✍️有关HTML的学习笔记
1、编译器推荐及使用方法🔥
2、引入🔥

- 网站:使用html等制作的网页集合
- 网页的基本组成:通常由图片、链接、文字、声音、视频等元素组成。
- html:超文本标记语言,是用来描述网页的一种语言。
所谓超文本,有两层含义:
1,超越了文本限制(可以加入图片、声音、动画、多媒体等内容)
2,超链接文本(可以从一个文件跳转到另一个文件,与世界各地主机的文件链接) - 常用的浏览器:主要是指在国际上通用的

- web标准的三大组成部分:结构标准,表现标准和行为标准
- 结构标准:用于对网页元素进行整理和分类(HTML)
- 表现标准:用于设置网页元素的版式、颜色、大小等外观属性(CSS)
- 行为标准:用于对网页模型的定义及交互的编写(JavaScript)
3、html标签(上)🔥

3.1、标签的书写规范
HTML 标签是由尖括号包括的关键词,例如<html>
HTML 标签通常是成对出现的,例如 <html>和</html> ,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
有些特殊的标签不是成对的,例如<br />,我们称之为单标签。(建议单标签后面带上“/”)
3.2、html骨架标签🔥

在VS中我们可以打个!再加个回车直接打出来,如下:

3.2.1、文档类型声明标签
<!DOCTYPE html>
- 代码含义:当前页面采取的是 HTML5 版本来显示网页。
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。<!DOCTYPE>声明不是一个 HTML 标签只是文档类型声明标签,它是用来告知浏览器使用了哪种 HTML 版本。- 笔者注:这方面刚学没必要深究,反正你也不改,知道个大概就好,等你到了要改的时候自然也就知道了。
3.2.2、lang语言种类
<html lang="zh-CN">
- 代码含义:用来声明当前文档显示的语言类别
- en 定义语言为英语
- zh-CN 定义语言为中文
- 对文本显示没影响,只不过是网页的一个语言属性而已。打个比方说,你打开了一个英文网页,浏览器会跳出是否翻译成中文的窗口,这就是因为它的语言属性是英文;如果你中文网页定义语言属性为英文,你打开它浏览器也会问你是否翻译成中文。
3.2.3、字符集
<meta charset = "UTF-8">
- 在
<head>标签内,可以通过<meta>标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。 - charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符
- 中文需要使用
<meta charset="utf-8">声明编码,有些浏览器(如360浏览器)会设置GBK为默认编码,则需要设置为<meta charset="gbk">。
3.3、标题标签
<body>
<h1> 一级标题</h1>
<h2> 二级标题</h2>
<h3> 三级标题</h3>
<h4> 四级标题</h4>
<h5> 五级标题</h5>
<h6> 六级标题</h6>
</body>
- 一个标题独占一行
- 加了标题的文字会变的加粗变大
- 重要性逐级递减
3.4、段落标签
<p>我是一个段落</p>
<p>我是另一个段落</p>
- 段落与段落之间保有空隙
3.5、换行标签
<br />
<br />是个单标签- 含义为换行,与段落不同,段落之间会有一些垂直的间距
3.6、文本格式化标签🔥
| 语义 | 标签 |
|---|---|
| 加粗 | <strong></strong>或者<b></b> |
| 倾斜 | <em></em>或者<i></i> |
| 删除线 | <del></del>或者<s></s> |
| 下划线 | <ins></ins>或者<u></u> |
说是都更推荐前一种表示,因为语义更强烈,但表示出来瞅着我也看不出来谁更强烈,于是就记着吧✍️。
- 重点记忆:加粗和倾斜
- 日常附加:
<sub> 我是下标</sub>
<sup> 我是上标</sup>
3.7、盒子标签🔥
<div></div>:大盒子<span></span>:小盒子- 一行只能放一个大盒子,但能放多个小盒子,用来布局
3.8、图像标签🔥
<img src="images/bg.gif" alt="未正常显示时我来替换图片" title="正常显示我来提示你" />
- src是
<img>标签的必须属性,用于指定图像的路径
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性,具体规则见下文 |
| alt | 文本 | 替换文本(当图片不能显示的时候显示的文字) |
| title | 文本 | 提示文本(鼠标放到图片上,显示的文字) |
3.9、路径🔥
3.9.1、相对路径🔥
| 情况 | 代码 | |
|---|---|---|
| 同一级路径 | 图片位置与html文件同一级 | <img src="1.png"> |
| 下一级路径 | 图片位置与html文件下一级 | <img src="images/1.png"> |
| 上一级路径 | 图片位置与html文件上一级 | <img src="../1.png"> |
3.9.2、绝对路径
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始。
3.10、超链接标签🔥
<a href="url" target="弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 必须属性,指向目标url地址 |
| target | 指定页面的打开方式 。_self为在当前窗口打开,_blank为在新窗口中打开 |

对应代码如下:

3.11、锚点链接
<a href = "#gerenjieshao">个人介绍</a>
<h3 id = "gerenjieshao">个人介绍</h3>
- 代码含义:跟目录其实是一个道理,比如你在最上方目录点“3.11、锚点链接”就会跳转过来,锚点链接就是这个效果
- 链接的href属性设置为#一个属性
- 目标标签的id属性设置为一个属性
3.12、注释
<!-- 注释语句 -->
- 快捷键:ctrl + /
3.13、特殊字符🔥

- 重点记一下空格、大于号、小于号,其余的使用较少,需要再查。
3.2、圣诞老人案例
圣诞老人:https://blog.csdn.net/lizhi20210729/article/details/122332772
4、html标签(下)🔥

4.1、表格🔥
4.1.1、表格标签🔥

- 另外,
<th></th>标签用于定义表格中表头,使其加粗居中
4.1.2、表格属性🔥

- 表格标签的属性实际开发并不常用,基本都是通过后面的CSS来设置的,但是单词是一样的。
4.1.3、表格的结构标签🔥
- 为了更好的表示表格的语义,可以将表格分割成 表格头部 和表格主体两大部分
- 用
<thead></thead>标签表示表格的头部区域,<thead>内部必须拥有<tr>标签,一般是位于第一行 - 用
<tbody></tbody>标签表示表格的主体区域,主要是用于放数据本体 - 以上标签都是放在
<table></table>标签中

<thead></thead>标签结构如下:

4.2、合并单元格
- 跨行合并:
rowspan=“向下合并的格数” - 跨列合并:
colspan=“向右合并的格数” - 写在需合并的最上(左)面的开始标签中
<tr rowspan="2"></tr>
<td colspan="2"></td>
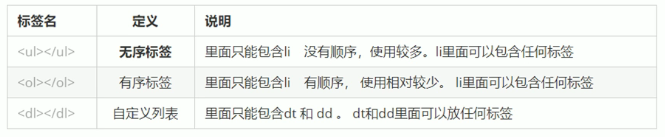
4.3、列表🔥

<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>联系我们</dd>
</dl>
自定义列表可以打造出以下效果:

4.4、表单🔥
一个完整的表单通常由表单域,表单控件(表单元素)和提示信息3部分组成

4.4.1、表单域🔥
- 表单域是一个包含表单元素的区域
<form></from>标签用于定义表单域,把它范围内的表单元素信息提交给服务器
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
4.4.2、表单控件(表单元素)🔥
<input type="属性值" />
<input>标签用于收集用户信息。- 在
<input>标签中包含一个type属性,设置不同的属性值来指定不同的控件类型(文本字段、复选框、掩码之后的文本控件、单选按钮、按钮等)。


- name和 value 是每个表单元素都有的属性值,主要给后端人员使用。
- name 是表单元素的名字,要求 单选框和复选框要有相同的name值。
- checked 属性主要针对于单选框和复选框,主要作用是第一次打开页面,就可以默认选中某个表单元素。
<body>
<form action="xxx.php" method="get">
<!-- text 文本框 用户可以里面输入任何文字 -->
用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码: <input type="password" name="pwd" > <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 -->
性别: 男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked"> 人妖 <input type="radio" name="sex" value="人妖"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好: 吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby"> 打豆豆 <input type="checkbox" name="hobby" checked="checked">
<br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像: <input type="file" >
</form>
</body>
4.4.3、label标签🔥

4.4.4、select下拉表单元素🔥


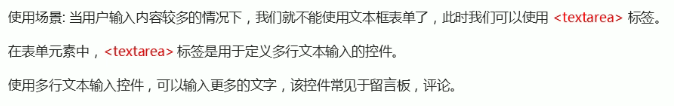
4.4.5、textarea文本域元素🔥


5、注册页面
注册页面制作:https://blog.csdn.net/lizhi20210729/article/details/122343678
6、查阅
W3C:https://www.w3school.com.cn/
MDN:https://developer.mozilla.org/zh-CN/
























 8912
8912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








