/**
* 作者:crazyandcoder
* 联系:
* QQ : 275137657
* email: lijiwork@sina.com
* 转载请注明出处!
*/ android shape使用总结
Shape的意思是形状,android中的shape可以定义控件的形状,样式。具体的用法是在res/drawable下面新建一个.xml文件,然后设置控件的样式即可。首先我们来看看shape中含有那些属性:
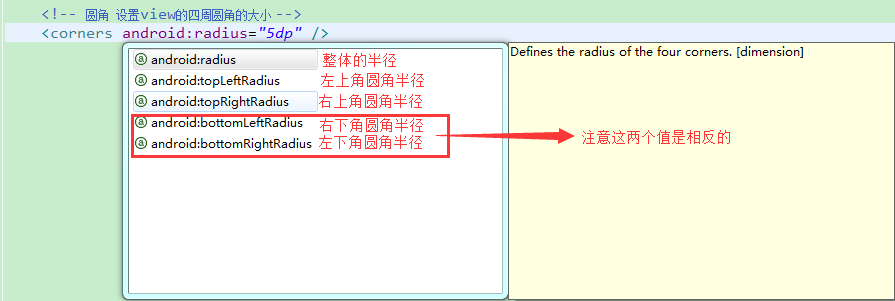
- corners
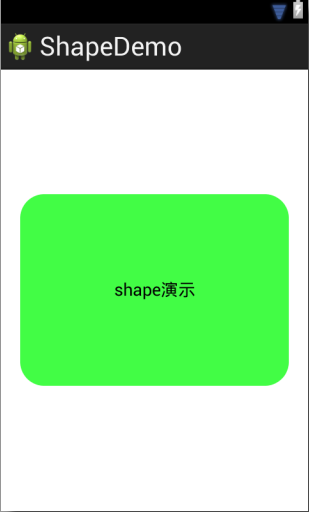
corners代表圆角,什么意思呢?就是说有的时候我们要设置控件四周的圆角形状,这个时候我们就可以设置这个属性值。它有五个子属性值,分别代表整体的圆角半径,以及四周的圆角半径。不过其中要注意的是如果五个属性值都设置的话,那么“android:radius”这个属性值将不起作用。


<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:radius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />- gradient
gradient代表渐变的意思,就是说对于它的颜色有种渐变的样式,我们还是来通过例子来具体说明比较好。

- startColor:渐变开始的颜色
- endColor: 渐变结束时的颜色
- angle: 渐变的角度,值为45°的倍数,0为从左向右渐变,90为从下到上渐变,逆时针渐变。
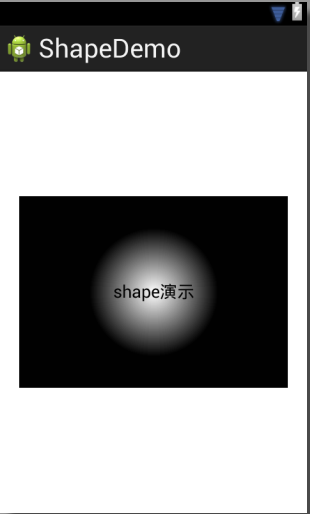
- type: 渐变的类型,默认linear,当选择为radial时需指定渐变半径gradientRadius
<gradient
android:angle="0"
android:endColor="#000000"
android:gradientRadius="100"
android:startColor="#ffffff"
android:type="radial" />

type="radial" type="linear"
- solid
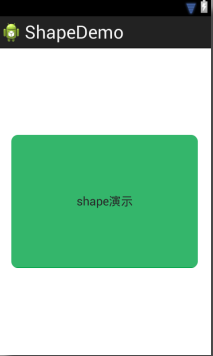
颜色填充,代表控件被覆盖的颜色。只有一个属性值:android:color="#42fd45"
<solid
android:color="#42fd45"/>

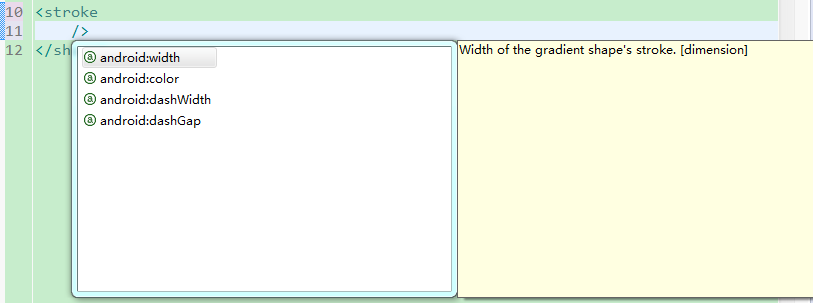
- stroke
描边,啥意思呢?就是控件边缘的绘制。

- width:控件描边的宽度
- color:控件描边后的颜色
- dashWidth:表示“—”的宽度
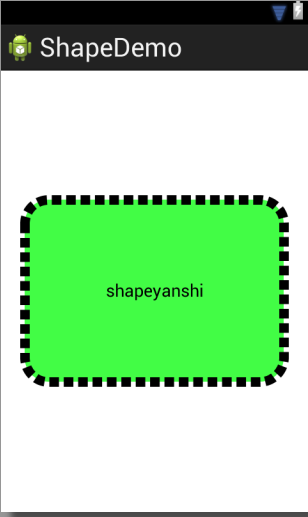
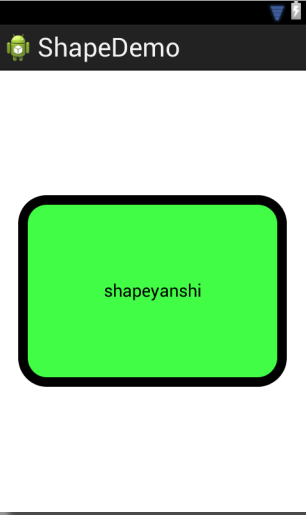
- dashGap:表示两个“—”之间的距离,如果设置了3、4两个属性的话就是一段虚线表示,不设置就是实体线。
<stroke
android:dashGap="3dp"
android:dashWidth="10dp"
android:width="10dp"
android:color="#000000" />

设置了3、4属性 没有设置3、4属性
以上就是shape主要用的属性,通过设置这些属性值,我们可以画我们想要的效果,这样做有啥好处呢?就是不需要通过图片来搞定控件的样式,这样就会减少apk包的大小。如果我们好好利用的话可以绘出我们想要的效果。






















 384
384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








