UISearchBar修改输入框,取消按钮样式
设计需求
槽点:系统的样式已经不能满足我们UI设计的优化了,我们会在开发的过程遇到到各种样式的需求,这个时候我们问的不是为什么这样设计,产品经理哪有时间给你讲每个设计的种种,逗比的我们去研究吧!
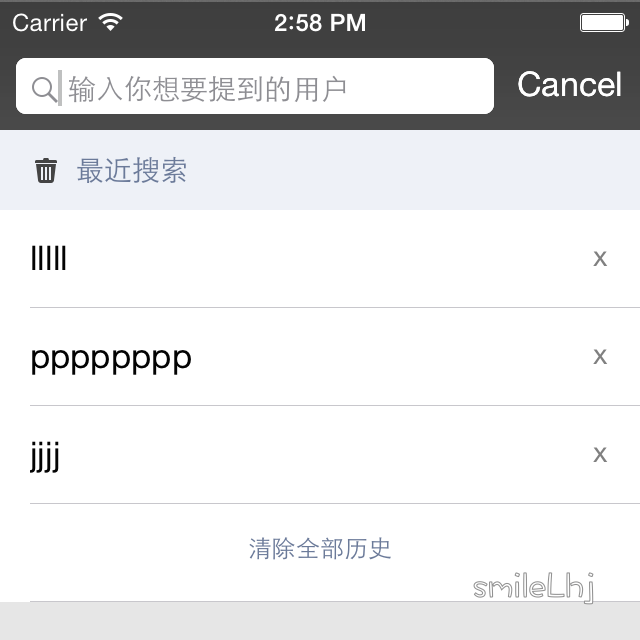
设计需求如上图,设置SearchBar在导航上,并设置输入框的背景颜色为白色,如果有输入框的白色背景图片可以直接通过设置SearchBar的属性完成即
[self.searchBar setSearchFieldBackgroundImage:[UIImage imageNamed:@"banner4"]forState:UIControlStateNormal]; 设置搜索框中文本框的背景图片,也可以设置高亮状态的图片
如果不提供需求要求的背景图片可以这样获取,这个我在网上查找了好多怎么修改SearchBar输入框的方法是这样的
UITextField *searchField;
NSUInteger numViews = [searchBar.subviews count];
for(int i = 0; i < numViews; i++) {
if([[searchBar.subviews objectAtIndex:i] isKindOfClass[UITextFiel







 本文介绍了如何根据设计需求自定义UISearchBar的输入框背景颜色和取消按钮样式。在iOS7之后,UISearchBar的视图结构有所变化,需要深入研究其内部视图层次来实现定制。此外,还解决了UITextField占位符光标水平居中的问题。
本文介绍了如何根据设计需求自定义UISearchBar的输入框背景颜色和取消按钮样式。在iOS7之后,UISearchBar的视图结构有所变化,需要深入研究其内部视图层次来实现定制。此外,还解决了UITextField占位符光标水平居中的问题。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7569
7569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








