一、引入three.js
我这次使用的是three.js 0.139.2版本 首先安装插件
npm i three@0.139 -S在页面中引入THREE和轨道控制器
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js' //引入轨道控制器二、创建场景和模型
第一步,首先我需要创建一个三维场景,然后创建一个几何体,并设置它的材质,最后创建模型对象,把它们添加到三维场景中
//创建一个三维场景
const scene = new THREE.Scene();
//几何体
const geometry = new THREE.BoxGeometry(100, 100, 100);
//材质
const material = new THREE.MeshLambertMaterial({
color: 0x00ffff,//设置材质颜色
});
//创建一个网格模型对象
const mesh = new THREE.Mesh(geometry, material);
//把网格模型添加到三维场景中
scene.add(mesh);第二步,上帝说要有光,那么我给它来一个点光源
//点光源
const pointLight = new THREE.PointLight(0xffffff, 0.9);
pointLight.position.set(200, 200, 150);
scene.add(pointLight)第三步,我需要有一个监视器来观测,那么创建一个透视相机,设置相机的宽高比,并且设置相机摆放的位置和它的焦点
//创建一个透视相机
let width = 800;
let height = 500;
let camera = new THREE.PerspectiveCamera(45, width / height, 1, 1000);
//设置相机的位置
camera.position.set(200, 200, 200);
//设置相机的焦点
camera.lookAt(0, 0, 0);第四步,使用渲染器完成拍照瞬间并挂载到页面元素
//创建要给webgl渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//渲染的宽高
//拍照
renderer.render(scene, camera);//渲染操作
//挂在到页面元素
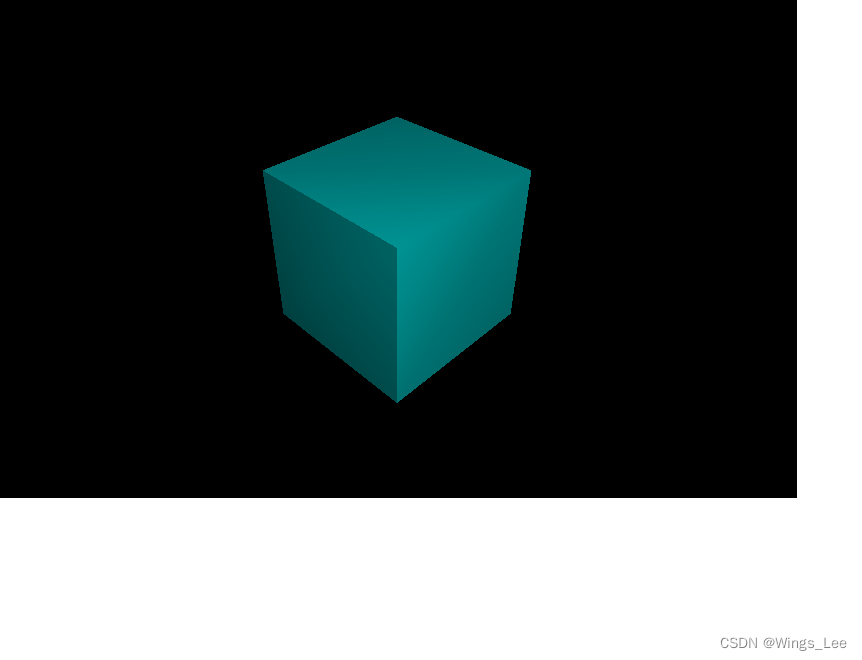
document.body.appendChild(renderer.domElement);我们来看看效果,可以得到我需要的立方体,如果没有光源的照射,我们是看不到它的

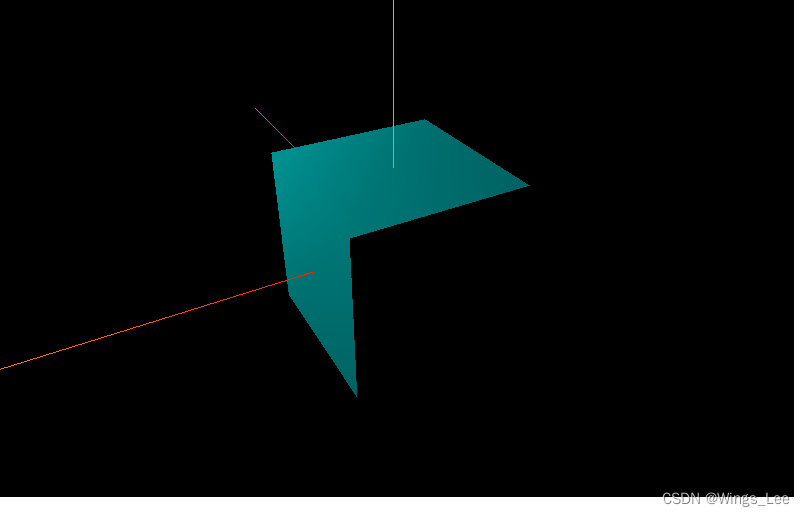
接下来给它一个坐标轴,让我能更立体的看到效果,可以在创建光源那里接上
//三维坐标轴
let axisHelper = new THREE.AxesHelper(250);
scene.add(axisHelper);
效果不错,我希望它能转动,这时候就可以用到开始引入的轨道控制器了
function render() {
renderer.render(scene,camera);//执行渲染操作
}
render();
//轨道控制相机
var controls = new OrbitControls(camera,renderer.domElement);//创建控件对象
controls.addEventListener('change', render);//监听鼠标、键盘事件
非常好,这下我就可以通过鼠标旋转,滚轮放大缩小了。
后面我也在逐步学习中,记录我的学习过程






















 3484
3484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








