定义一个自己定制的控件,如下图的:
画一个有背景色的圆,圆中间可以输入文字
view的绘制离不开三个方法,onMeasure、layout(子方法onLayout)、draw(子方法onDraw),onMeasure测量控件大小,layout计算控件在屏幕的位置,draw绘制控件,想要自己的控件有什么形状,颜色,样式等,可以重写这三个方法
OK,开始贴代码
1、定义一个继承View的类,这是这个类的全部代码
package com.example.myview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
public MyView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
// TODO Auto-generated constructor stub
}
public MyView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
String text;
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.MytextView);
text=typedArray.getString(R.styleable.MytextView_Text);
typedArray.recycle();
}
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
public void layout(int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.layout(l, t, r, b);
}
@Override
public void draw(Canvas canvas) {
// TODO Auto-generated method stub
super.draw(canvas);
}
//
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint=new Paint();
paint.setColor(Color.GREEN);
canvas.drawCircle(150, 150, 150, paint);
paint.setColor(Color.RED);
//可以定义一个字体大小属性
paint.setTextSize(30);
canvas.drawText(text, 150, 150, paint);
}
}
2、先看ondraw方法中
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint=new Paint();
paint.setColor(Color.GREEN);
canvas.drawCircle(150, 150, 150, paint);
paint.setColor(Color.RED);
//可以定义一个字体大小属性
paint.setTextSize(30);
canvas.drawText(text, 150, 150, paint);
}
传进来一个画布对象,先实例化一支画笔paint,定义颜色,画一个圆;再在圆上写字,若要像TextView一样可在xml中通过android:text=”hello world”自定义输入文字,可为控件定义一个属性(如Text)由构造方法传入的参数获得xml中输入的文本,并绘制到控件中,过程如下:
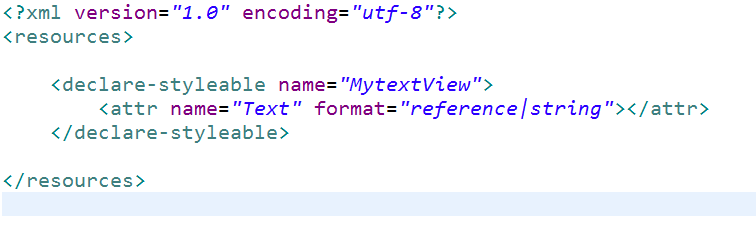
3、在res下的values文件夹中新建一个attrs的xml文件,名字别错了(attrs),定义属性,
属性名为“Text”,类型为String
4、在构造器中取得Text属性的文本
String text;
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.MytextView);
text=typedArray.getString(R.styleable.MytextView_Text);
typedArray.recycle();
}
取得的变量text就是,可将它通过onDraw绘制到视图中
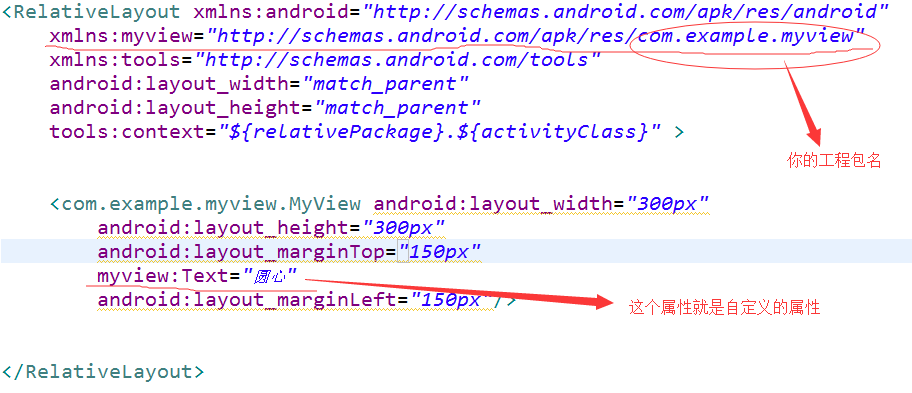
5、控件定义完成了,接下来就是在xml中使用控件了
图中已标出,声明命名空间,再使用属性。
这是自定义控件的基础,希望对初学者能有帮助,谢谢!

























 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








