转自:http://www.cnblogs.com/scy251147/archive/2011/04/04/2005333.html
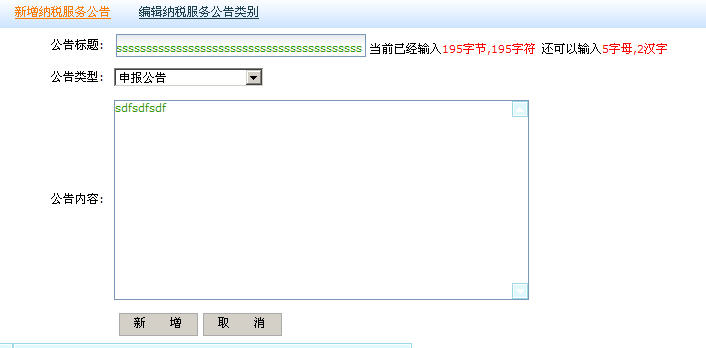
这是在项目制作中,积累到的一个东西,感觉效果还可以,现在贴上效果:

那么,在页面上,我们需要检测两个东西,一个就是字节数,一个就是字符数。
由于数据库中,要求title的长度字节数为200,那么具体的js代码如下:
/*
************************************************************************
* CodeBy:SCY CodeDate:2011年3月11日 12:01:16
* DESC:主要是用来判断当前输入的字节数,以便做到限制输入标题的长度功能
************************************************************************* */
var matchWords;
function notifyTextLength() {
var inputNum = document.getElementById( " txtTitle " ).value.replace( / [^\x00-\xff] / g, " ** " ).length; // 得到输入的字节数
if (inputNum <= 200 ) {
matchWords = document.getElementById( " txtTitle " ).value.length;
document.getElementById( " inputedWord " ).innerHTML = inputNum + " 字节, " + matchWords + " 字符 " ;
document.getElementById( " inputtingWord " ).innerHTML = ( 200 - inputNum) + " 字母, " + (Math.round((( 200 - inputNum) / 2)-0.5))+"汉字";
}
if (inputNum > 200 ) {
document.getElementById( " txtTitle " ).value = document.getElementById( " txtTitle " ).value.substring( 0 , matchWords); // 如果超过200字节,就截取到200字节
}
}
* CodeBy:SCY CodeDate:2011年3月11日 12:01:16
* DESC:主要是用来判断当前输入的字节数,以便做到限制输入标题的长度功能
************************************************************************* */
var matchWords;
function notifyTextLength() {
var inputNum = document.getElementById( " txtTitle " ).value.replace( / [^\x00-\xff] / g, " ** " ).length; // 得到输入的字节数
if (inputNum <= 200 ) {
matchWords = document.getElementById( " txtTitle " ).value.length;
document.getElementById( " inputedWord " ).innerHTML = inputNum + " 字节, " + matchWords + " 字符 " ;
document.getElementById( " inputtingWord " ).innerHTML = ( 200 - inputNum) + " 字母, " + (Math.round((( 200 - inputNum) / 2)-0.5))+"汉字";
}
if (inputNum > 200 ) {
document.getElementById( " txtTitle " ).value = document.getElementById( " txtTitle " ).value.substring( 0 , matchWords); // 如果超过200字节,就截取到200字节
}
}
其中,matchWords代表的是当字节数小于200的情况下,匹配的字符的个数;inputNum则是输入的字节数。
当标题输入的字节数大于200的时候,就按照字符个数进行截取。
html代码如下:
<
input
id
="txtTitle"
type
="text"
class
="inputText"
runat
="server"
onpropertychange
="notifyTextLength();"
/>
当前已经输入 < span id ="inputedWord" style ="color:red" ></ span > 还可以输入 < span id ="inputtingWord" style ="color:Red;" ></ span >
当前已经输入 < span id ="inputedWord" style ="color:red" ></ span > 还可以输入 < span id ="inputtingWord" style ="color:Red;" ></ span >






















 125
125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








