iOS UICollectionView学习之二,纯代码实现布局,纯代码实现添加头部视图跟尾部视图,Header和footer
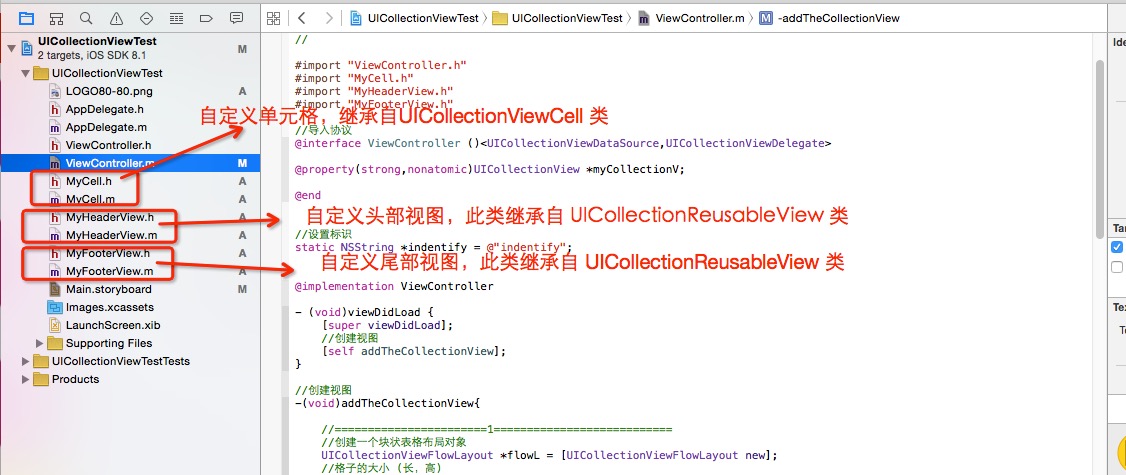
1、首先看下整个Demo的整体结构:如下图

2、直接上代码
1.自定义单元格类----------MyCell.h 里面添加
@interface MyCell :UICollectionViewCell
@property(strong,nonatomic)UIImageView *imageV;
@property(strong,nonatomic)UILabel *titleLab;
@end
2.自定义单元格类----------MyCell.m 里面实现
-(instancetype)initWithFrame:(CGRect)frame
{
self = [superinitWithFrame:frame];
if (self)
{
//定义CELL单元格内容
_imageV = [[UIImageViewalloc]initWithFrame:CGRectMake(0,0, 100,100)];
_imageV.backgroundColor = [UIColorclearColor];
[self addSubview:_imageV];
_titleLab = [[UILabelalloc]initWithFrame:CGRectMake(0,100, 100, 30)];
_titleLab.backgroundColor = [UIColorclearColor];
_titleLab.textAlignment =NSTextAlignmentCenter;
[self addSubview:_titleLab];
}
returnself;
}
3.自定义头部视图------MyHeaderView.h 里面添加
@interface MyHeaderView :UICollectionReusableView
//添加一个lable用于显示内容
@property(strong,nonatomic)UILabel *titleLab;
@end








 本文介绍了如何在iOS中使用UICollectionView纯代码实现自定义布局,并详细讲解了添加Section Header和Footer视图的过程,包括自定义单元格、头部视图和尾部视图的创建及在控制器中的使用方法。
本文介绍了如何在iOS中使用UICollectionView纯代码实现自定义布局,并详细讲解了添加Section Header和Footer视图的过程,包括自定义单元格、头部视图和尾部视图的创建及在控制器中的使用方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 568
568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








