vuex中的五个核心:state,getters,mutations,actions,modules
state:存储数据
getters:类似于vue中的computed计算属性,也是有缓存的
mutations:唯一可以修改state数据的地方,通过commit触发
actions:异步操作的地方,例如发送请求,通过dispatch触发
modules:模块化管理
vuex中具有辅助函数,辅助函数更方便我们取得vuex中的数据
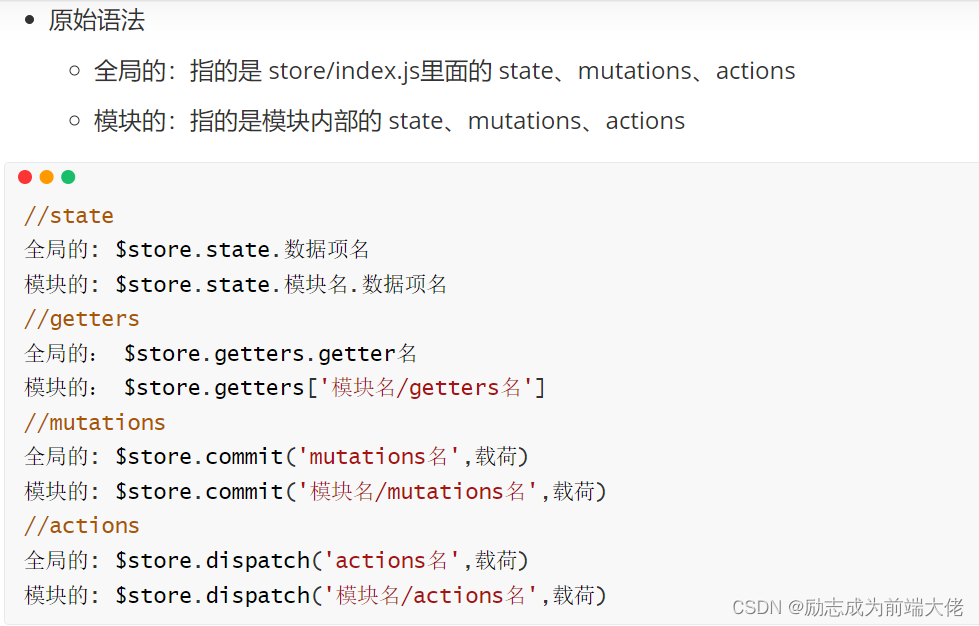
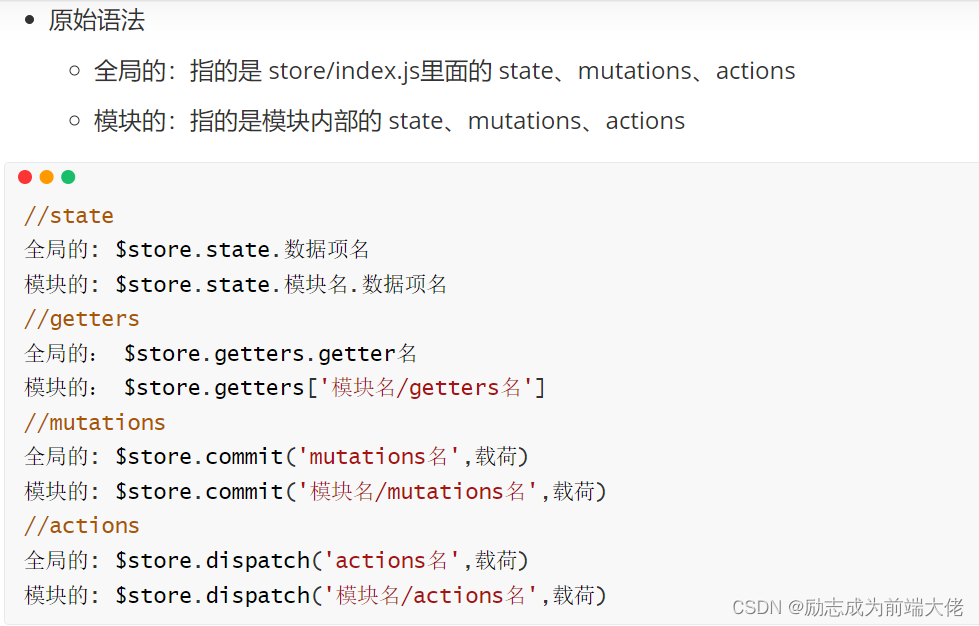
以下是原始语法和辅助函数语法的对比


vuex中的五个核心:state,getters,mutations,actions,modules
state:存储数据
getters:类似于vue中的computed计算属性,也是有缓存的
mutations:唯一可以修改state数据的地方,通过commit触发
actions:异步操作的地方,例如发送请求,通过dispatch触发
modules:模块化管理
vuex中具有辅助函数,辅助函数更方便我们取得vuex中的数据
以下是原始语法和辅助函数语法的对比


 119
119
 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


