组件
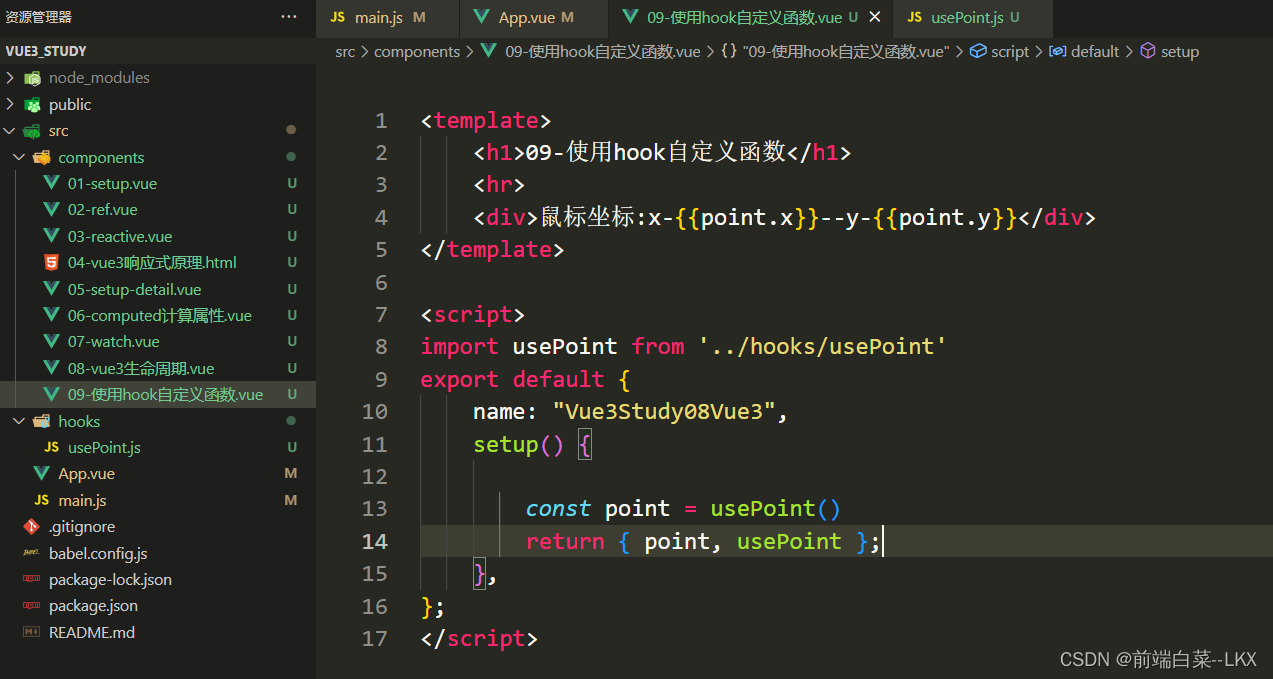
<template>
<h1>09-使用hook自定义函数</h1>
<hr>
<div>鼠标坐标:x-{{point.x}}--y-{{point.y}}</div>
</template>
<script>
import usePoint from '../hooks/usePoint'
export default {
name: "Vue3Study08Vue3",
setup() {
const point = usePoint()
return { point, usePoint };
},
};
</script>
hook函数-js
import { onMounted, onUnmounted, reactive } from "@vue/runtime-core";
export default function usePoints() {
let point = reactive({
x: 0,
y: 0,
});
function usePoint(event) {
console.log(event.pageX, event.pageY);
point.x = event.pageX;
point.y = event.pageY;
}
onMounted(() => {
window.addEventListener("click", usePoint);
});
onUnmounted(() => {
window.removeEventListener("click", usePoint);
});
return point
}























 1875
1875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








