(一) 微信小程序中 wxParse 的使用
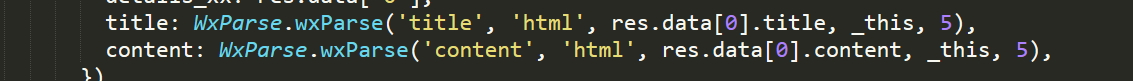
1. js文件中
![]()

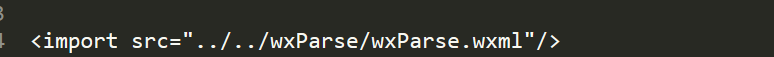
2. wxml文件中

![]()
微信小程序wxParse 下载地址 https://github.com/icindy/wxParse 或 https://github.com/liyiliang1995/wxParse
(二)支付宝小程序中 wxParse 的使用(注意支付宝使用的wxParse与微信稍有不同,下面我把改好的支持支付宝的wxParse贴出来大家可以下载使用)
支付宝小程序wxParse 下载地址 https://github.com/liyiliang1995/wxParse-1
1. js文件中
![]()
var article = '<div>我是HTML代码</div>';
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
var that = this;
WxParse.wxParse('article', 'html', article, that, 5);2. 在acss文件中
![]()
3.在axml文件中
// 引入模板
<import src="你的路径/wxParse/wxParse.wxml"/>
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>





















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








