最近学习android编程时,在android studio中使用百度地图sdk的时候遇到了一些问题,特记录在此。
1.首先配置manifests文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.lwlwq.baidumaptest">
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!-- 获取运营商信息,用于支持提供运营商信息相关的接口 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 用于读取手机当前的状态 -->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 访问网络,网络定位需要上网 -->
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="TLNP51NYoo3UbodBSpXPV7IWsAFTu3eW" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
2.然后在xml布局文件中加入百度地图的MapView控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.lwlwq.baidumaptest.MainActivity">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
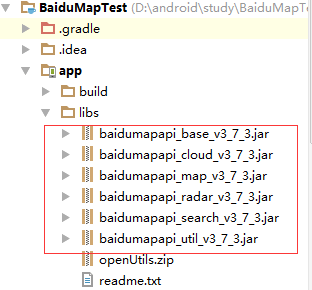
3.在app/libs目录下放入百度所有的jar包
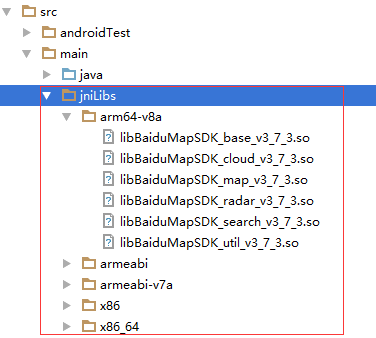
4.接着在app/src/main目录下创建jniLibs目录,然后把所有.so放入在这个目录下
5.最后在MainActivity中加入代码
package com.lwlwq.baidumaptest;
import android.app.Activity;
import android.os.Bundle;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapView;
public class MainActivity extends Activity {
@SuppressWarnings("unused")
private static final String LTAG = MainActivity.class.getSimpleName();
private MapView mMapView;
private BaiduMap mBaiduMap;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mMapView = (MapView) findViewById(R.id.bmapView);
}
@Override
protected void onPause() {
super.onPause();
// activity 暂停时同时暂停地图控件
mMapView.onPause();
}
@Override
protected void onResume() {
super.onResume();
// activity 恢复时同时恢复地图控件
mMapView.onResume();
}
@Override
protected void onDestroy() {
super.onDestroy();
// activity 销毁时同时销毁地图控件
mMapView.onDestroy();
}
}
最后运行程序,百度地图就可以显示在应用当中了。
























 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










