本人初学jQuery,查阅资料过程中偶然发现这一篇文章,觉得对于初学者来说就像拨云见日般的清晰,故转来以备日后参考,也同样将原文分享给大家。原文地址:http://blog.csdn.net/zhoufoxcn/archive/2009/06/23/4290575.aspx
自从jQuery面世以来,它以其快速、简洁,能够很轻易地处理HTML文档、控制事件、给页面添加动画和Ajax效果等打动着所有关注它的人的 心。
在 VS2008中也可以很方便地使用jQuery,不过需要安装SP补丁,这个补丁可以从微软官方网站下载,也可以在搜索引擎中以 “VS2008SP1CHSX1512981.iso”为关键字来搜索这个补丁,这个补丁体积比较庞大,本人下载到的文件大小为898 MB (941,703,168 字节),并且在安装这个补丁时请确认系统分区必须有大于3.4G的硬盘空间。下载到VS2008SP1CHSX1512981.iso文件之后用虚拟光驱 加载之后就可以安装,一路next没有太多话说。
要在VS2008SP1中使用VS2008SP1中使用jQuery有以下注意事项:
1、需要有jQuery的类库,在本示例中使用的是1.2.6,本人所知的最新版本为1.3.1。
2、 需要有jQuery的API文档,这个文档其实也是一个js文件,在VS2008SP1中配置以后,编码时VS2008会自动从这个文档中读取方法说明, 这样编写js方法时就会像编写C#中的方法一样具有智能感知和智能提示的作用(在本示例中使用1.2.6版本的原因是本人手头有1.2.6版本的API文 档的中文版,这对于Englishi不好的朋友来说比较方便,呵呵)。
3、在使用时确保jQuery类库和jQuery的API文档库在同一个 目录下,并且API文档库的名称和jQuery类库名称有一定要求,比如jQuery类库文件名为“jquery-1.2.6-cn.js”,那么 jQuery的API文档库的名称应为“jquery-1.2.6-cn-vsdoc.js”,因为当jQuery类库被引用时会检查在该类库所在的文件 夹下是否存在一个可选的“-vsdoc.js”文件,如果存在就会驱动智能感知引擎。
下面看一个例子,在这个例子里演示了三种效果,发送Ajax请求、隐藏和显示HTML元素。
这个页面的代码设计部分代码如下:
- < %@ Page Language = "C#" AutoEventWireup = "true" CodeFile = "Default.aspx.cs" Inherits = "_Default" % >
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- < html xmlns = "http://www.w3.org/1999/xhtml" >
- < head runat = "server" >
- < title > </ title >
- < script src = "js/jquery-1.2.6-cn.js" type = "text/javascript" > </ script >
- < script src = "js/jquery-1.2.6-cn-vsdoc.js" type = "text/javascript" > </ script >
- < script type = "text/javascript" language = "javascript" > <!--
- function getTime() {
- $.get("GetTime.aspx", { format: "yyyy-mm-dd" },
- function(data) {//得到Ajax响应后的回调函数
- $("#time").html("< font color = 'red' > " + data + " </ font > ");
- });
- }
- // --> </ script >
- </ head >
- < body >
- < form id = "form1" runat = "server" >
- < div >
- < input type = "button" value = "获取服务器时间" onclick = "javascript:getTime()" />
- < div id = "time" > </ div >
- < input id = "btnHidden" type = "button" value = "隐藏文本" />
- < input id = "btnShow" type = "button" value = "显示文本" />
- < div id = "myMessage" style = "background-color:Red; color: #000080;" mce_style = "background-color:Red; color: #000080;" > 这里是文本 </ div >
- </ div >
- < script type = "text/javascript" language = "javascript" > <!--
- //给id为btnHidden的按钮的click绑定一个函数,这个函数的作用是将id为myMessage的元素隐藏
- $("#btnHidden").bind("click", function(event) { $("#myMessage").hide(500); });
- //给id为btnShow的按钮的click绑定一个函数,这个函数的作用是将id为myMessage的元素显示
- $("#btnShow").bind("click", function(event) { $("#myMessage").show(500); });
- // --> </ script >
- </ form >
- </ body >
- </ html >
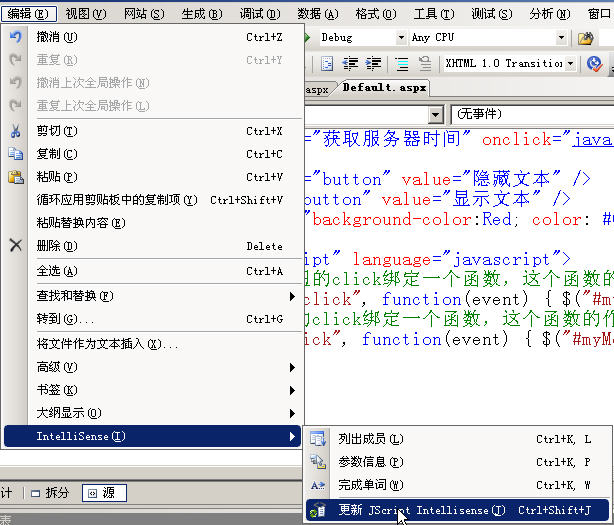
说明:在这个页面里引入了jQuery类库和jQuery的API文档库,为了启用VS2008SP1的智能感知效果,可能需要更新一下 Visual Studio的智能感知,步骤如下:“编辑”-“IntelliSence”-“更新JScriptIntelliSence”,如下图所示:

因为在这个页面中有一处地方存在这Ajax请求,所以还需要编写一个页面接收客户端的Ajax请求,这个页面的名称是GetTime.aspx,注意请删除掉该页面设计代码中的页面元素部分,仅保留如下代码:
- < %@ Page Language = "C#" AutoEventWireup = "true" CodeFile = "GetTime.aspx.cs" Inherits = "GetTime" % >
如果不删除页面的HTML元素,有可能会影响最终的显示效果。
GetTime.aspx页面的服务器端逻辑代码如下:
- using System;
- using System.Collections.Generic;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- public partial class GetTime : System.Web.UI.Page
- {
- protected void Page_Load( object sender, EventArgs e)
- {
- //设置服务器上不缓存结果,保证每次都能获取到服务器上当前时间
- Response.Cache.SetCacheability(HttpCacheability.NoCache);
- //获取客服端请求的时间的格式
- string format = Request[ "format" ];
- string dateFormat = string .Empty;
- if (! string .IsNullOrEmpty(format))
- {
- format = format.ToLower();
- switch (format)
- {
- case "yyyy-mm-dd" : dateFormat = "yyyy-MM-dd" ; break ;
- case "yyyy-mm-dd hh:mm:ss" : dateFormat = "yyyy-MM-dd HH:mm:ss" ; break ;
- case "mm-dd" : dateFormat = "MM-dd" ; break ;
- case "hh:mm:ss" : dateFormat = "HH:mm:ss" ; break ;
- default : dateFormat = "yyyy-MM-dd HH:mm:ss" ; break ;
- }
- }
- else
- {
- dateFormat = "yyyy-MM-dd HH:mm:ss" ;
- }
- Response.Write(DateTime.Now.ToString(dateFormat));
- }
- }
最终这个页面的初始运行效果如下:

点击“获取服务器时间”按钮后的效果如下:

点击“隐藏文本”按钮后的效果如下:

如果点击“显示文本”按钮之后,效果如下:

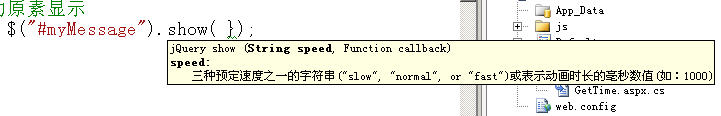
如果实地运行这个例子,你就会发现文本的隐藏和显示会有一个动画效果,这个从VS的js智能感知提示中可以看到,如下图:

从上图可以看到show方法有两个可选参数,第一个是动画时长的参数,可以用毫秒值来设定,这个值如果比较大的话会看到比较明显的动画效果。
通过jQuery可以减少很多脚本代码在浏览器兼容性方面的考虑,对于喜欢用纯js来开发Ajax应用程序或者操作HTML元素的开发人员来说,确实是一大福音。当然本文仅仅是演示了简单的应用,更多更好更灵活的应用有待于你我在开发中去发现。
本文所涉及到的源代码除了不提供VS2008SP1CHSX1512981.iso这个VS2008的补丁之外,其它在本文涉及到的文件均提供下载,在本文源代码的项目中js文件下包含有三个文件:
jquery-1.2.6-cn.js:jQuery类库。
jquery-1.2.6-cn-vsdoc.js:jQuery中文API文档,这个用于在VS下提供智能提示。
jQueryAPI_CHM.CHM:jQuery中文API帮助。
本文源代码下载地址:http://download.csdn.net/source/1429247






















 3161
3161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








