大坑,上网绕了一大圈找了n久,最后找到解决方法那个兴高采烈。或许是由于我从事前端没开发过ios,有些配置不明白。这里写下来作为参考,也希望能帮到其他人。
今天在写react native demo的时候,用到了fetch这个函数。网上教程很顺利的写下来,但是我却遇到了无法请求的问题。

对,就是这货,下面黄色的那条network request failed。
我的代码就只是用fetch get一个地址,但是这个地址直接访问是可以的。我自己搭了个本地服务器依然是这样,尝试了post方法也还是这个问题。
最后无意间发现一篇文章说到(放条链接感激下):ios9默认https请求(戳这里),http需要配置info.plist,具体配置如下:
1、在Info.plist中添加 NSAppTransportSecurity 类型 Dictionary ;
2、在 NSAppTransportSecurity 下添加 NSAllowsArbitraryLoads 类型Boolean ,值设为 YES;
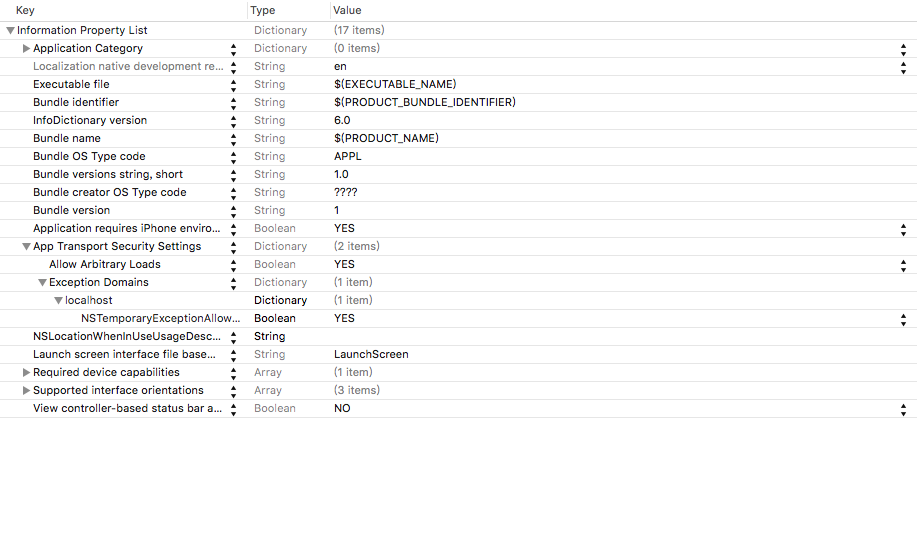
事实上我在设置的时候提示重复,但我并没有看到有相同的属性。仔细查找发现NSAppTransportSecurity成了App Transport Security Settings,配置上有出入,或许是新版本更新了配置的原因(xcode 7.3.1,react-native 0.28.0),我这里真正的配置如下:
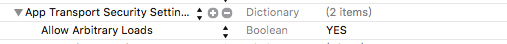
1、在Info.plist中的App Transport Security Settings中添加Allow Arbitrary Loads,类型为Boolean,值为yes
具体两项为:
配置之后就顺利的走通了~~


























 7552
7552

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








