实现思路
用到的开源项目MahApps.Metro。具体使用请看官网文档。
主要代码
换肤弹窗
<!--实现换肤-->
<Popup x:Name="skinUI" Margin="0" PopupAnimation="Fade" PlacementTarget="{Binding ElementName=btnSkin}"
StaysOpen="False" SnapsToDevicePixels="True" ClipToBounds="True" AllowsTransparency="True" Placement="Left" VerticalOffset="25">
<Border x:Name="bdSkin" BorderBrush="{DynamicResource AccentColorBrush}" BorderThickness="1"
CornerRadius="8" Height="170" Width="450">
<WrapPanel x:Name="skinPanel"/>
</Border>
</Popup>后台代码
using MahApps.Metro;
using MahApps.Metro.Controls;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace UITemplate
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : MetroWindow
{
public MainWindow()
{
InitializeComponent();
btnSkin.Click += (s, e) => skinUI.IsOpen = true;
skinPanel.AddHandler(Button.ClickEvent, new RoutedEventHandler(ChangeSkin));
InitSkins();
}
/// <summary>
/// 初始化所有皮肤控件
/// </summary>
private void InitSkins()
{
var accents = ThemeManager.Accents;
Style btnStyle = App.Current.FindResource("btnSkinStyle") as Style;
foreach (var accent in accents)
{
//新建换肤按钮
Button btnskin = new Button();
btnskin.Style = btnStyle;
btnskin.Name = accent.Name;
SolidColorBrush scb = accent.Resources["AccentColorBrush"] as SolidColorBrush;
btnskin.Background = scb;
skinPanel.Children.Add(btnskin);
}
}
/// <summary>
/// 实现换肤
/// </summary>
private void ChangeSkin(object obj, RoutedEventArgs e)
{
if (e.OriginalSource is Button)
{
Accent accent = ThemeManager.GetAccent((e.OriginalSource as Button).Name);
App.Current.Resources.MergedDictionaries.Last().Source = accent.Resources.Source;
}
}
}
}
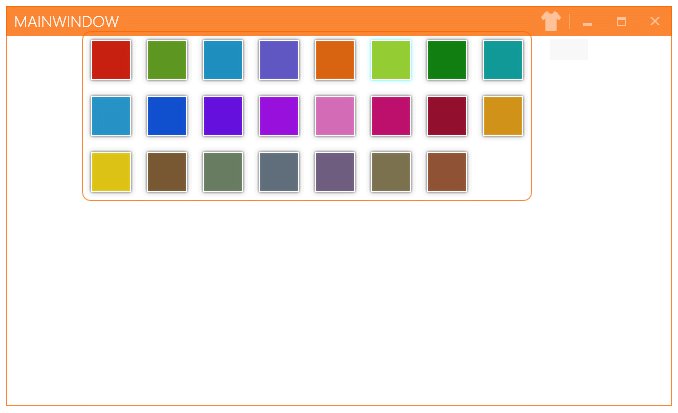
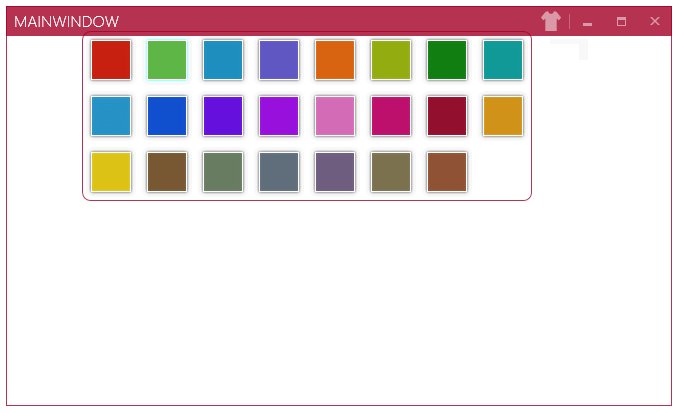
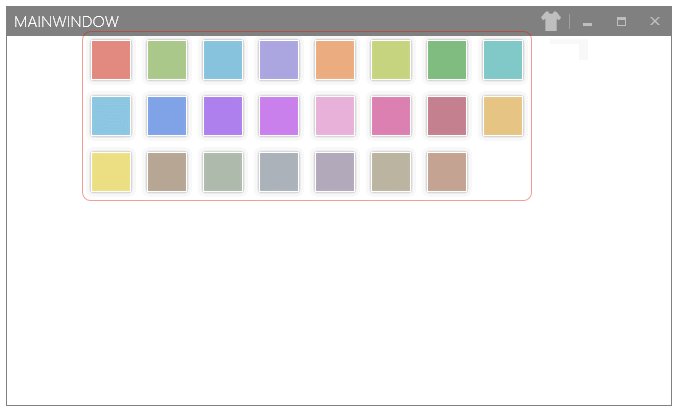
效果图
源码下载:点击打开链接























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








