- 表格标签
- 帧标签
- 表单标签
- 头元素
- 分区标签
【一、表格】
用表格来对页面进行布局。表格的作用:(1)可以以行列对齐的形式来显示文本和数字信息;(2)用来固定文本和图形的显示位置
对于许多网页设计者而言,在创建结构化的WEB页面时,他们开始的工作就是绘制表格,将整个页面划分成若干区域,在各个区域中填充具体的页面内容,设计者通过这种方式来完成对整个页面的规划。一些大网站的首页都是用表格来组织页面的内容的,这种网页设计的思路,是很值得大家借鉴的。
表格标签:
<table></table>
属性:bgcolor(表格的背景色)、border(边框的宽度)、bordercolor(表格边框颜色)、bordercolorlight(边框的明亮部分的颜色,只有在border>=1时才有效)、bordercolordark(边框的昏暗部分的颜色,只有在border>=1时才有效)、cellspacing(各个单元格之间的间隔大小)、cellpadding(用于设置各个表格的单元格的边框和内容之间的间隔)、width(表格的宽度,为像素值或百分比)、height(表格的高度)
标题标签:
<caption></caption>:用来设置表格的标题,必须紧跟在<table>标签之后。
行标签:
<tr></tr>:只能放在table标签对中使用,在tr标签对当中不能直接加入文本,只能嵌入td标签对。
属性:align(水平对齐方式,设置为左中右)、valign(设置单元格中的内容与单元格边框的垂直对齐方式,top、middle、bottom)、bgcolor(一行的背景颜色)
列标签:
<td></td>:文本内容只能加入td标签对中。
属性:width(某个单元格的宽度,为像素值或百分比)、height(高度)、align(设置某个单元格中的内容与该单元格的边框的对齐方式,只对某个单元格有效)、valign(用于设置单元格中的内容的垂直对齐方式)、colspan(用于设置一个单元格所跨占的列数,缺省值为1)、rowspan(一个单元格所跨占的行数,缺省值为1)、nowrap(禁止浏览器对单元格中过长的内容自动进行换行显示,不用设置值,只要写上nowrap)。
<th></th>:用法与td标签对的用法完全一样,只是它里面的文本内容的显示效果通常都是黑体居中的文字,对大多数表格式数据来说都包含有一行或者一列表头,用来说明某一列或某一行的属性类别,可用th标签来将其与普通类容区分开来。
【二、帧】
分帧的作用:一个浏览器文档当中只能够显示一个网页文件,但是如果在HTML文件当中使用框架标签,就可以将一个浏览器文档窗口分隔成多个子窗口,在每个子窗口当中都可以显示一个独立的网页文件。
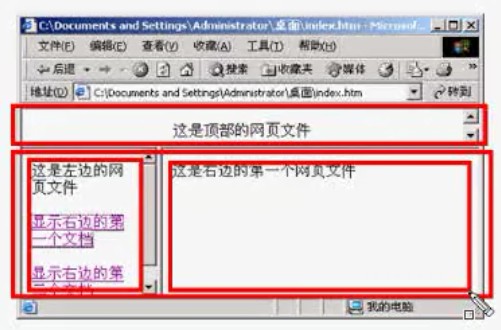
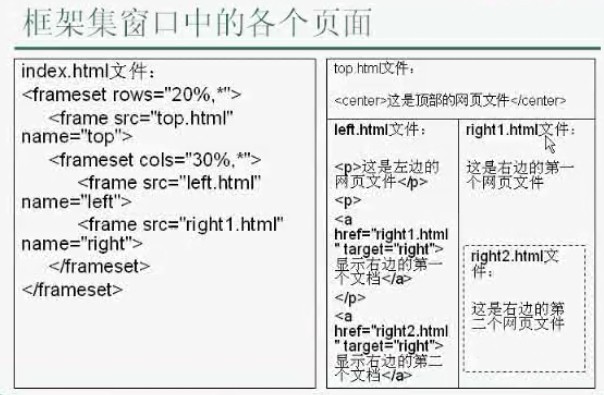
典型的框架式网页是这样的(以下包含了四个网页文件,其中一个是主文档,主文档生成了框架集):
其中这里面的每一个子窗口都被称之为帧(frame),每个帧都可以显示一个HTML文件,多个帧组成了一个框架集,框架集通常的使用方法就是在一个帧窗口当中放置一个网页文件,网页当中可以包含多个超链接条目(如左边的窗口),当访问者点击超链接条目,就可以将超链接所指向的网页文件显示在另外一个指定的子窗口当中(如右边的帧窗口)。如果要在一个浏览器文档窗口中显示一个以上的网页,就应该使用框架标签,由于浏览器对每一个这样的帧都保持一个单独的URL,因此浏览器可以向任何一个帧当中加载一个新的WEB页面,而不会改变其他的帧窗口中的显示内容。如果要在一个web站点当中,通过一个导航菜单(类似左边子窗口),来在这个站点当中各个页面间进行切换,那么使用框架就可以使导航菜单窗口一直保持可见,而切换页面可以由另一个帧窗口显示。
<frameset>标签:不能定义在<body>标签对当中,也不能在frameset中嵌入body,frameset只是用来划分帧窗口,而不能够显示其他的网页元素。








 本文详细介绍了HTML的高级特性,包括表格、帧、表单和头元素的使用。表格用于组织页面内容,帧用于在浏览器窗口中显示多个独立网页,表单则用于用户交互和数据提交。头元素如<title>和<meta>提供了网页元信息。此外,还讨论了如何利用<div>和<span>进行页面布局和文本选择。这些概念和技巧对于前端开发者至关重要。
本文详细介绍了HTML的高级特性,包括表格、帧、表单和头元素的使用。表格用于组织页面内容,帧用于在浏览器窗口中显示多个独立网页,表单则用于用户交互和数据提交。头元素如<title>和<meta>提供了网页元信息。此外,还讨论了如何利用<div>和<span>进行页面布局和文本选择。这些概念和技巧对于前端开发者至关重要。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








