<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字阴影与盒子阴影对比</title>
<style>
h1{
font-size:60px;
color:rgb(202, 108, 155);
font-weight:700;
font-family:'隶书';
text-shadow:10px 10px 12px rgb(197, 207, 66);}
div{
width:200px;
height:200px;
background-color: hotpink;
box-shadow:10px 10px 5px #d7f34b;
text-align:center;
}
</style>
</head>
<body>
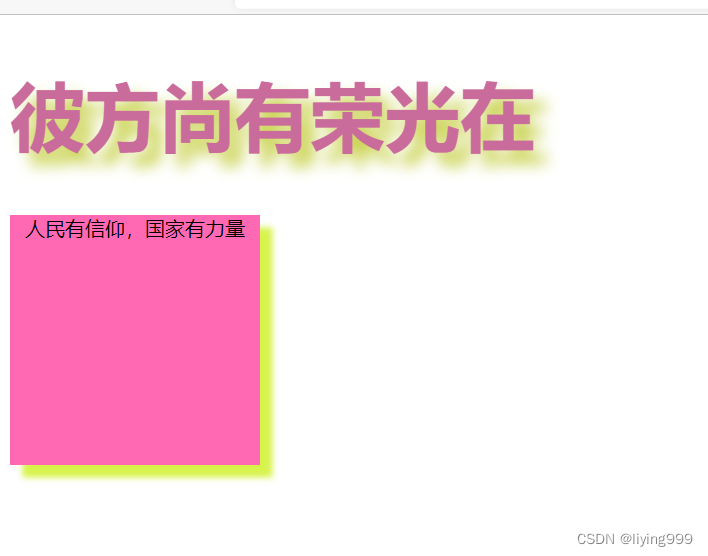
<h1>彼方尚有荣光在</h1>
<div>人民有信仰,国家有力量</div>
</body>
</html>运行结果:






















 8829
8829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








