前言
❓有任何疑问都可以私信我解答
⚡️仓库地址:https://gitee.com/super_li_yu/jsexamdemo
📌每天4道Js手写题,打卡第二天。
😛建议关注,持续更新。
✒️今天重点:节流
1.两个相同字符之间的最长子字符串
/**
* @param {string} s
* @return {number}
*/
var maxLengthBetweenEqualCharacters = function (s) {
const map = {};
const tracn = {};
let max = -1;
for (let i in s) {
map[i] = (map[i] || 0) + 1;
}
for (let i = 0; i < s.length; i++) {
if (map[s[i]] == 1) {
continue;
} else {
tracn[s[i]] = s.lastIndexOf(s[i]) - s.indexOf(s[i]) - 1;
}
}
for (let i in tracn) {
max = Math.max(max, tracn[i]);
}
return max;
};
2.手写一个日期处理函数
🔑借助Data对象
function getTime() {
let data = new Date(); //初始化dta对象
let year = data.getFullYear(); //获取当前year
let month = data.getMonth() + 1; //获取当前月份
let date = data.getDay(); //获取当前日期
let hour = data.getHours(); //获取当前时间
let day = data.getDay(); //获取当前是星期几
//定义一个星期数组,方便下面进行展示星期
let dayArray = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
let days = dayArray[day];
//返回结果
return `${year}年-${month}月-${date}日-${hour}时-${days}`
}
console.log(getTime());
3. 有效的字母异位词
⏭力扣242题,借助map集合来做
var s = "anagram"
var t = "nagaram"
var isAnagram = function (s, t) {
const obj = {};
for (var i of s) {
obj[i] = (obj[i] || 0) + 1;
}
for (var i of t) {
obj[i] = obj[i] - 1;
}
console.log(obj);
return Object.values(obj).every(v => v == 0)
};
console.log(isAnagram(s, t));
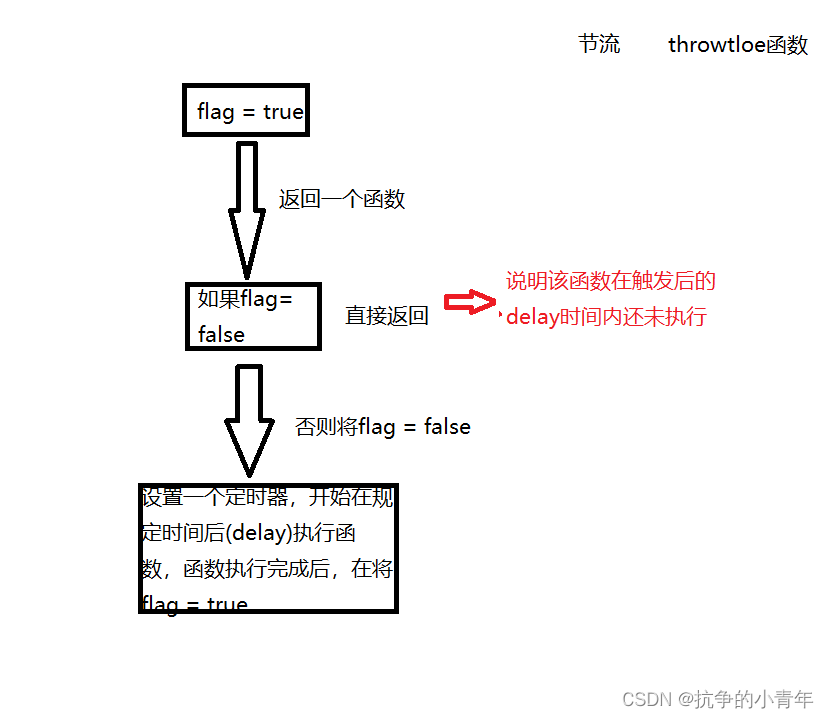
4.节流
🔑 和防抖一样重要!
function throwtloe(fn, delay) {
//定义一个标记
let flag = true;
//返回一个函数
return () => {
//如果flag = false 直接返回
if (!flag) return;
//这时flag = true 执行下一步,先将flag 置为 false
flag = false;
//定义一个计时器,并在规定时间内执行函数
timer = setTimeout(() => {
fn();
flag = true;
}, delay)
}
}

























 1452
1452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










