#前言
最近学习了HTML,出现了一个问题,就是代码没有问题,但是会出现乱码的问题!
#原因
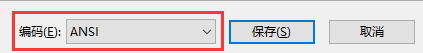
- 出现乱码问题,主要是因为html的编码问题,我们使用的text创建的文件,默认的是ANSI!
- 未设置HTML编码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
未设置,这里设置的是utf-8
#解决方案
- 把文件另存为,同时改成UTF-8就好!
- 在HTML文件头中增加下面代码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
#拓展
使用UTF8编码(国际化编码)
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
使用中文gbk编码
<meta http-equiv="content-type" content="text/html; charset=gbk" />
使用简体中文gb18030编码
<meta http-equiv="content-type" content="text/html; charset=gb18030" />
在XHTML、HTML5中使用
<meta charset="UTF-8" />
<meta charset="gbk" />
<meta charset="gb18030" />
#根本原因
在我们的中文windows中,ansi代表的是GBK编码,不同的ansi编码是不兼容的,所以我们在使用ansi编码进行html编码时候,用到不同的语言会出现乱码的问题,但是utf-8属于万国码(国际化编码),对于不同语言都兼容!
HTML文件的实际编码方式和charset设定的同样就不会出现HTML中文乱码问题
#后语
简短的博客,希望能给大家带来帮助!
























 1604
1604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








