统用到了iframe ,这里不免有多个iframe直接数据交互,这样就遇到的跨域的问题:
问题来了,
问题1:
情景:想要页面2的高度随着页面一种菜单的高度来动态调整
页面2是:switch.jsp
页面1是:nav.jsp
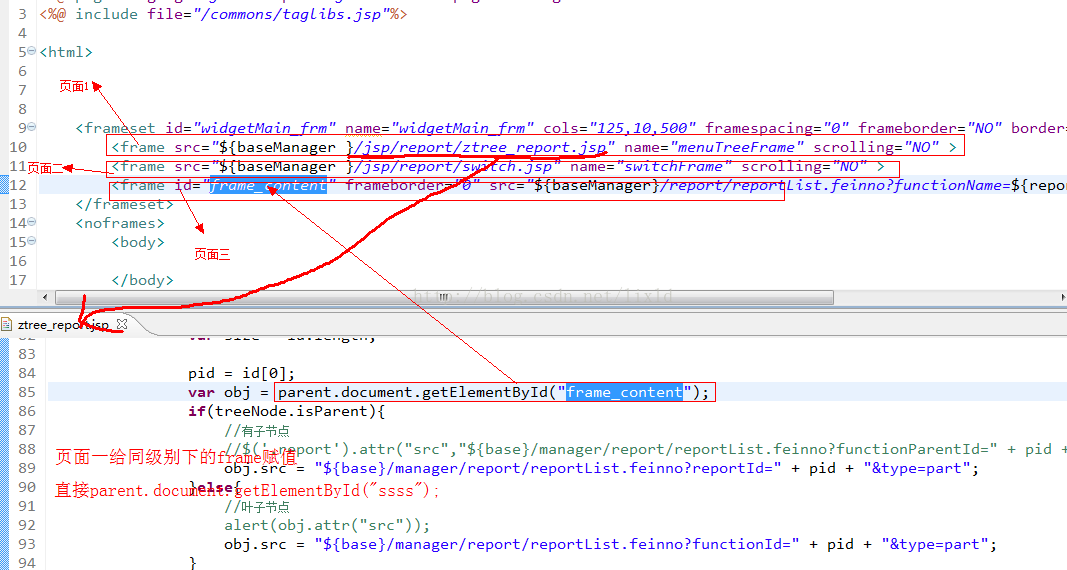
下面看看代码:
总结:有两种情况:
一:
子frame直接获取父frame或者和他同级别的frame用:parent.document.getElementById("frame_content")
示例:
二:
子frame获取父frame所包含的页面里面的对象:
分两步:
1.先获取到frame对象(同上)var father = parent.document.getElementById("frame_content"),
2.再获取页面对象father.contentWindow.document.getElementById("ssssss");
例子见最上面的图
=================frameset frame的使用================
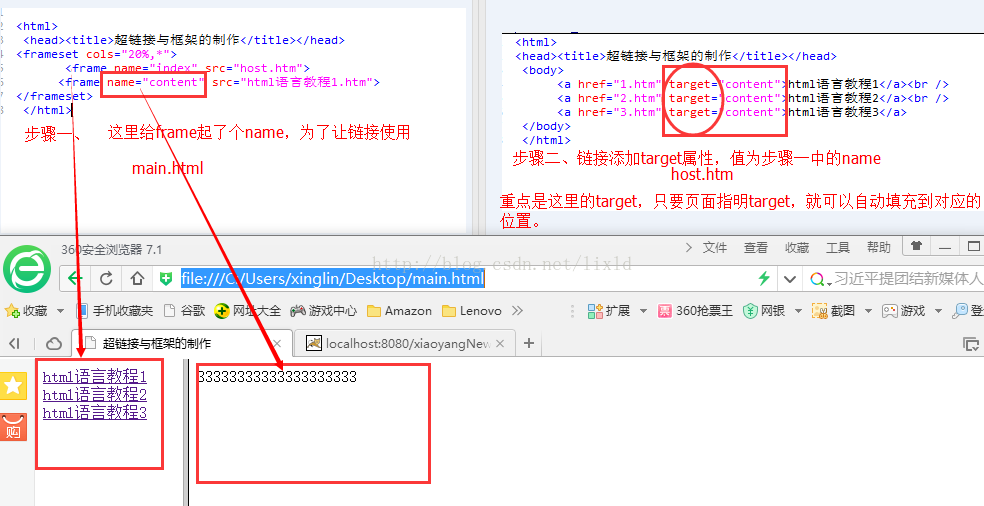
重点是
1.主页面的frame设置name属性
2.副页面的链接加上target属性,值为1中frame设置的name
framese占比的设置一共有两种写法:[注:最后一个参数,可以用*来表示把剩余的占满]
1.百分比
2.具体数值
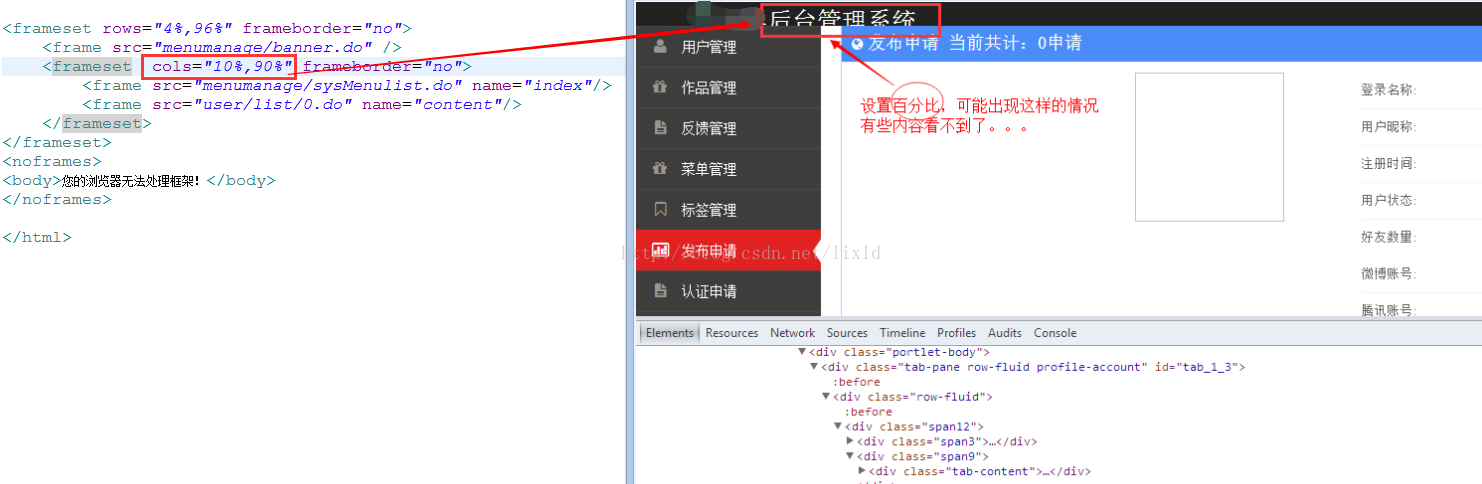
上面设置的frameset 中cols="20%,*"就是百分比法,这样设置的使得页面会随着屏幕尺寸,动态的调整,会出现有的内容看不全的情况
如下图
如果改用第二种具体数值的方法,则可以保证,无论在什么尺寸的屏幕都是能看全,这样问题就解决了
如下图

































 6458
6458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








