第一步新建小程序工程
第二步初始化
cmd方式进入小程序目录 输入npm init 回车

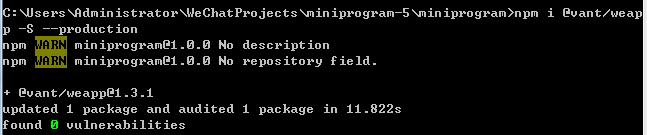
第三步安装vant,按照官网说的 npm i @vant/weapp -S --production

第四步:设置工程


第五步:在工程中使用vant
在app.wxss中引入样式
@import 'miniprogram_npm/@vant/weapp/common/index.wxss';
page {
font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1497
1497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








