最近在做项目时,同事遇到ajax调用一个Controller方法后,该方法在不返回前台的情况下执行两次,导致数据保存了两遍。
简略代码如下:
js代码如下:
$.ajax({
cache :false,
type: "POST",
url: "${ctx}/3typePerson/newUserSave",
dataType: "JSON",
data: $("#editForm").serializeArray(),
success: function(data){
alert('成功');
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert('失败');
}
});Controller方法:
@RequestMapping(value = "/newUserSave", method = RequestMethod.POST)
public void advanceCaseinfoSave(String id,BjNetcase3typeCompany bjNetcase3typeCompany,
BjNetcasebaseinfo bjNetcasebaseinfo,
HttpServletRequest request, HttpServletResponse response) throws Exception {
Map<String,Object> resMap = new HashMap<String,Object>();
resMap.put("caseid", info.getId());
resMap.put("caseno", info.getCaseno());
resMap.put("success", true);
response.getWriter().write(JSONUtil.writeMapJSON(resMap));
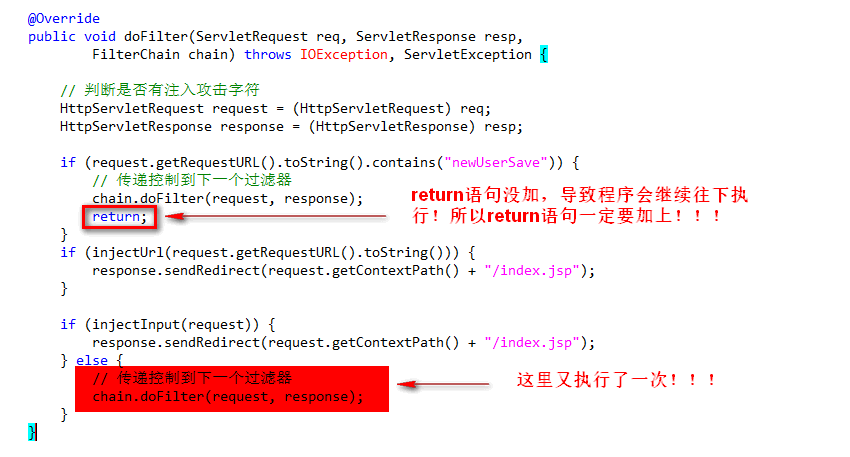
}最后查找发现罪魁祸首,是过滤器!!!
总结:如果一个过滤器方法中chain.doFilter(request, response);语句出现一次以上,每一句后面一定把return;语句加上!!!否则后台同一方法就会被调用多次!!!
请关注我微信公众号:






















 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








