引言
领导:小林,你之前有接触过app或h5开发吗?
我:H5的话应该就前端开发,这个懂一些,app的话大学学过一点,但是工作没涉及到。
领导:我是想把企微上的这个查询考勤页面的界面重新做一下,你看看要怎么做,这个我们有源代码,不过是用php的。
我:这个可以研究看看哈哈哈
看了一下代码,发现前端的代码是被打包过的,完全是不能用~~~
我:领导,那个系统的代码我发现,里面是没有前端的源码的,它里面的html文件都被打包过,我们是修改不了的。
领导:那你就不修改吧,可以直接按现在的模式重新开发一个吧,毕竟之前的是用php开发的,后面都转到java开发吧。
我:这个就很困难了,他这个前端代码都是打包好了,完全是看不懂的,都不知道那个界面调用的接口是哪一个,而且这个框架底层就是用php,改语言相当于重构他的这个系统,这个我感觉我不太行,PHP之前也没做过说实话这代码都看不懂。
领导:我的想法是重新做一个插件挂到企微上,等大家可以看自己的考勤数据而已,界面可以用其它方式,例如h5或小程序,界面参考之前的而已。调用接口其实没有接口,估计都是直接读取人事系统的数据库资料。
我:哦哦哦,那我明白了。
后面我便采用springboot+vue+elementui搭建了一个查询考勤的页面,并且集成到了企业微信当中去,以下是操作的步骤和代码:
一、前端代码实现
前端使用的vue+elementui框架,整合thymeleaf模版引擎来于后台进行交互,日历使用了elementui的calenda组件(Element - The world's most popular Vue UI framework),官方对于这个组件的介绍是比较简单的,对于没有前端开发经验的我来说,咱也是花费了好长的时间来研究一些样式啥的,我做的改动的也不是很大,基本满足要求,下面我们对比一下:
官方提供的:

自己最终实现的:
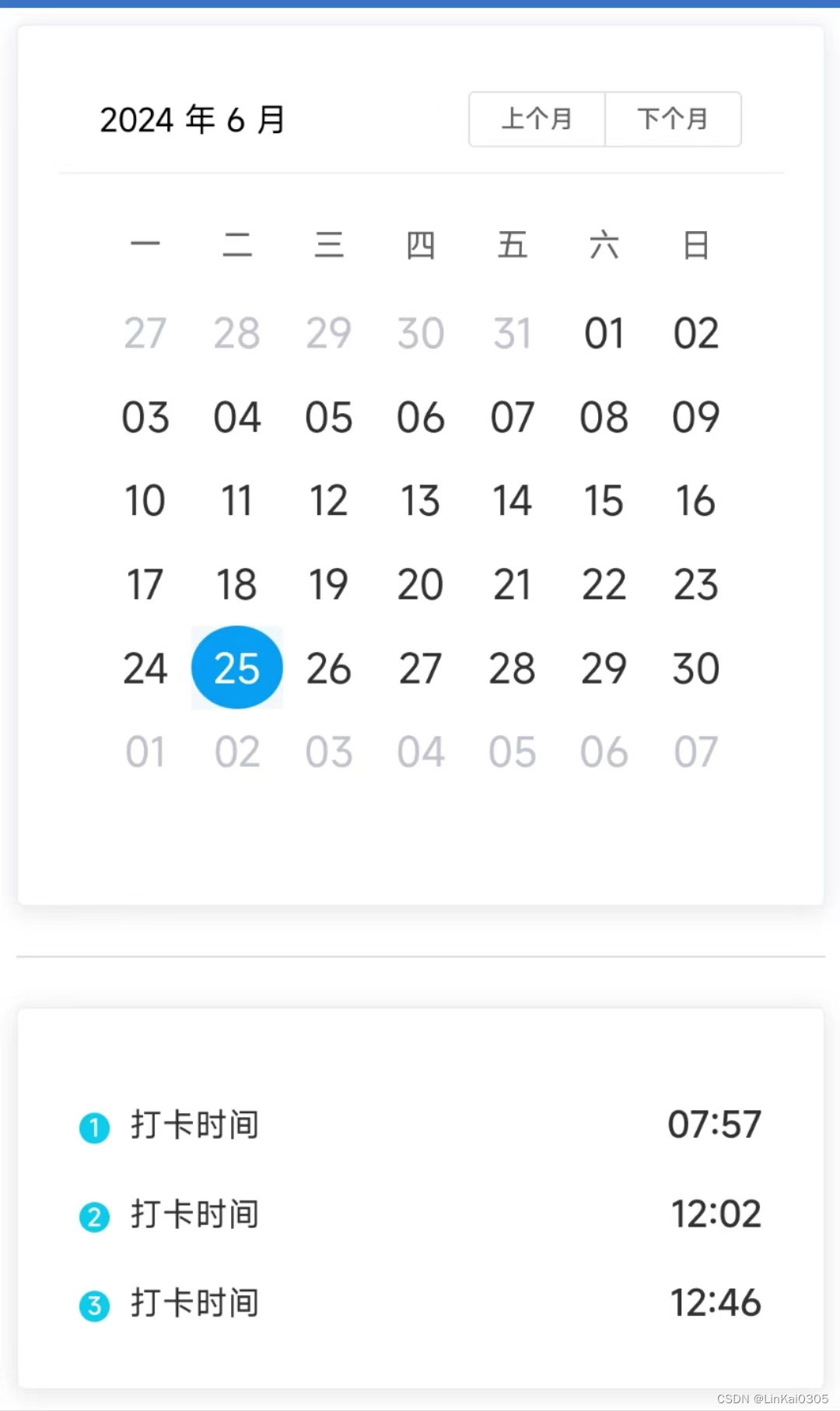
PC效果:

移动效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Element UI 的 CSS 文件 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
</head>
<style lang='scss' scoped>
.circle-number {
display: inline-block;
width: 15px; /* 调整圆的大小 */
height: 15px; /* 调整圆的大小 */
line-height: 15px; /* 使文字垂直居中 */
text-align: center; /* 使文字水平居中 */
border-radius: 50%; /* 使元素变为圆形 */
background-color: #0cccec; /* 背景颜色 */
color: #fff; /* 文字颜色 */
font-size: 12px; /* 文字大小 */
font-weight: bold; /* 文字粗细 */
margin-right: 5px;
}
.time-info {
display: flex;
align-items: center;
}
.container {
display: flex;
justify-content: space-between;
align-items: center;
padding: 10px;
}
.dksj {
font-size: 18px; /* 文字大小 */
font-weight: bold; /* 文字粗细 */
}
.DateBox {
width: 100%;
height: 100%;
/* 确保没有内边距、边框和外边距会影响大小 */
padding: 0;
border: none;
margin: 0;
box-sizing: border-box;
font-size: 20px;
font-family: 楷体;
border-radius: 50%;
display: flex; /* 使用 flex 布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}
.el-calendar-table__row td {
border: none !important;
}
.el-calendar-table .el-calendar-day {
height: 41px;
text-align: center;
border-radius: 50%;
padding: 1px;
}
.highlight {
text-align: center;
font-size: 20px; /* 文字大小 */
font-family: 楷体;
background-color: #ea0909;
color: #ffffff;
}
/*隐藏今天按钮*/
.el-button-group>.el-button:not(:first-child):not(:last-child){
display: none;
}
.el-calendar-table .el-calendar-day:hover {
color: #ffffff;
background-color: #079ff1;
}
</style>
<body>
<div id="app" >
<div class="calendar">
<el-card>
<el-calendar >
<!-- 这里使用的是 2.5 slot 语法,对于新项目请使用 2.6 slot 语法-->
<template
slot="dateCell"
slot-scope="{date, data}" >
<div @click="choose(data)" :class="{'highlight': isHighlighted(data.day)}"
class="DateBox">
{
{ data.day.split('-').slice(2).join('-') }}
</div>
</template>
</el-calendar>
</el-card>
</div>
&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 904
904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








