最新准备自学一些React—Native的东西,然后在配置环境的时候遇到了很多坑,出现了很多问题。
React native安装,配置点击打开链接
创建React native项目请点击这里
创建React native遇到的问题点击打开链接
由于 Could not connect to development server是我深恶痛绝的一个超级大BUG。
为什么这么说呢?
因为这个BUG并不容易在网上找到解决方法。网上确实有这个BUG,但是大部分都是解决iOS开发中遇到的,一
些老外的网站中也在讨论这个问题,好不容易找到点和我问题相似的,还并没有给出确定的解决方案,实在是让我郁
闷,并且这个BUG困扰了我好久。今天就将自己的解决办法分享出来,来帮助更多的网友。
首先来看一下大红屏错误日志:
是不是很多人看着很闹心,明明环境都配置好了,
先来翻译:
连接不到开发的服务器。
请按照以下的步骤来修复此问题:
- 确保包服务器在运行
- 确保你的设备或者模拟器连接着电脑,并且手机打开了USB调试模式,然后在cmd中运行adb devices来查看已经连接好的设备列表
- 确保飞行模式是关闭的
- 如果是使用真机来开发,输入 adb reverse tcp:8081 tcp:8081来检查设备
- 输入IP:8081
1、首先检查包服务器是否运行正常。
在项目文件夹下输入react-native start或者npm start均可开启服务器,但是我们需要在PC端确认包服务器是否运行正常。检查网址为:http://localhost:8081/index.Android.bundle?platform=android
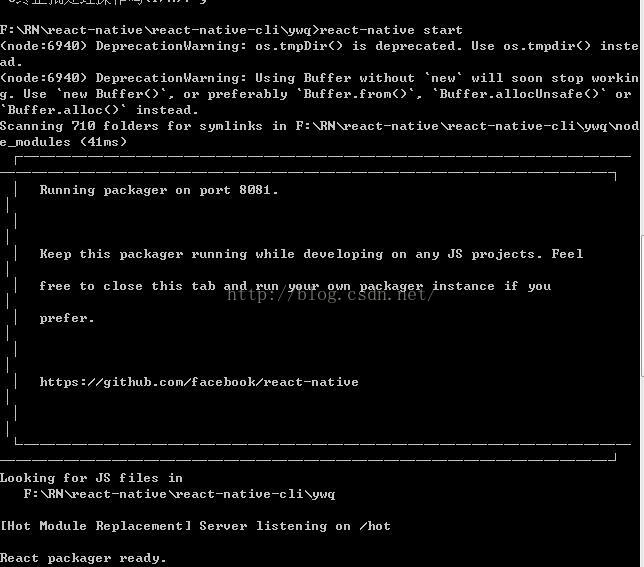
(1)说说我遇到的问题,开启包服务器之后,cmd中显示如下:
出现React packager ready就走不动了。
当我看开http://localhost:8081/index.android.bundle?platform=android网址 时,没有正常显示,但是也没
有显示“该网页无法访问”,只是一直在转圈圈刷新网页,就是打不开。
现在我定位了自己的问题( 难怪以前输入IP:8081并没有什么鸟用)
难怪以前输入IP:8081并没有什么鸟用)
如何解决?
答:经过我的观察,包服务器中使用到了node,所以应该和node版本和配置有一定的关系。所以我就卸掉
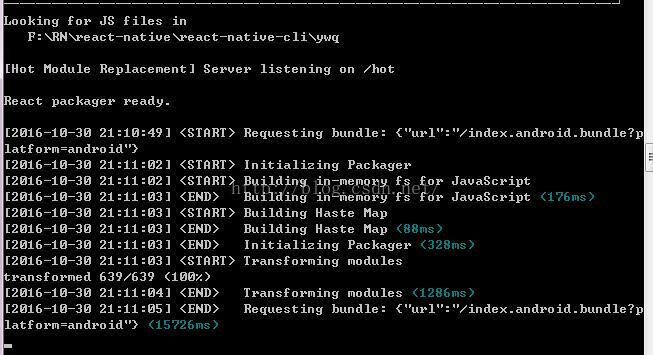
node,重新安装了最新版本的node,之后包服务器打开,网页可以正常访问,如下所示:
2、检查硬件连接,以及使用adb devices来查看是否连接成功。
3、飞行模式关闭
4、摇一摇手机选择Dev Settings 输入IP:8081的方法就不多说了。
5、检查一下你的手机连接的网络是不是和你的电脑是不是一个局域网络,然后去给你手机上面的WIFI去设置代理模式,就和抓包的时候的操作一样,但是要记得端口号是8081
经过上面的一系列检查 我解决了这个问题,大家看一看我的劳动成果:
一般遇到上面的情况你按照步骤来操作,最后就可以调试完成,我的用的测试环境是华为的7.0的手机,问题解决了,大家如果有新的解决办法,可以给留言,谢谢大家的支持。


























 9605
9605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








