海鲸AI-ChatGPT4.0国内站点,支持设计稿转代码:https://www.atalk-ai.com
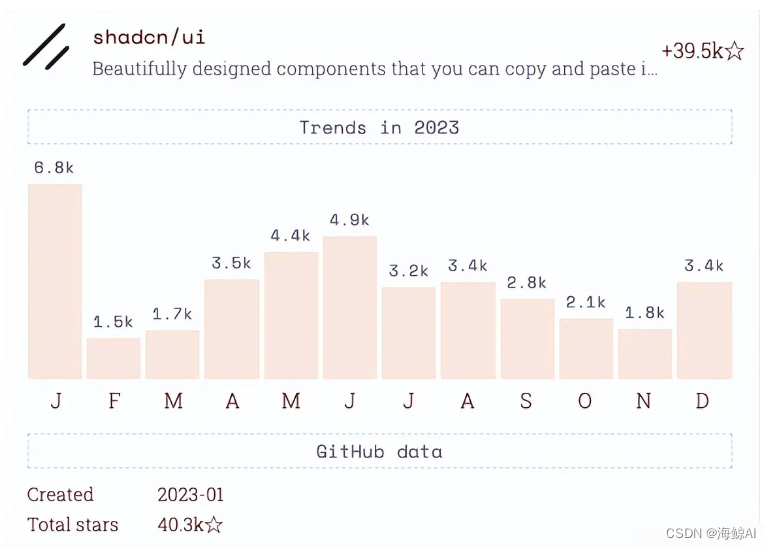
前端开发领域总是涌现着各种新星,而开源项目更是这一领域的亮点。如今,我们要介绍的是2023年在GitHub上迅速走红的前端开源项目——shadcn-ui,它已经收获了超过45,800个星标。

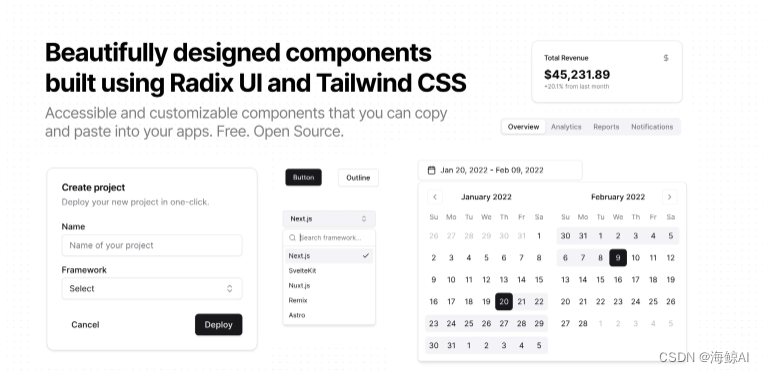
shadcn-ui是一套基于React的UI组件库,它与众不同之处在于,它允许开发者通过TailwindCSS来自定义样式。shadcn-ui建立在Radix这一无头组件的基础上,提供了一系列底层组件,以解决可访问性和键盘交互等问题。与其他流行的库(如MUI、ChakraUI、React Spectrum)不同,shadcn-ui不是通过NPM包的形式提供,而是通过命令行工具直接将组件源代码复制到你的代码库中,以便进行个性化的修改。

shadcn-ui的核心特性包括:
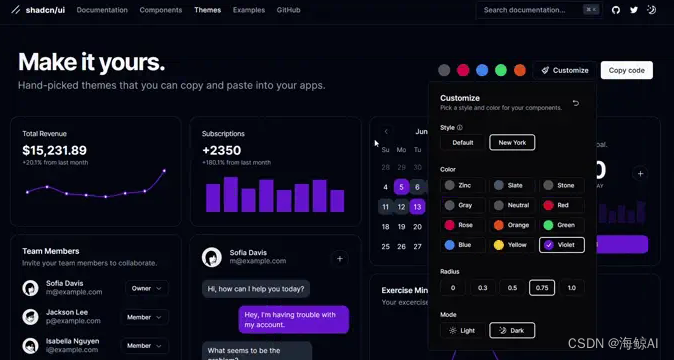
- 主题和主题编辑器:通过图形界面创建和定制主题,编辑器生成的代码片段可以直接复制粘贴到项目中。

- 深色模式支持:适用于Next.js和Vite应用的暗黑模式。
- CLI工具:自动配置项目,集成框架,生成配置文件,添加组件等。
- 组件库:提供超过40种基础组件。
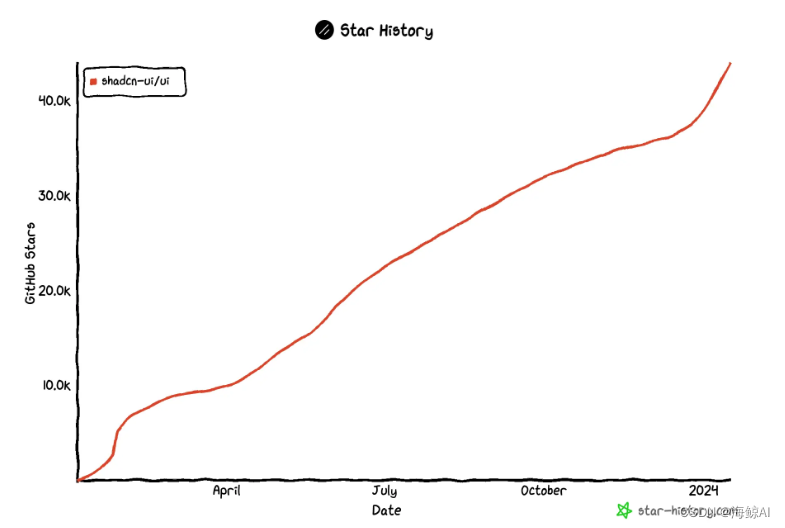
shadcn-ui自今年1月份推出以来,不到一年的时间内,它的星标数量就激增至40,000以上,这是许多项目难以达到的成就。

选择shadcn-ui的理由很明显:
- 开箱即用:只需基本的HTML、CSS、JavaScript和框架知识,就可以快速上手Shadcn UI。它的组件可以通过复制粘贴或CLI工具轻松获取,同时提供了详细的文档。
- 可访问性:Shadcn UI的组件完全符合Web内容可访问性指南(WCAG)标准,支持屏幕阅读器、键盘导航等辅助功能。
- 细粒度控制和可扩展性:Shadcn UI允许直接访问每个组件的源代码,使得定制和调整以适应特定需求变得简单。
然而,任何技术选型都有其权衡之处:
- 额外工作量:与其他组件库相比,shadcn-ui需要更多手动操作,可能会增加团队的工作量。
- 代码膨胀:直接编辑组件代码虽然提高了模块化和可扩展性,但也可能导致代码库增大。
- 维护性:由于使用了tailwind,可能会面临类似的维护挑战,尤其是在大型项目中。
要在项目中使用shadcn-ui,可以选择与多种框架集成,或者手动配置。以Next.js为例,首先使用create-next-app创建一个新项目,然后通过shadcn-ui的CLI工具初始化。接下来,可以通过CLI工具添加所需的组件,如按钮,然后在项目中直接引用即可。
使用 shadcn-ui
shadcn-ui支持和各种框架集成使用,如下:

这也是比较方便快捷方式,你也可以手动来配置,需要一步步将shadcn-ui所需的各种组件安装进项目,比较麻烦,我们还是看下在nextjs中使用的例子。
1、首先创建一个nextjs的项目,我们就使用create-next-app来创建:
npx create-next-app@latest my-app --typescript --tailwind --eslint
2、使用shadcn-ui的cli来初始化项目
npx shadcn-ui@latest init
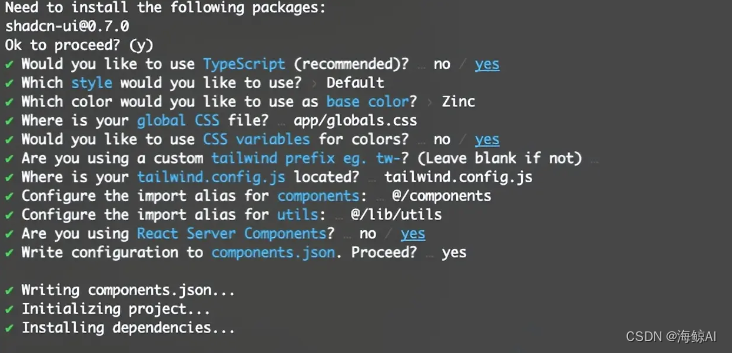
配置components.json,在执行初始化的时候,会有一些问题来配置项目

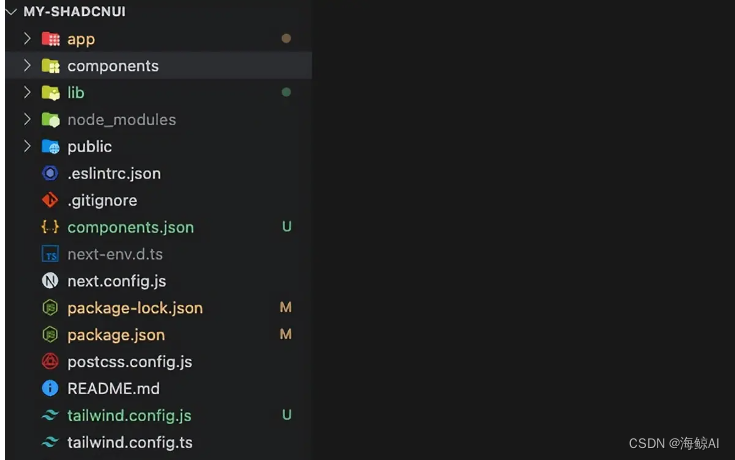
完成后的项目结构如下:

接下来就是添加shadcn-ui的组件了,直接使用cli来添加组件:
npx shadcn-ui@latest add button
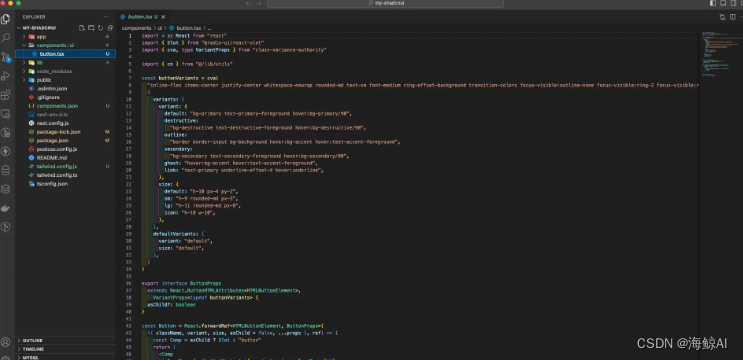
添加后在component中可以直接看到button的代码:

接下来就可以直接使用这个组件了:
import { Button } from "@/components/ui/button"
export default function Home() {
return (
<div>
<Button>Click me</Button>
</div>
)
}
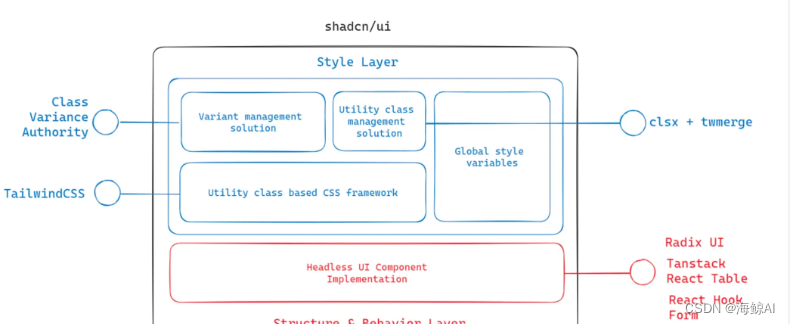
Shadcn UI 组件的通用架构如下:

shadcn-ui基于核心原则构建,即组件的设计应与其实现分开。因此,shadcn-ui中的每个组件都具有两层架构。即:
结构和行为层样式层
与现有的组件库相比,shadcn-ui 在用户体验和开发速度方面都非常出色,同时还使开发人员能够对他们使用的组件进行细粒度的控制。但是事情没有完美的,收益和风险总是相伴而行,希望在未来shadcn-ui可以发展得更加优秀。





















 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








