前言
本篇是根据笔者上篇《Spring Boot 整合 Shiro(三)Kaptcha验证码 附源码》进行修改,若有不明白之处,请转上篇了解。
1.添加依赖
-
<!--thymeleaf和shiro整合包-->
-
<dependency>
-
<groupId>com.github.theborakompanioni
</groupId>
-
<artifactId>thymeleaf-extras-shiro
</artifactId>
-
<version>2.0.0
</version>
-
</dependency>
-
<!--thymeleaf转换HTML网页格式包 加完之后能够识别thymeleaf以外的扩展标签-->
-
<dependency>
-
<groupId>net.sourceforge.nekohtml
</groupId>
-
<artifactId>nekohtml
</artifactId>
-
<version>1.9.22
</version>
-
</dependency>
2.修改ShiroConfig
shiro与thymeleaf结合
-
@Bean
-
public ShiroDialect shiroDialect(){
-
return
new ShiroDialect();
-
}
3.配置
支持网页格式
4.界面引入shiro
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
配置相应权限的标签, shiro:hasPermission验证当前用户是否拥有权限,有则显示。
-
<!DOCTYPE html>
-
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
-
<head>
-
<meta charset="UTF-8">
</meta>
-
<title>成功
</title>
-
</head>
-
<body>
-
<h1>登录成功
</h1>
-
<a href="/loginOut">退出
</a>
-
<a href="#" shiro:hasPermission="user:show">show
</a>
-
<a href="#" shiro:hasPermission="user:show1">show1
</a>
-
</body>
-
</html>
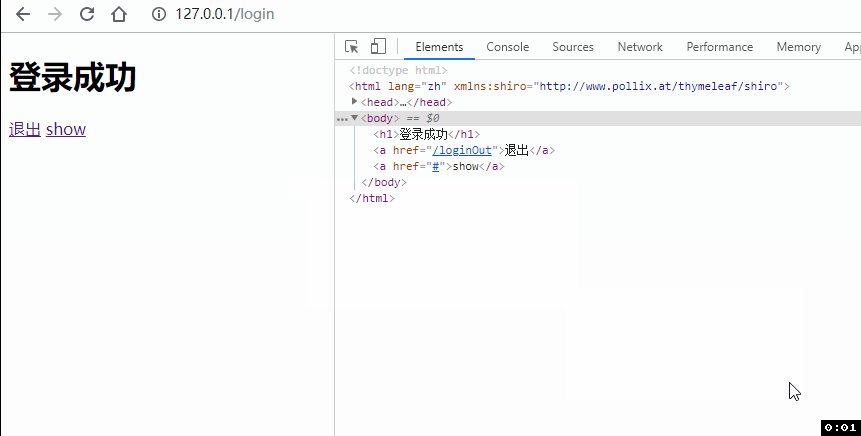
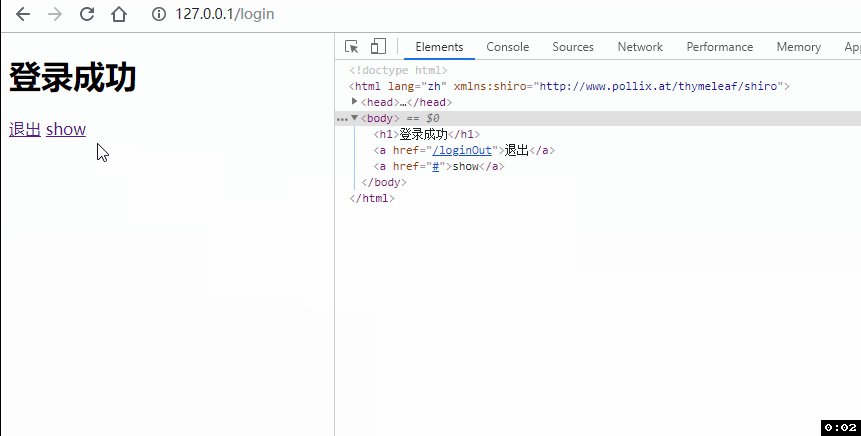
5.测试
界面初始设定了show和show1,因为模拟的账户只设置了user:show、user:admin,所以界面只有show显示出来

6.项目源码






















 1474
1474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








