网上能查到的方法抄来抄去基本都是一样的,然而并不能用,我参考了网上的方法,发现网上的代码不能用的原因在于有一个元素查询错了,导致后面的代码都失效了。
如果还需要其他扩展,可以参考文章最后的html源代码。
修改后的代码如下:
<input type="text" id="month" name="month" style="width: 150px"/>
<script type="text/javascript">
$(function() {
initMonthBox('month');
}
function initMonthBox(id) {
var db = $('#' + id);
db.datebox({
onShowPanel : function() {// 显示日期选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
span.trigger('click'); // 触发click事件弹出月份层
setTimeout(function() {// 延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
tds = p.find('div.calendar-menu-month-inner td');
tds.click(function(e) {
e.stopPropagation(); // 禁止冒泡执行easyui给月份绑定的事件
var year=/\d{4}/.exec(span.html())[0];//年份
var month=parseInt($(this).attr('abbr'), 10);//月份
if(month<10){
month="0"+month;
}
db.datebox('hidePanel')// 隐藏日期对象
.datebox('setValue', year + '-' + month); // 设置日期的值
});
}, 0);
}
});
var p = db.datebox('panel'); // 日期选择对象
var span = p.find('div.calendar-title span'); // 显示月份层的触发控件
}
</script>
对于该方法的说明如下:
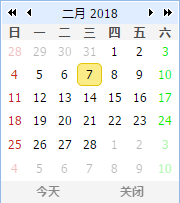
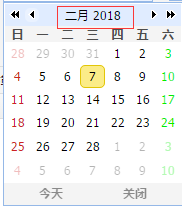
1,这个方法最基本的套路是,弹出日期窗口之后触发点击窗口标题的月份栏,弹出的就是月份窗口。EasyUI默认的月份窗口选择月份后回返回该月的日期窗口,把这个操作取消掉,然后把月份显示在输入框,就完成了。
2,变量p就是最初的日期选择框
3,变量span是日期选择框最上面显示年月的部分,网上的代码就是把这个元素取错了,网上往往写的是
span = p.find('span.calendar-text');我不知道这个span.calendar-text是哪来的,可能EasyUI的版本不一样吧,我用的1.3.5。
4,触发点击年月的操作后,月份弹窗的html代码是临时生成的,所以需要setTimeout来延时获取后面的内容。
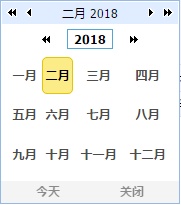
5,变量tds是点击年月之后弹出的月份选择框中的月份按钮,实际上div.calendar-menu-month-inner包含了一个table,而那些月份按钮就是这个table中的td单元格。
6,e.stopPropagation()的作用是防止点击月份之后时间传给上级DOM,但是没有看出来有什么必要。
7,td有abbr属性,里面记录的是月份按钮的实际月份数,从1到12,不会默认补0,代码里面我自己补了0。
相关控件的html源代码
1,p(日期选择框)的html源代码
<div class="datebox-calendar-inner panel-noscroll" style="width: 178px;">
<div class="calendar calendar-noborder" style="width: 176px; height: 178px;">
<div class="calendar-header">
<div class="calendar-prevmonth"></div>
<div class="calendar-nextmonth"></div>
<div class="calendar-prevyear"></div>
<div class="calendar-nextyear"></div>
<div class="calendar-title">
<span>二月 2018</span>
</div>
</div>
<div class="calendar-body" style="height: 156px;">
<table cellspacing="0" cellpadding="0" border="0">
<thead>
<tr>
<th>日</th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
<th>六</th>
</tr>
</thead>
<tbody>
<tr>
<td class="calendar-day calendar-other-month calendar-sunday" abbr="2018,1,28">28</td>
<td class="calendar-day calendar-other-month" abbr="2018,1,29">29</td>
<td class="calendar-day calendar-other-month" abbr="2018,1,30">30</td>
<td class="calendar-day calendar-other-month" abbr="2018,1,31">31</td>
<td class="calendar-day calendar-selected" abbr="2018,2,1">1</td>
<td class="calendar-day" abbr="2018,2,2">2</td>
<td class="calendar-day calendar-saturday" abbr="2018,2,3">3</td>
</tr>
<tr>
<td class="calendar-day calendar-sunday" abbr="2018,2,4">4</td>
<td class="calendar-day" abbr="2018,2,5">5</td>
<td class="calendar-day" abbr="2018,2,6">6</td>
<td class="calendar-day calendar-today" abbr="2018,2,7">7</td>
<td class="calendar-day" abbr="2018,2,8">8</td>
<td class="calendar-day" abbr="2018,2,9">9</td>
<td class="calendar-day calendar-saturday" abbr="2018,2,10">10</td>
</tr>
<tr>
<td class="calendar-day calendar-sunday" abbr="2018,2,11">11</td>
<td class="calendar-day" abbr="2018,2,12">12</td>
<td class="calendar-day" abbr="2018,2,13">13</td>
<td class="calendar-day" abbr="2018,2,14">14</td>
<td class="calendar-day" abbr="2018,2,15">15</td>
<td class="calendar-day" abbr="2018,2,16">16</td>
<td class="calendar-day calendar-saturday" abbr="2018,2,17">17</td>
</tr>
<tr>
<td class="calendar-day calendar-sunday" abbr="2018,2,18">18</td>
<td class="calendar-day" abbr="2018,2,19">19</td>
<td class="calendar-day" abbr="2018,2,20">20</td>
<td class="calendar-day" abbr="2018,2,21">21</td>
<td class="calendar-day" abbr="2018,2,22">22</td>
<td class="calendar-day" abbr="2018,2,23">23</td>
<td class="calendar-day calendar-saturday" abbr="2018,2,24">24</td>
</tr>
<tr>
<td class="calendar-day calendar-sunday" abbr="2018,2,25">25</td>
<td class="calendar-day" abbr="2018,2,26">26</td>
<td class="calendar-day" abbr="2018,2,27">27</td>
<td class="calendar-day" abbr="2018,2,28">28</td>
<td class="calendar-day calendar-other-month" abbr="2018,3,1">1</td>
<td class="calendar-day calendar-other-month" abbr="2018,3,2">2</td>
<td class="calendar-day calendar-other-month calendar-saturday" abbr="2018,3,3">3</td>
</tr>
<tr>
<td class="calendar-day calendar-other-month calendar-sunday" abbr="2018,3,4">4</td>
<td class="calendar-day calendar-other-month" abbr="2018,3,5">5</td>
<td class="calendar-day calendar-other-month" abbr="2018,3,6">6</td>
<td class="calendar-day calendar-other-month" abbr="2018,3,7">7</td>
<td class="calendar-day calendar-other-month" abbr="2018,3,8">8</td>
<td class="calendar-day calendar-other-month" abbr="2018,3,9">9</td>
<td class="calendar-day calendar-other-month calendar-saturday" abbr="2018,3,10">10</td>
</tr>
</tbody>
</table>
<div class="calendar-menu" style="display: none; width: 166px; height: 146px;">
<div class="calendar-menu-year-inner">
<span class="calendar-menu-prev"></span>
<span><input class="calendar-menu-year" type="text" /></span>
<span class="calendar-menu-next"></span>
</div>
<div class="calendar-menu-month-inner" style="height: 120px;">
<table>
<tbody>
<tr>
<td class="calendar-menu-month" abbr="1">一月</td>
<td class="calendar-menu-month" abbr="2">二月</td>
<td class="calendar-menu-month calendar-selected" abbr="3">三月</td>
<td class="calendar-menu-month" abbr="4">四月</td>
</tr>
<tr>
<td class="calendar-menu-month" abbr="5">五月</td>
<td class="calendar-menu-month" abbr="6">六月</td>
<td class="calendar-menu-month" abbr="7">七月</td>
<td class="calendar-menu-month" abbr="8">八月</td>
</tr>
<tr>
<td class="calendar-menu-month" abbr="9">九月</td>
<td class="calendar-menu-month" abbr="10">十月</td>
<td class="calendar-menu-month" abbr="11">十一月</td>
<td class="calendar-menu-month" abbr="12">十二月</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="datebox-button" style="width: 168px;">
<table cellspacing="0" cellpadding="0" style="width:100%">
<tbody>
<tr>
<td style="width: 50%;"><a href="javascript:void(0)">今天</a></td>
<td style="width: 50%;"><a href="javascript:void(0)">关闭</a></td>
</tr>
</tbody>
</table>
</div>
2,月份选择框的html源代码
<table>
<tbody>
<tr>
<td class="calendar-menu-month" abbr="1">一月</td>
<td class="calendar-menu-month calendar-selected" abbr="2">二月</td>
<td class="calendar-menu-month" abbr="3">三月</td>
<td class="calendar-menu-month" abbr="4">四月</td>
</tr>
<tr>
<td class="calendar-menu-month" abbr="5">五月</td>
<td class="calendar-menu-month" abbr="6">六月</td>
<td class="calendar-menu-month" abbr="7">七月</td>
<td class="calendar-menu-month" abbr="8">八月</td>
</tr>
<tr>
<td class="calendar-menu-month" abbr="9">九月</td>
<td class="calendar-menu-month" abbr="10">十月</td>
<td class="calendar-menu-month" abbr="11">十一月</td>
<td class="calendar-menu-month" abbr="12">十二月</td>
</tr>
</tbody>
</table>

























 1257
1257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








