timeline: {
orient: 'vertical',
axisType: 'category',
autoPlay: false,
inverse: true,
right: 0,
top: 5,
bottom: 5,
width: 100,
realtime : true,
symbolSize: 3,
itemStyle: { // 轴默认样式
color : '#000000'
},
checkpointStyle: { // 拖动按钮样式
borderWidth: 0,
width: 5,
color: '#7f8692',
shadowColor: '#7f8692',
},
controlStyle: { // 前进/后退按钮样式
showNextBtn: true,
showPrevBtn: true,
showPlayBtn: false,
width: 1,
borderWidth: 0,
color: '#000000',
shadowColor: '#FF0000'
},
progress: { // 轴样式
itemStyle :{
color: '#000000',
}
},
emphasis: { // 高亮状态下样式
controlStyle: {
borderWidth: 0,
color: '#000000'
}
},
label: {
show:true,
interval: 20,
},
data: []
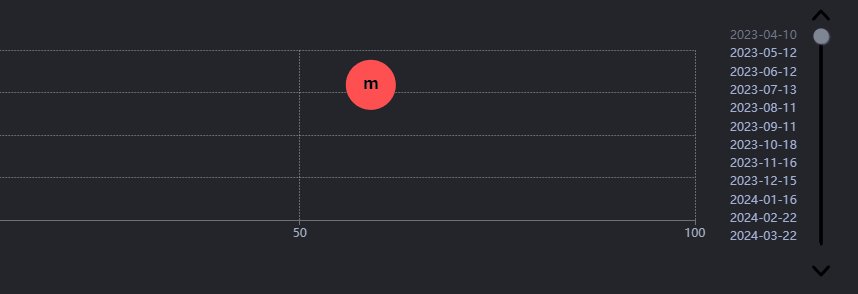
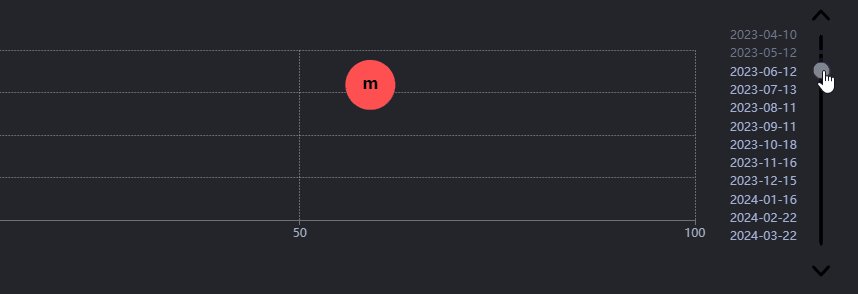
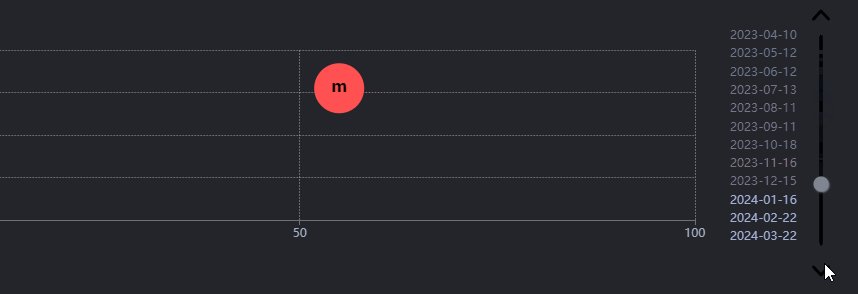
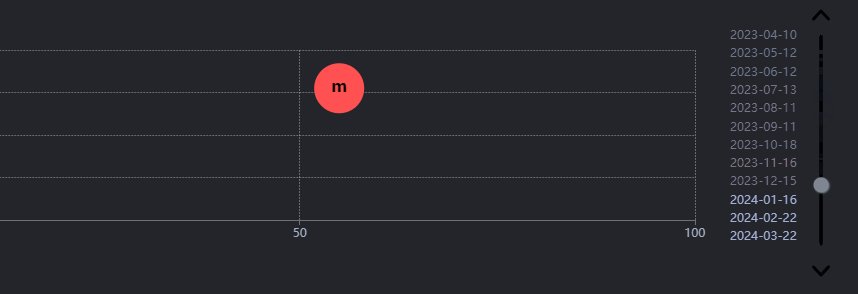
},最后运行结果这样:
























 1970
1970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








