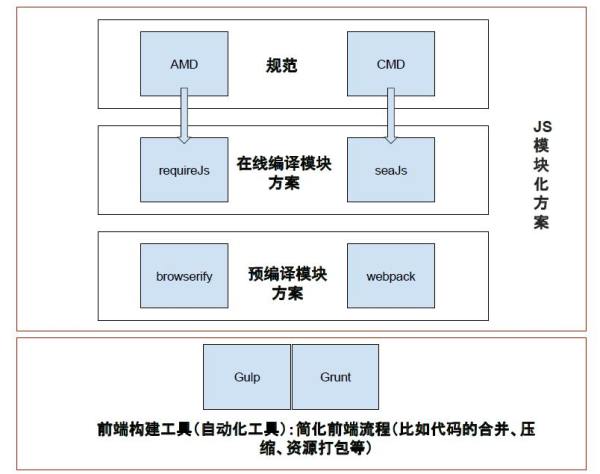
JS模块化方案
相关模块化方案如下图:requireJs, sea.js , browserify, webpack。
说明:引用"晚风轻拂"的说明
参考资料:
https://www.zhihu.com/question/37020798
1.Browserify —— 利用Node.js实现JS模块化加载 (AMD)
安装:npm install -g browserify
http://www.tuicool.com/articles/QZVzeuU
2.webpack (CMD)
安装:npm install webpack -g
http://webpack.github.io/docs/tutorials/getting-started/
http://webpack.github.io/docs/webpack-for-browserify-users.html
3.requireJs (AMD)
http://blog.csdn.net/u013063153/article/details/52756686
http://blog.sina.com.cn/s/blog_62ea758a0102wouo.html
4.Sea.js (CMD)
https://segmentfault.com/a/1190000000357191?page=1
5.require.js 和 Sea.js的异同
https://github.com/seajs/seajs/issues/277
https://www.douban.com/note/283566440/






















 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








