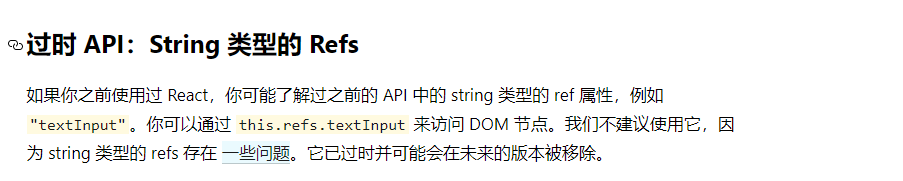
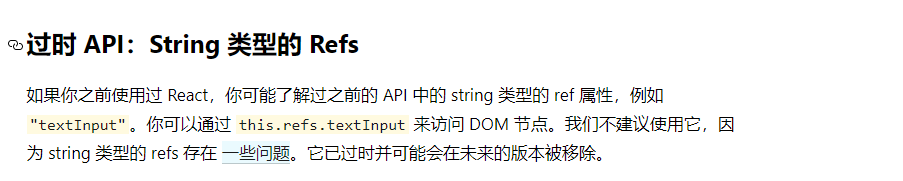
ref官网说明
01-字符串的refs => 少用不推荐
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件实例三大属性--refs</title>
</head>
<body>
<div id="test"></div>
<script type="text/javascript" src="../react_js/react.development.js"></script>
<script type="text/javascript" src="../react_js/react-dom.development.js"></script>
<script type="text/javascript" src="../react_js/babel.min.js"></script>
<script type="text/babel">
class RefsString extends React.Component{
showData=()=>{
console.log(this.refs.input1.value);
}
showDataTwo=()=>{
console.log(this.refs.input2.value);
}
render(){
return (
<div>
<input ref='input1' type="text" placeholder='点击按钮获取值'/>
<button onClick={this.showData}>按钮</button>
<input ref='input2' onBlur={this.showDataTwo} type="text" placeholder='失去焦点获取值'/>
</div>
)
}
}
ReactDOM.render(<RefsString/>,document.getElementById('test'))
</script>
</body>
</html>

02-回调函数的refs => 内联写法和class的绑定函数写法
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件实例三大属性--refs</title>
</head>
<body>
<div id="test"></div>
<script type="text/javascript" src="../react_js/react.development.js"></script>
<script type="text/javascript" src="../react_js/react-dom.development.js"></script>
<script type="text/javascript" src="../react_js/babel.min.js"></script>
<script type="text/babel">
class RefsString extends React.Component{
showData=()=>{
console.log(this.input1.value);
}
showData2=()=>{
console.log(this.input3.value);
}
showDataTwo=()=>{
console.log(this.input2.value);
}
callBack1=(c)=>{
this.input1 = c
}
callBack2=(c2)=>{
this.input2=c2
}
render(){
return (
<div>
<input ref={(c)=>{console.log(c,'内联写法');this.input3=c}} type="text" placeholder='点击按钮获取值=>内联'/>
<input ref={this.callBack1} type="text" placeholder='点击按钮获取值'/>
<button onClick={this.showData}>按钮</button>
<button onClick={this.showData2}>内联按钮</button>
<input onBlur={this.showDataTwo} ref={this.callBack2} onBlur={this.showDataTwo} type="text" placeholder='失去焦点获取值'/>
</div>
)
}
}
ReactDOM.render(<RefsString/>,document.getElementById('test'))
</script>
</body>
</html>
03-createRef的使用 => 推荐写法(最新)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件实例三大属性--refs</title>
</head>
<body>
<div id="test"></div>
<script type="text/javascript" src="../react_js/react.development.js"></script>
<script type="text/javascript" src="../react_js/react-dom.development.js"></script>
<script type="text/javascript" src="../react_js/babel.min.js"></script>
<script type="text/babel">
class RefsString extends React.Component{
MyRef1 = React.createRef();
MyRef2 = React.createRef();
showData=()=>{
console.log(this.MyRef1.current.value);
}
showDataTwo=()=>{
console.log(this.MyRef2.current.value);
}
render(){
return (
<div>
<input ref={this.MyRef1} type="text" placeholder='点击按钮获取值'/>
<button onClick={this.showData}>按钮</button>
<input ref={this.MyRef2} onBlur={this.showDataTwo} type="text" placeholder='失去焦点获取值'/>
</div>
)
}
}
ReactDOM.render(<RefsString/>,document.getElementById('test'))
</script>
</body>
</html>























 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








