一:post,分别对参数不处理,用qs.stringify和new URLSearchParam区别
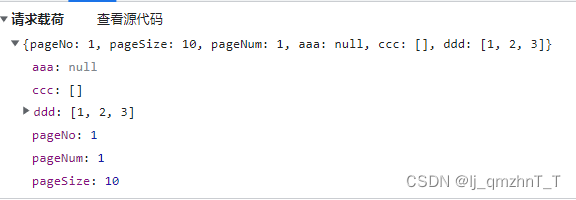
1.不处理,json传值,对undefined会自动过滤
listPage: (parameter) => {
return axios({
url: Url.listPage,
method: 'post',
// data: qs.stringify({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined })
// data: new URLSearchParams({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined })
data: { ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] },
}).then(res => ({
data: res.result.list, ...res.result.page
}))
},
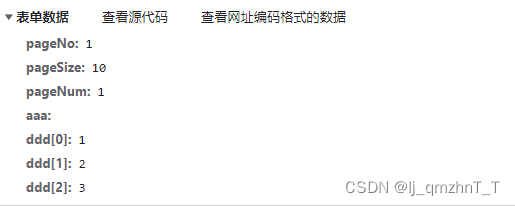
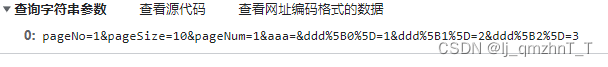
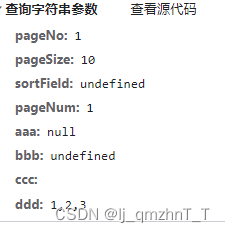
2. qs.stringify,变成表单传值,对undefined,空数组会自动过滤,null值为空,数组会遍历
listPage: (parameter) => {
return axios({
url: Url.listPage,
method: 'post',
data: qs.stringify({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
// data: new URLSearchParams({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
// data: { ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] },
}).then(res => ({
data: res.result.list, ...res.result.page
}))
}, 
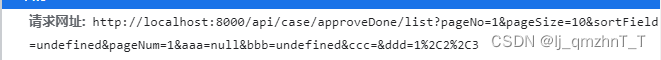
3. new URLSearchParam,变成表单传值,对undefined不会过滤,对数组也会处理
listPage: (parameter) => {
return axios({
url: Url.listPage,
method: 'post',
// data: qs.stringify({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
data: new URLSearchParams({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
// data: { ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] },
}).then(res => ({
data: res.result.list, ...res.result.page
}))
},
二:get,分别对参数不处理,用qs.stringify和new URLSearchParam区别
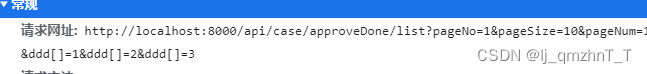
1.不处理
listPage: (parameter) => {
return axios({
url: Url.listPage,
method: 'get',
// params: qs.stringify({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
// params: new URLSearchParams({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
params: { ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] },
}).then(res => ({
data: res.result.list, ...res.result.page
}))
},

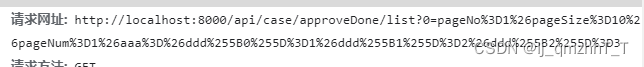
2.qs.stringify
listPage: (parameter) => {
return axios({
url: Url.listPage,
method: 'get',
params: qs.stringify({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
// params: new URLSearchParams({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
// params: { ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] },
}).then(res => ({
data: res.result.list, ...res.result.page
}))
},

3.new URLSearchParam
listPage: (parameter) => {
return axios({
url: Url.listPage,
method: 'get',
// params: qs.stringify({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
params: new URLSearchParams({ ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] })
// params: { ...parameter, pageNum: parameter.pageNo, aaa: null, bbb: undefined, ccc: [], ddd: [1,2,3] },
}).then(res => ({
data: res.result.list, ...res.result.page
}))
},

























 2999
2999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








