antDv官网:Ant Design Vue
如果想使用antDv,参照官网中的例子就可以搭建了。下面描述在antdv中使用中文包的过程
1.前提条件,项目已经安装了ant-design-vue
npm i --save ant-design-vue@next
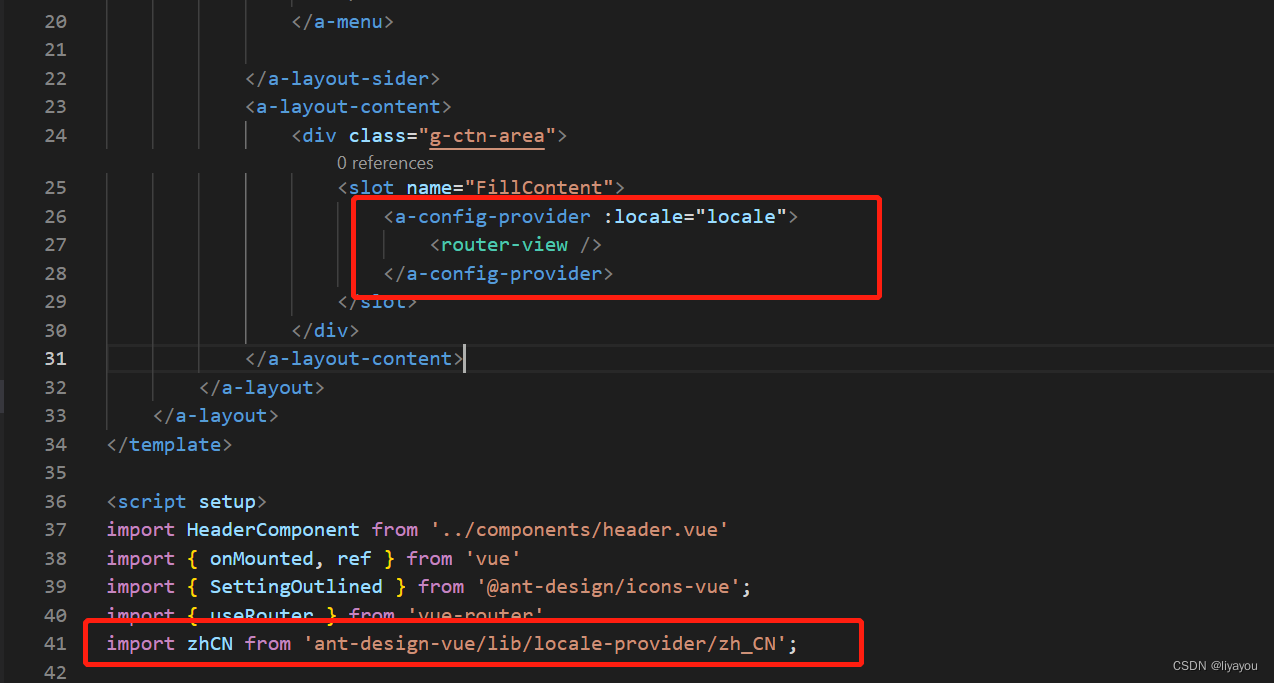
2.在需要使用中文包的组件中引入 zhCN ,并在想用的template代码中使用<a-config-provider>包裹
import zhCN from 'ant-design-vue/lib/locale-provider/zh_CN';
3.核心代码如下 ,我是写在了模板组件中,<a-config-provider>包裹的所有子组件都会使用antdv的中文包

使用中文包就这么简单,只要有以上的框出来的核心代码就可以 实现了,也不需要引用其它的依赖包





















 4577
4577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








