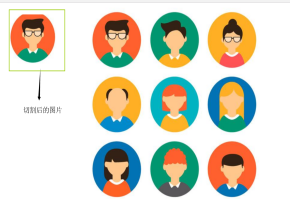
将图片进行切割,主要是用到了css的一个样式cliprect(top right bottom left)


cliprect(top right bottom left)最终剪裁可见区域的上边,右边,下边与左边
rect(30px 200px 200px 20px)
表示的含义就是:最终剪裁的矩形的上边距离原始元素的上边缘30像素;剪裁矩形的右边缘距离原元素左边缘的距离是200像素;剪裁矩形的下边缘距离原元素顶部的距离为200像素;剪裁矩形的左边缘距离原元素左边缘的距离时20像素。

测试剪切网址https://www.zhangxinxu.com/study/201103/css-rect-demo.html
以上部分信息来自https://www.zhangxinxu.com/wordpress/2011/04/css-clip-rect/






















 1735
1735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








