安装xlsx
npm i XLSX --save
前端htnl部分
<input type="file" @change="changeRead" /> //导入的控件
<el-button size="mini" plain icon="el-icon-download" type="info" @click="ExportData">导出</el-button> //导出的控件
导入方法执行部分
async changeRead(e){
var that = this
let files=e.target.files;
if (files.length <= 0) { // 如果没有文件名
return false
} else if (!/\.(xls|xlsx)$/.test(files[0].name.toLowerCase())) {
this.$Message.error('上传格式不正确,请上传xls或者xlsx格式')
return false
}
const fileReader = new FileReader()
fileReader.onload = (ev) => {
try {
const data = ev.target.result
const workbook = XLSX.read(data, {
type: 'binary'
})
const wsname = workbook.SheetNames[0]// 取第一张表
const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname])// 生成json表格内容
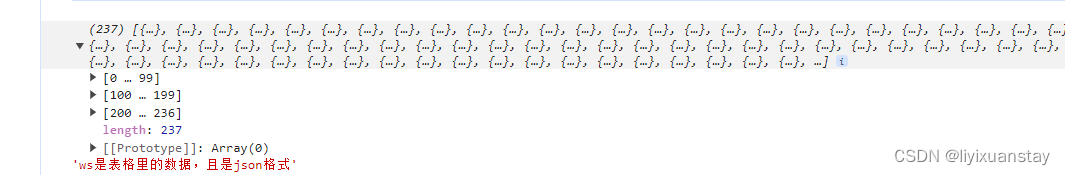
console.log(ws, 'ws是表格里的数据,且是json格式') //这里就是导入之后的数据
// 重写数据
this.$refs.upload.value = ''
} catch (e) {
return false
}
}
fileReader.readAsBinaryString(files[0])
},
导入数据展示

导出数据示例
export default {
resolveFile:[{'名称':'前端开发','年龄':'18'}]
}
导出为excel的方法
ExportData(){
let dataFile=resolveFile.resolveFile //这里是指提供的数据(resolveFile.resolveFile)
const data = XLSX.utils.json_to_sheet(dataFile)
const wb = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(wb, data, 'kalacloud-data')
XLSX.writeFile(wb, '导出数据.xlsx')
},
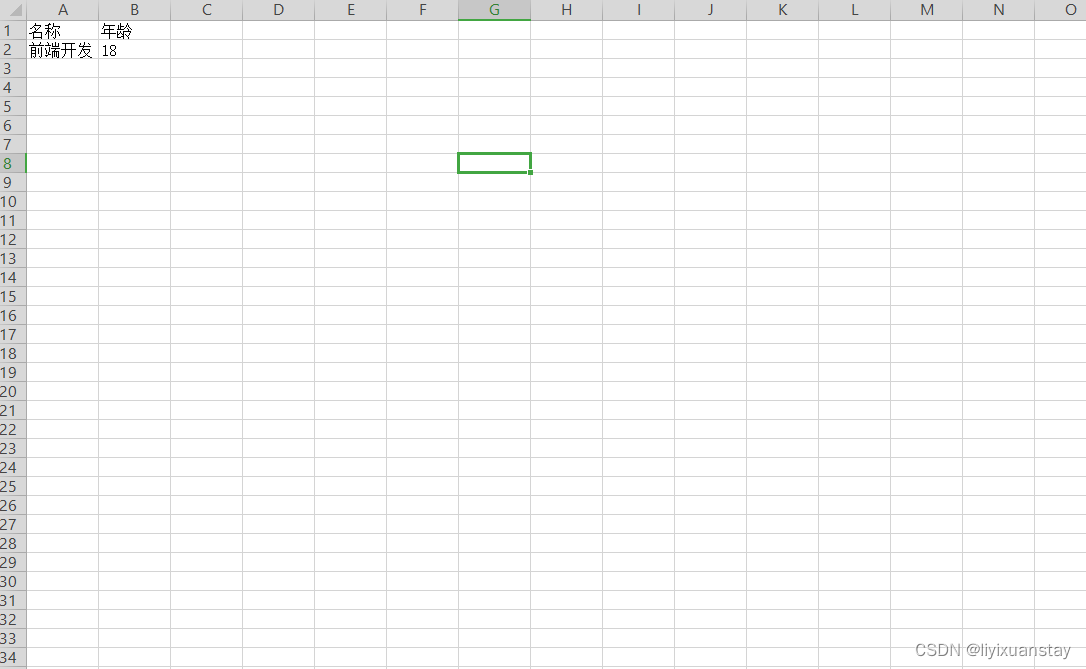
导出示例

后期会推出怎么导出有样式的excel,要结合xlsx-style,敬请期待





















 3881
3881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








