在Chrome中onkeypress的keyCode和onkeydown中的keyCode并不一致...
其中onkeypress无法捕获F1~F12,onkeydown可以捕获
onkeypress捕获a-z时区分大小写,onkeydown不区分大小写。
最主要的一个问题就在于a-z的大小写,由于onkeypress不捕获F1~F12,但是区分a-z的大小写。而且直接用的字母的ascii码,就导致小写字母的一部分keyCode覆盖了F1~F12,因而判断这里的keyCode的时候,会发生混乱。
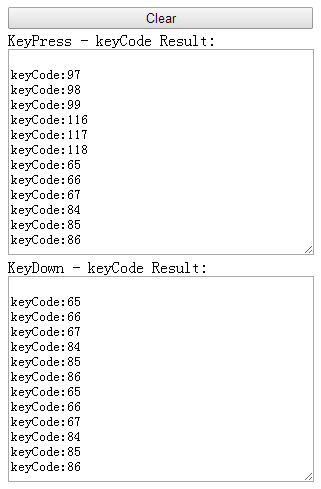
如下测试(输入的abctuvABCTUV):
可以看到在输入小写字母的时候,keypress和keydown完全不一样,在输入大写字母的时候,两者是一致的。
因而,在使用时必须注意。在Chrome和IE中使用keydown完全能达到要求,似乎在firefox中需要用keypress,如果想要两者都兼容怎么办?
千万不要同时写keypress和keydown,这样在你输入小写字母“t"的时候,说不定就引发了F5刷新的效果。
至于应该怎么做,还是建议判断浏览器,然后设置对应的事件。
最后附上测试代码:
- <!doctype html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>KeyPress Test</title>
- <script>
- document.onkeypress = keypress;
- function keypress() {
- document.getElementById('keypress').value += '\n' + ('keyCode:'+event.keyCode);
- }
- document.onkeydown = keydown;
- function keydown() {
- document.getElementById('keydown').value += '\n' + ('keyCode:'+event.keyCode);
- }
- function Clear(){
- document.getElementById('keypress').value = '';
- document.getElementById('keydown').value = '';
- }
- </script>
- </head>
- <body>
- <input type="button" value="Clear" onclick="Clear()" style="width:305px"/><br/>
- KeyPress - keyCode Result:<br/>
- <textarea id="keypress" style="width:300px;height:200px" readonly></textarea><br/>
- KeyDown - keyCode Result:<br/>
- <textarea id="keydown" style="width:300px;height:200px" readonly></textarea>
- </body>
- </html>
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>KeyPress Test</title>
<script>
document.onkeypress = keypress;
function keypress() {
document.getElementById('keypress').value += '\n' + ('keyCode:'+event.keyCode);
}
document.onkeydown = keydown;
function keydown() {
document.getElementById('keydown').value += '\n' + ('keyCode:'+event.keyCode);
}
function Clear(){
document.getElementById('keypress').value = '';
document.getElementById('keydown').value = '';
}
</script>
</head>
<body>
<input type="button" value="Clear" οnclick="Clear()" style="width:305px"/><br/>
KeyPress - keyCode Result:<br/>
<textarea id="keypress" style="width:300px;height:200px" readonly></textarea><br/>
KeyDown - keyCode Result:<br/>
<textarea id="keydown" style="width:300px;height:200px" readonly></textarea>
</body>
</html>





















 222
222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








