官网:https://code.visualstudio.com/
简介
VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。VSCode推荐一个项目以文件夹的方式打开。
一、设置首选项
下载安装完成后,打开编辑器,首先要设置主题、字体大小等。
1. 设置主题
文件→首选项→颜色主题
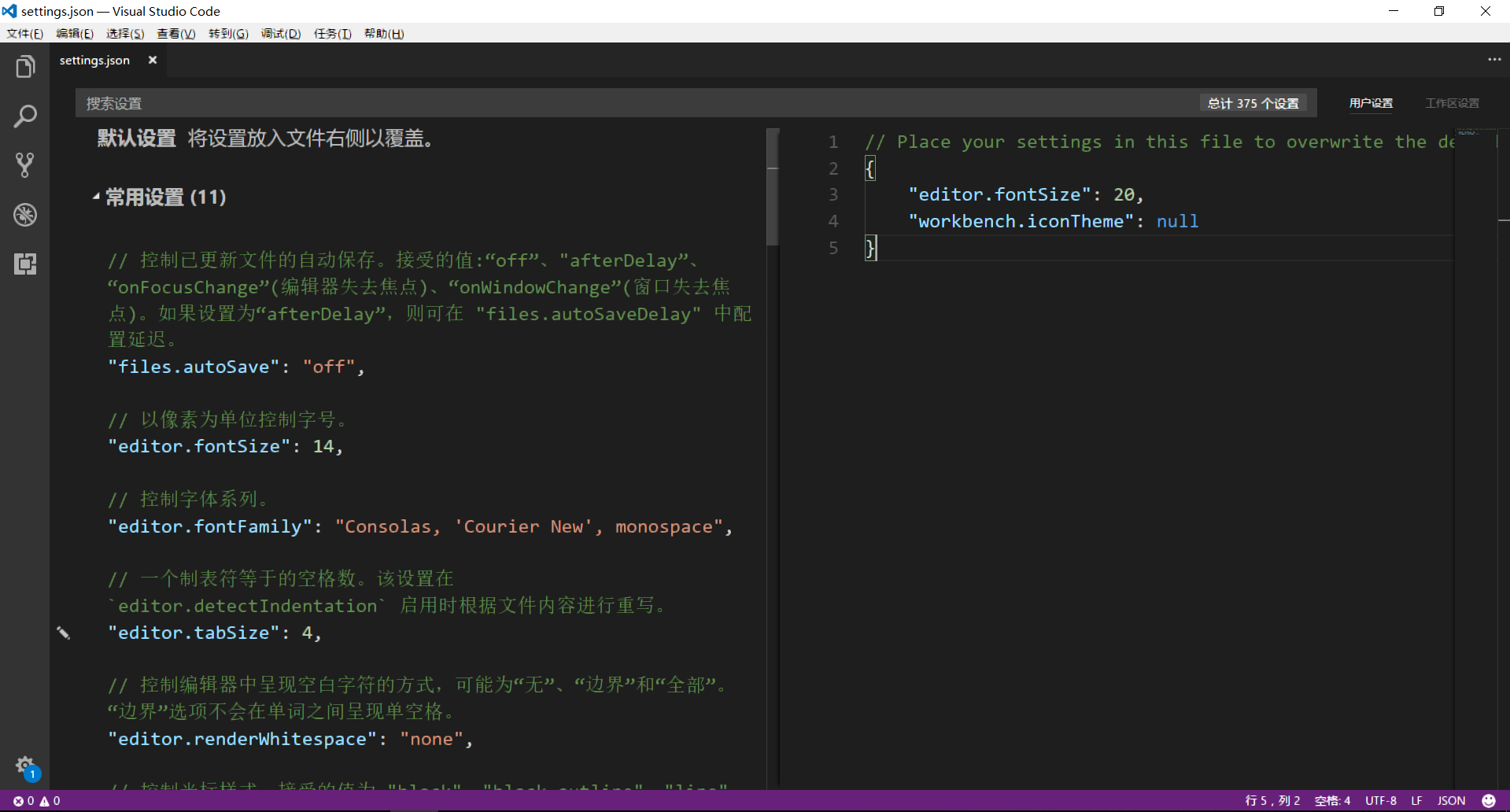
2. 设置字体大小
文件→首选项→设置,打开了一个setting.json文件,将左边的设置复制到右边进行覆盖生效,所有编辑器的设置都在这里修改。
二、Emmet插件
最新版集成了Emmet 2.0,在文件→首选项→设置可以开启或者关闭功能
三、快捷键
所有快捷键设置:文件→首选项→键盘快捷方式
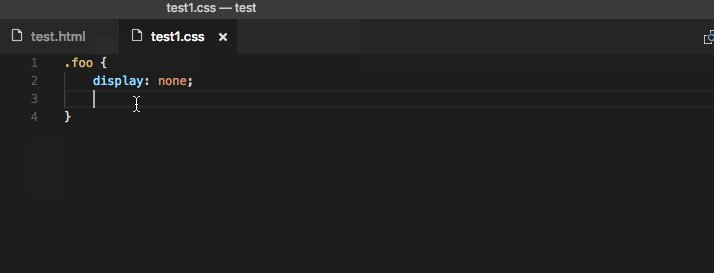
1. 在当前行中间换行到下一行:ctrl+enter
2. 当光标点击到某一行时,默认选中全行,可以直接复制剪切
3. 直接删除某一行:shift+delete或者ctrl+shift+k
4. 多行光标选择:alt+鼠标左键
5. 自动生成html结构和meta声明:首先输入“!”,然后按tab键
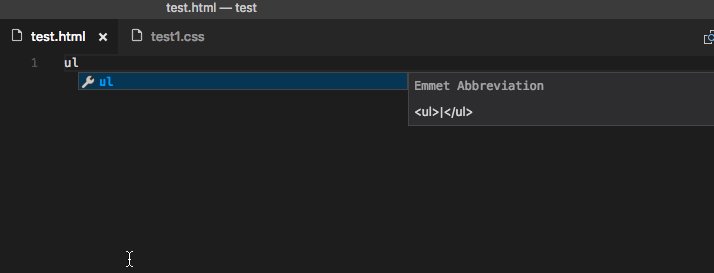
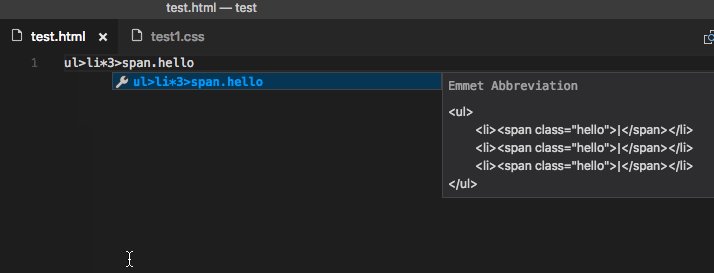
6. 标签自动补全:tab键
7. 折叠所有代码:ctrl+k、ctrl+0
8. 拆分编辑器:ctrl+\
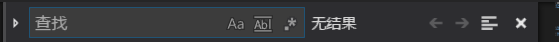
查找框右边的3个参数分别为:区分大小写,全字匹配,使用正则

9. 跳转行号:ctrl+G
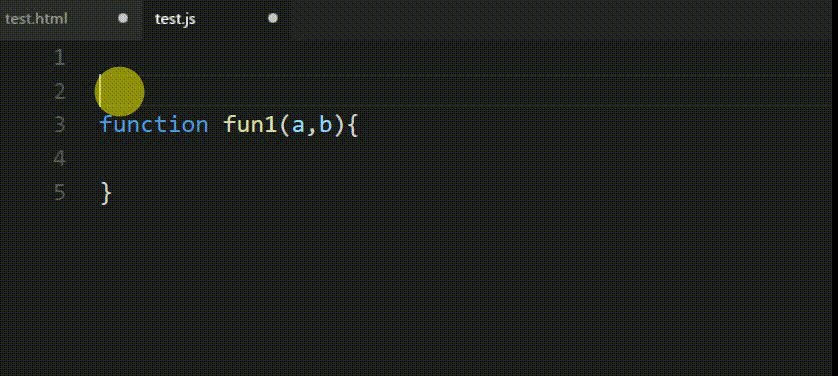
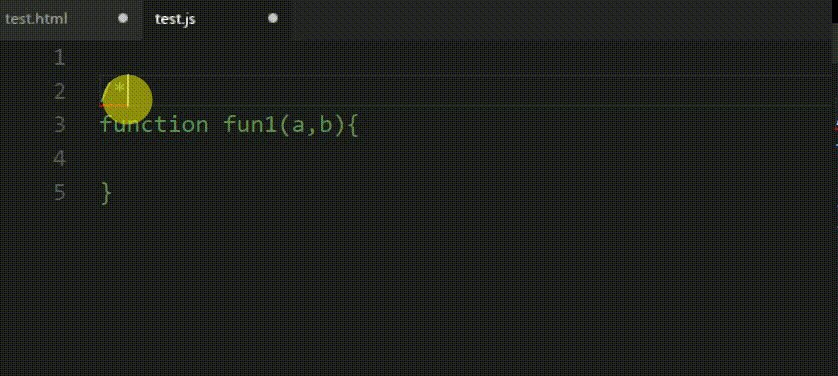
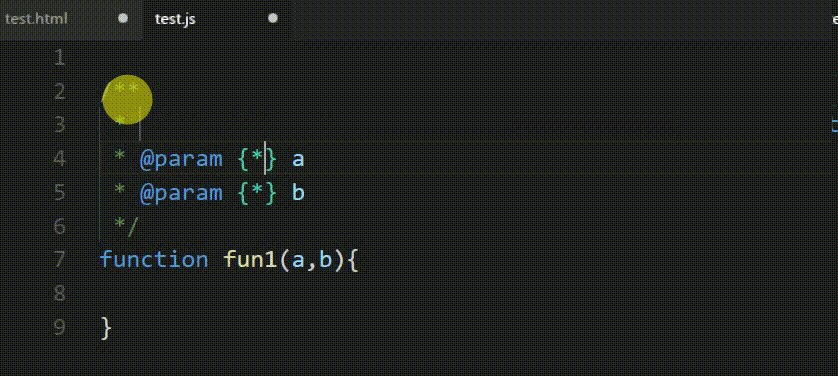
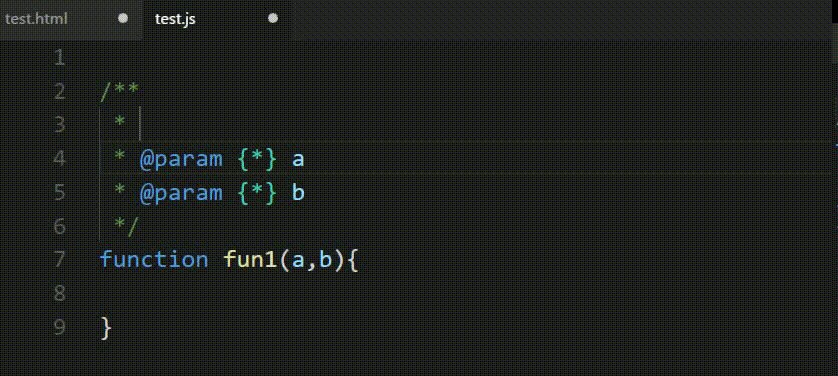
10. 添加函数注释:在函数上方输入“/**”,然后点击enter

11. 格式化:alt+shift+f
12. 注释:ctrl+/
13. 全部保存:ctrl+k, 然后只按s一个键
14. 向上移动一行:alt+↑
15. 向下移动一行:alt+↓
16. 向上复制一行:alt+shift+↑
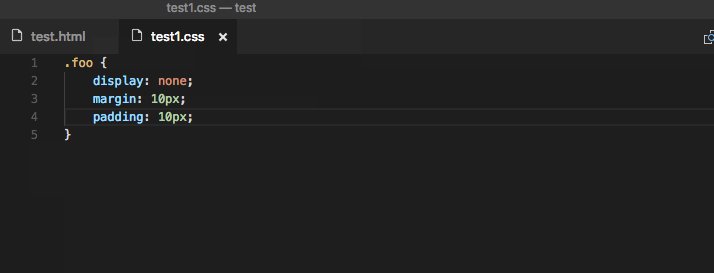
17. 向下复制一行:alt+shift+↓
18. 查找:ctrl+F
19. 替换:ctrl+H
20. 文件中查找:ctrl+shift+f
可以在打开的文件夹中搜索所有文件内容
21. 文件中替换:ctrl+shift+h
22. 转到定义:F12
23. 转到实现:ctrl+F12
24. 打开文件夹:ctrl+k, ctrl+o
25. 关闭文件夹:ctrl+k, 然后单按一个f
26. 选中一段代码,通过“ctrl+[”可以左移,“ctrl+]”可以右移
更多
更多功能参考官网更新列表介绍:https://code.visualstudio.com/updates
























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








