直接开搞上代码说事
首先我们要先建三个文件,分别是静态文件html,样式文件css、js文件

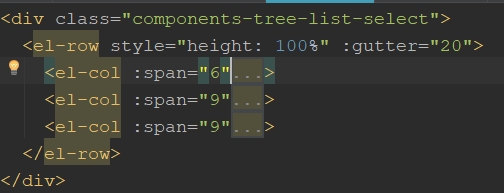
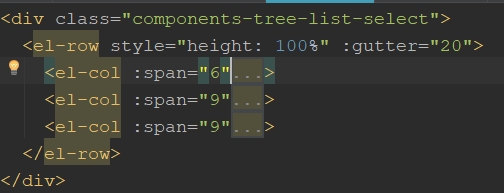
html文件中首先我是这样布局

先说第一个文件的el-tree组件

再说另一个el-radio-group和el-checkbox-group


接下来说一说css文件

接下来使我们的js文件,其中的列表Api是选中后通过id去获取完整的数据



接下来data里的初始化数据配置

生命周期

计算属性computed

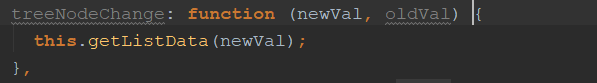
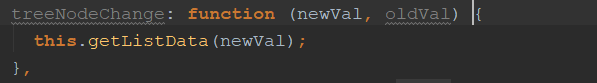
methods方法






直接开搞上代码说事
首先我们要先建三个文件,分别是静态文件html,样式文件css、js文件

html文件中首先我是这样布局

先说第一个文件的el-tree组件

再说另一个el-radio-group和el-checkbox-group


接下来说一说css文件

接下来使我们的js文件,其中的列表Api是选中后通过id去获取完整的数据



接下来data里的初始化数据配置

生命周期

计算属性computed

methods方法






 1116
1116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


