npm install -g vue-cli //全局安装
vue init webpack my-project //初始化项目my-project
cd my-project //进入项目
npm install //下载依赖
npm run dev //启动项目打包文件,为防止文件路径出错,修改config文件夹下index.js(加一个点)
之前 assetsPublicPath: '/', 修改后 assetsPublicPath: './' 如下图
npm run build
打开dist / index.html
问题:样式中引用的背景图地址出现异常,地址被错误编译成 url(static/img/x'x'x.png)
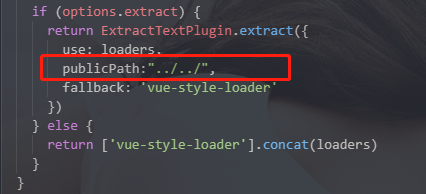
解决:找到build/utils.js 其中ExtractTextPlugin.extract的选项增加 publicPath:'../../'
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








