说明:【CRM客户管理系统】是作者个人开发,按照企业交付标准完成的,获得代码可以直接部署使用!项目中有许多可以学习的知识点,希望对你有帮助!
1.项目结构
整个项目采用前后端分离模式开发
前端负责页面展示
后端负责逻辑接口
项目地址:http://system.jackailiu.com
2.前端技术栈
前端:
Vue
Element-ui (ui组件库)
vue-router (路由)
Axios (网络请求)
Echart (图形组件库)
后端:
PHP
Mysql (数据库)
Jwt (数据加密)
Ci (PHP项目框架)
3.项目功能:
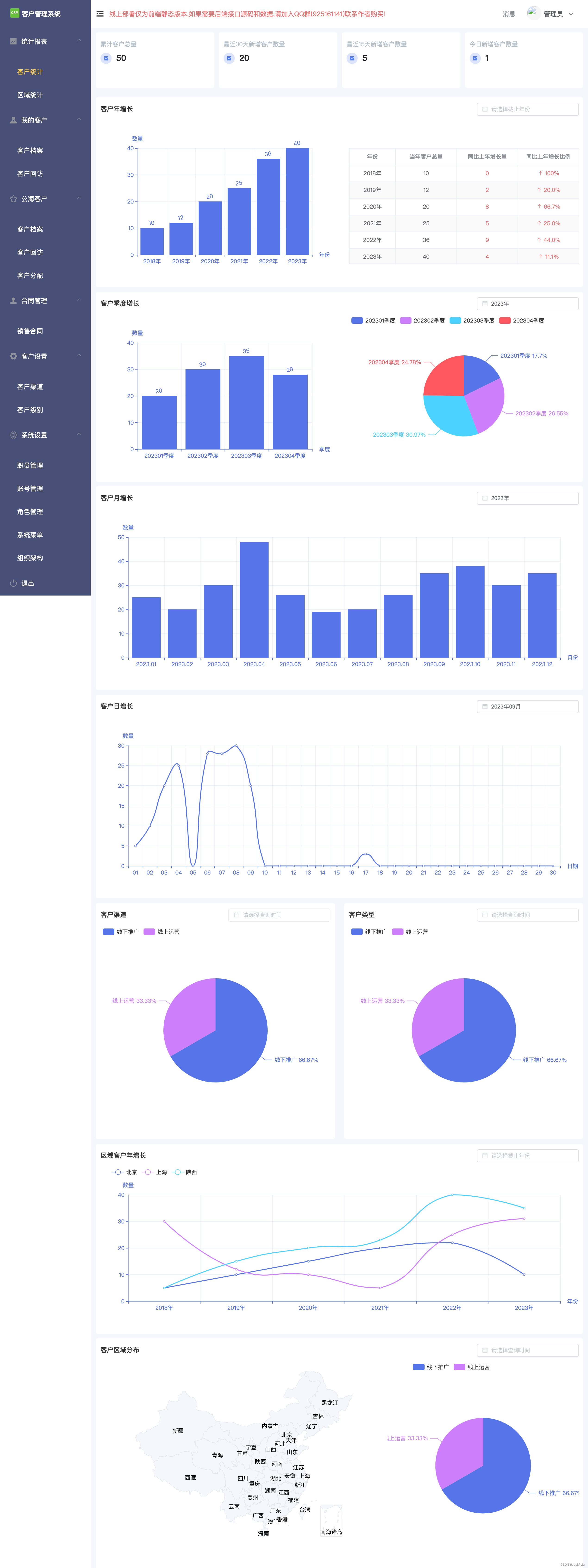
报表统计:客户统计、区域统计
客户档案:开票信息、客户联系人、客户地址、客户回访
公海客户:客户回访、客户分配、客户报表
业务合同:合同续签、合同终止、合同提醒
组织架构:系统菜单、角色权限、账号分配
4.在项目中可以学到什么
1.系统整体规划(包含路由设置、接口统一封装、框架布局、全局参数配置)
2.开发、测试、生成不同环境配置(.env.xxxx文件的使用)
3.公共功能封装(组件封装、公用函数封装)
4.归纳整理页面逻辑模板,快速提升开发效率
5.项目展示:
1.登录页

2.项目功能目录

其它页面功能请读者自己登录系统查看,账号密码在登录页有说明!
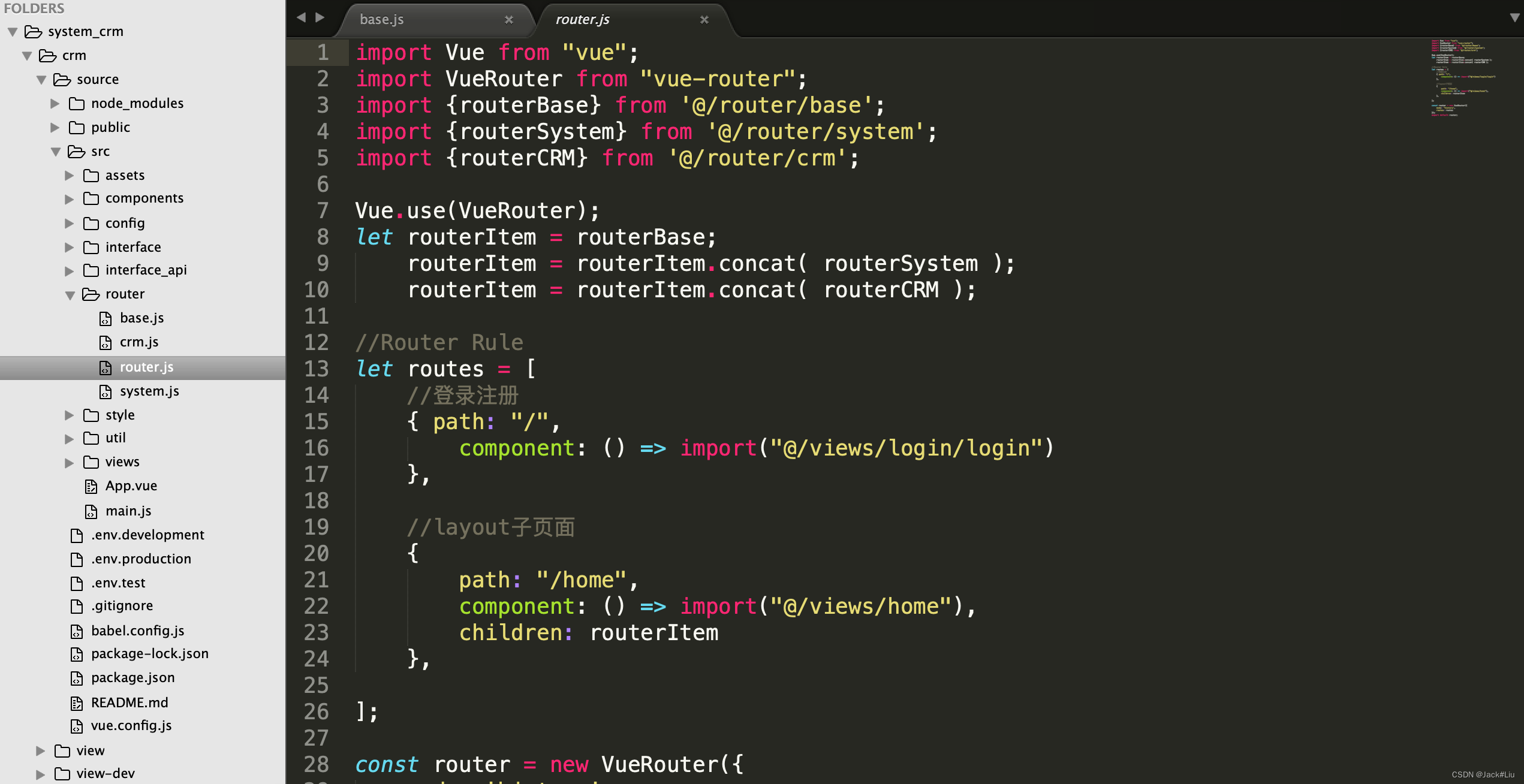
6.项目代码结构

//整体项目结构目录规划
crm/source/src
├── App.vue
├── assets
├── components 组件目录
├── config 业务参数配置目录
│ ├── authorization.js 免登陆路径配置
│ ├── extmime.js 图片文件格式验证配置
│ ├── interface.js 接口域名配置
│ └── upload.js 上传域名配置
├── interface 请求后端接口目录
│ ├── baseApi.js 接口请求发送接收
│ ├── globals.js 全局接口
│ ├── crm 客户管理业务接口
│ ├── publics 公共接口
│ ├── system 系统管理接口
│ └── upload 上传接口
├── main.js
├── router 路由设置
├── style 样式设置
├── util 工具类
│ ├── bus.js
│ ├── check.js 检测函数
│ ├── datetime.js 时间日期函数
│ ├── events.js 全屏事件函数
│ ├── money.js 金额函数
│ ├── notification.js 通知函数
│ ├── number.js 数字函数
│ ├── objects.js 对象函数
│ ├── step.js 步阶函数
│ ├── storage.js 存储函数
│ ├── string.js 字符串函数
│ ├── token.js token函数
│ └── validate.js 正则验证函数
└── views 页面视图
├── crm 客户管理
├── index.vue 首页
├── layout 框架布局
├── login 登录
├── notify 消息
├── system 系统设置
└── userinfo 用户中心




















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








