前言:由于最近做了个项目用到了社会化分享的功能,之前从来没有碰到过这类功能,然后自己就一边查看资料,一边在项目中加入,慢慢摸索,这边文章算是自己对ShareSDK的学习笔记,有错误的地方,欢迎大家给予提出意见。
一、基本的步骤
一、首先,我们在mob官网上获取App Key和App Secret。
我就简略的上传一些图了。这边有一个官方提供的链接大家可以看看–http://bbs.mob.com/forum.php?mod=viewthread&tid=8212&extra=page%3D1
1、在登录,或者注册填写完一些基本的信息之后,点击右上角进入后台。
2、此时注意,不同SDK后台创建应用的App Key和App Secret是不通用的,请分别创建。
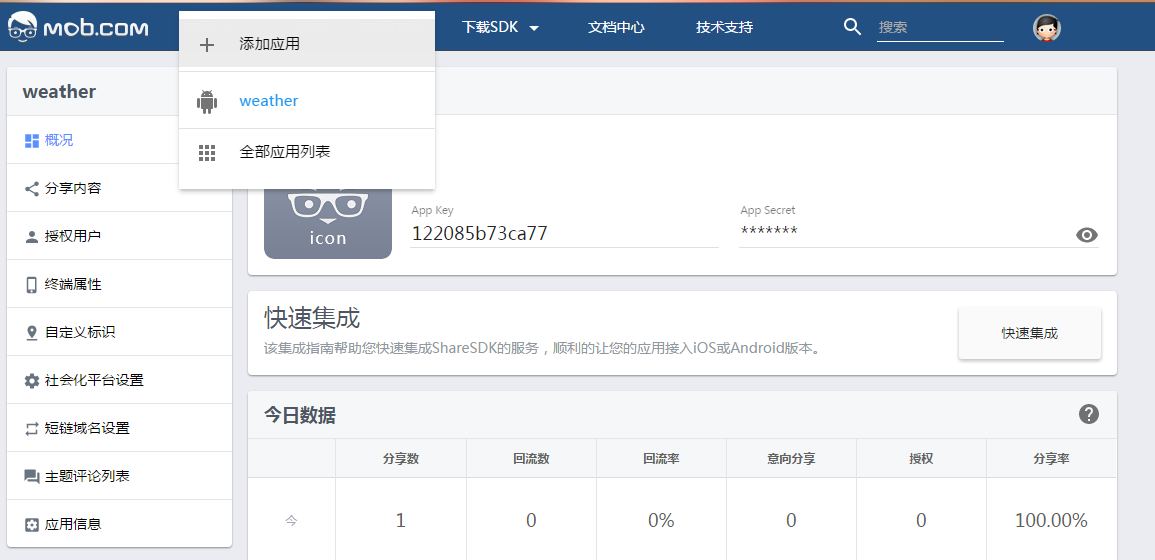
3、然后就会看到你的App Key和App Secret,这个后面是要使用的。
4、如图可以添加应用。
二、然后下载mob上的Share Sdk,集成到自己的应用中去。
我也是简略上传一些图。这边也是官网上的链接,大家可以看看–http://wiki.mob.com/Android_%E5%BF%AB%E9%80%9F%E9%9B%86%E6%88%90%E6%8C%87%E5%8D%97/
1、进入下载Android SDK界面,点击下载。
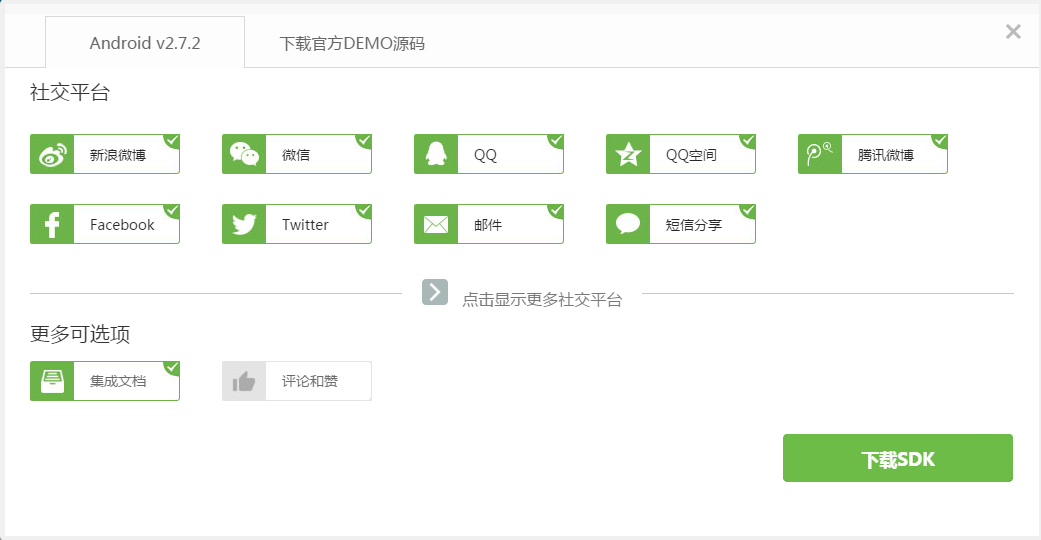
2、然后下载你想要用的平台,不要用的可以取消勾选。(本人是全部选择的,因为到时候可以隐藏一些不要用的,但是应用包会变大)。
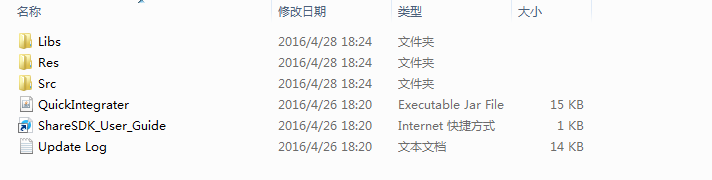
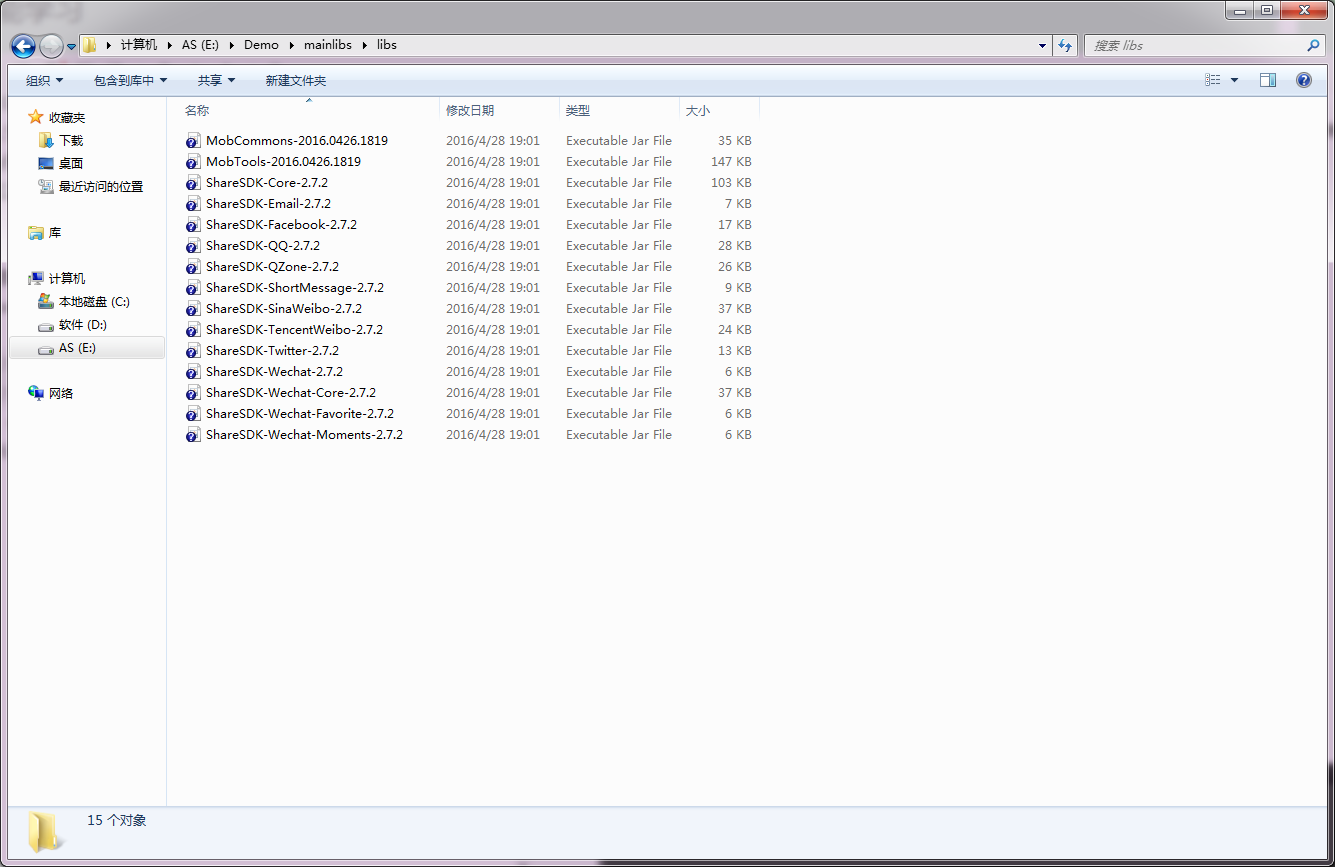
3、解压你下载下来的包,我们会看到一些文件,可以先看看是哪些,猜测一下有哪些作用。

特别是这两个包里的文件。
三、再然后,我们在社会化分享平台上获取App Key和App Secret。
我们想在其他平台上分享东西,难道不要在其他平台上面做点什么吗!?那肯定是要验证一些东西了,你懂的,我们再做一些必要的准备。
这里我就介绍腾讯和微信这两个开发者平台获取App Key和App Secret。
这里有个高手的博客链接大家可以看看–http://www.cnblogs.com/smyhvae/p/4585340.html
1、腾讯开发者平台获取。http://open.qq.com/
点击移动应用

创建应用,填写一些基本的信息。获取到App Key和App ID。
2、微信开发者平台获取。https://open.weixin.qq.com/
创建移动应用,填写一些基本的信息,微信上面是需要审核的,不过很快就能结束。获取到App ID和App Secret。
二、开始进入代码阶段
一些常用的信息都获取结束了,我们来总结一下,主要有mob,qq,微信的App Key和App Secret(App Id)。同样,其他平台上的分享,也可以参考官网上的资料。
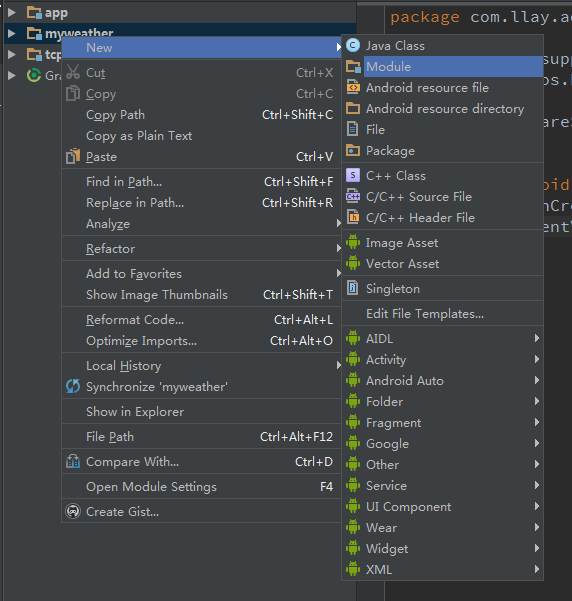
1、打开Android Studio,新建一个项目,开始导入SDK。
这里建议采用新建Library module的方式来导入SDK。这里面我们就不用复制jar包的方式了,因为jar包不方便改源码。新建Library module以及引用library的步骤要是不会,这里有一个大神的链接博客,学习一下–http://www.cnblogs.com/smyhvae/p/4392611.html
2、导入SDK
新建一个module形式的第三方library的通用步骤是:
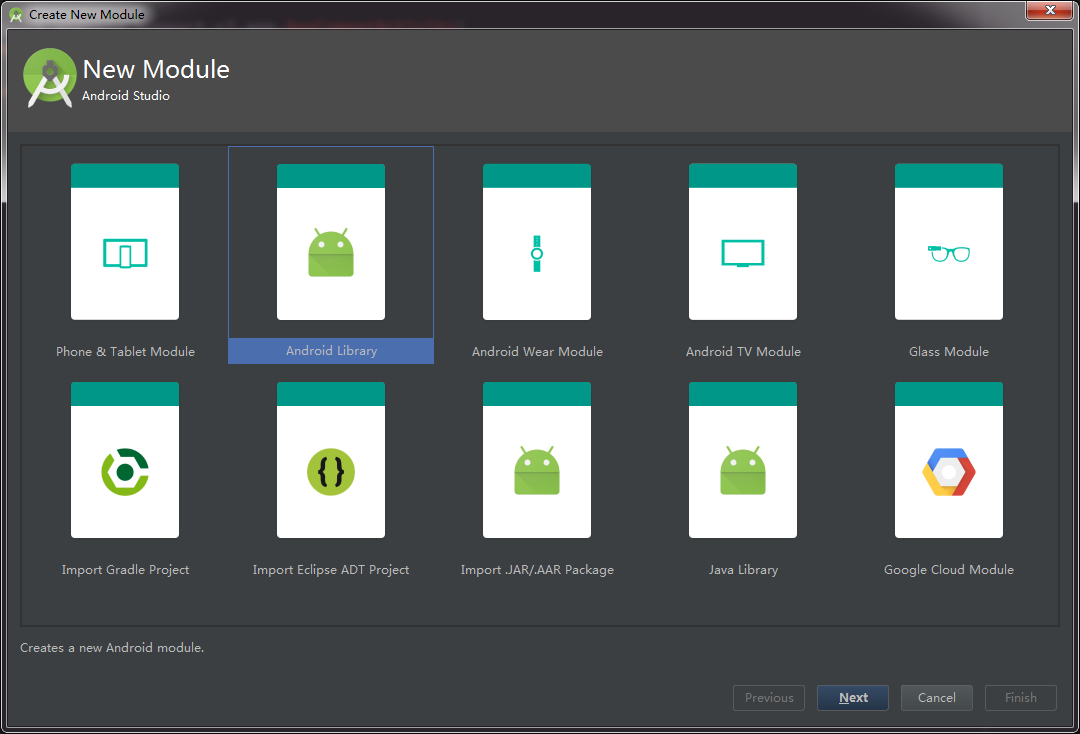
①新建一个library形式的module,删掉这个module中src/main目录里面的所有文件(包括删掉java、res、AndroidManifest.xml)


②复制第三方库的AndroidMainfest.xml、res、src文件(夹)到库目录的src/main目录中
③将src/main目录下的src目录重命名(Shift+F6)为java
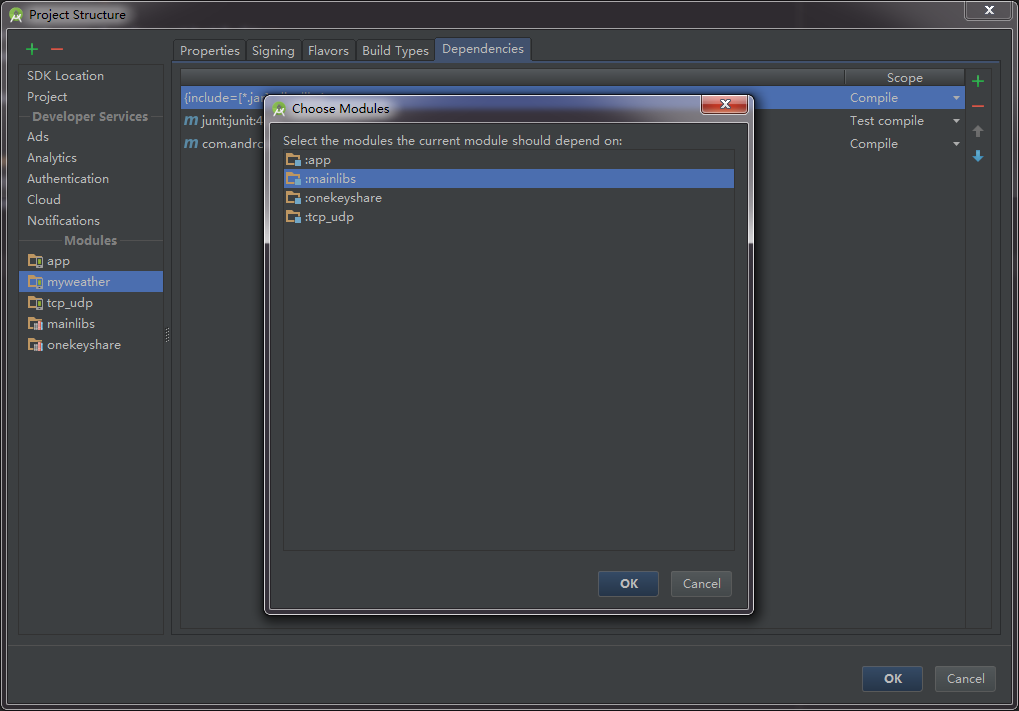
我们将上图中的两个工程文件新建为两个Library module:ShareSDK和OneKeyShare,记得要将下面的这个文件夹中的东西也要拷到MainLibs这个module的libs文件夹下:

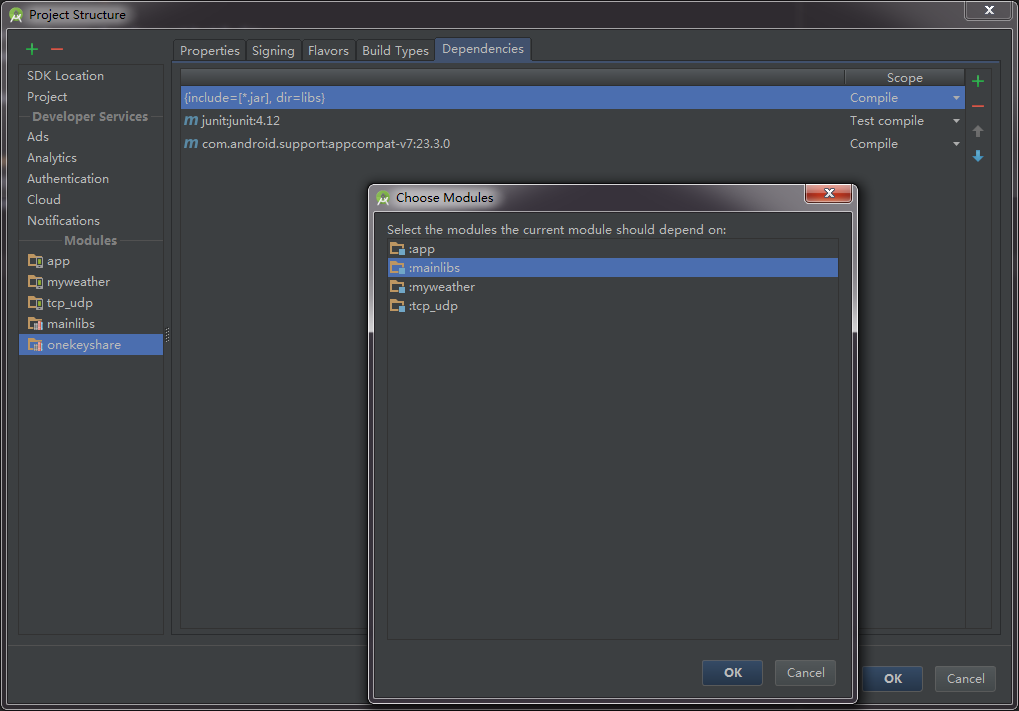
然后,需要注意的是,OneKeyShare这个module是依赖于ShareSDK这个module;而app这个module是依赖于OneKeyShare这个module。

3、添加应用信息
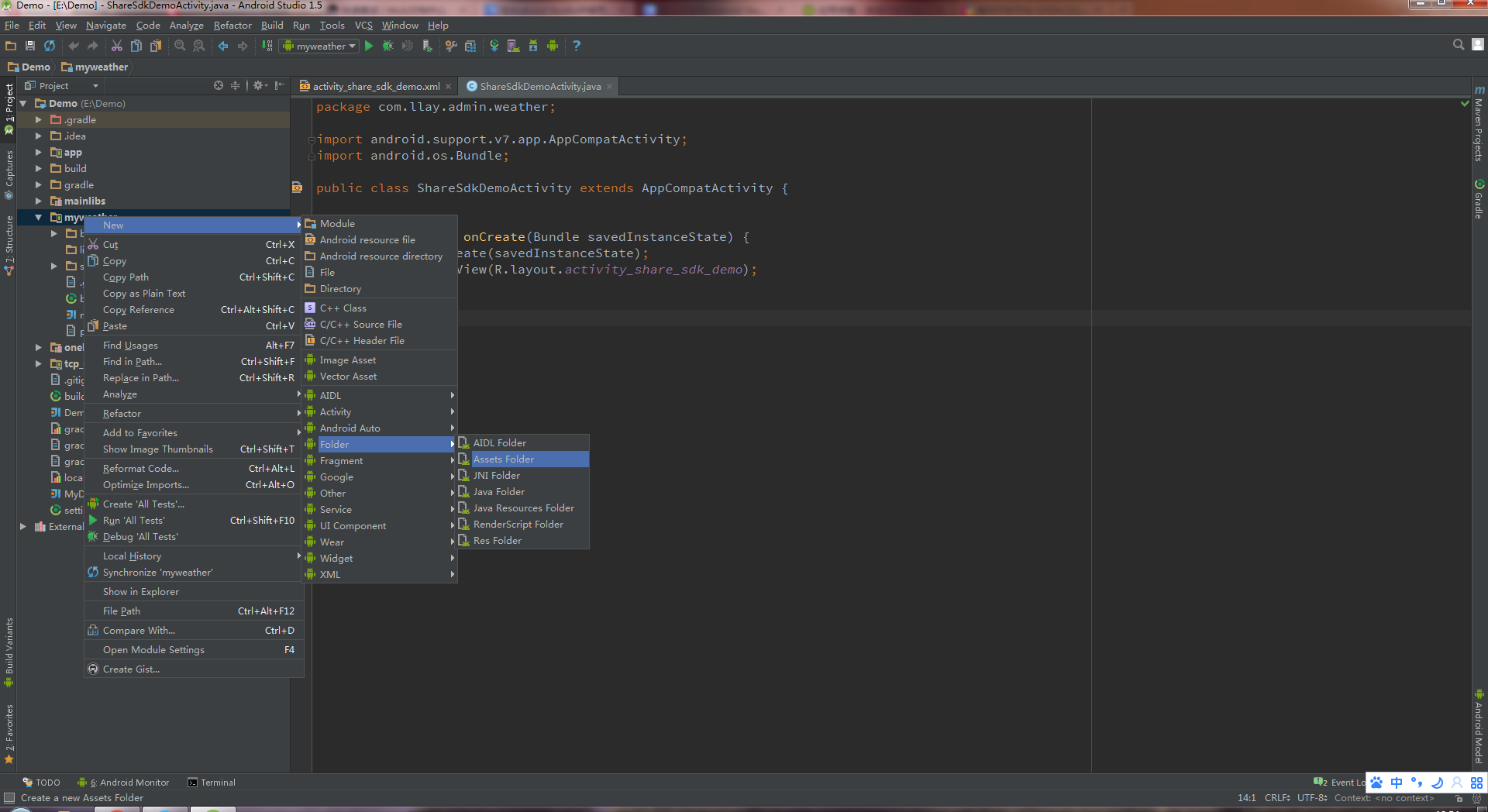
先在app这个module(即我们这个项目的module)下新建一个assets文件夹(即第三方资产目录),操作如下:


然后,我们将上图中的ShareSDK.xml文件复制到assets目录下。

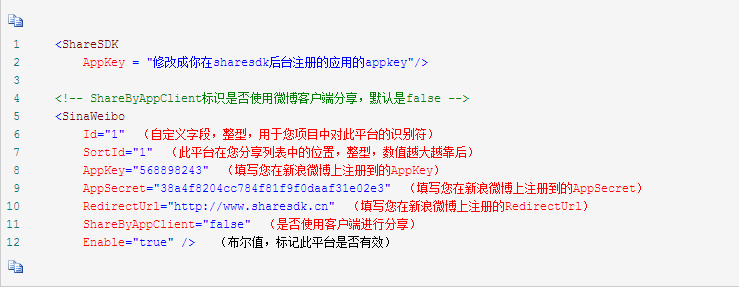
这里有一个别人博客新浪微博的例子,我们可以先看一下。
代码解释:
02行:还记得之前说过AppKey有用吗?这里就派上用场了,填上去就行了。
08行:需要先事先在新浪微博的开发者平台注册得到AppKey。也就是上面第三段中提到的内容。
12行:如果不想用这个分享平台,可以将其设置为false。 总结: ShareSDK的每一个平台都具备SortId、Id、Enable字段,除此之外的字段(如新浪微博的AppKey、AppSecret、RedirectUrl、ShareByAppClient等字段)需要到目标平台上注册应用以后得到,请正确填写这些字段的数据,否则ShareSDK无法完成授权,则后续的其它操作也将无法执行。
接着我们以QQ为例,修改其中的代码。
<ShareSDK
AppKey = "androidv1101"/> <!-- 修改成你在sharesdk后台注册的应用的appkey"-->
<!-- ShareByAppClient标识是否使用微博客户端分享,默认是false -->
<SinaWeibo
Id="1"
SortId="1"
AppKey="568898243"
AppSecret="38a4f8204cc784f81f9f0daaf31e02e3"
RedirectUrl="http://www.sharesdk.cn"
ShareByAppClient="true"
Enable="true" />
将Enable="false"设为这个,则在使用分享时,不会显示这个分享模块。
<TencentWeibo
Id="2"
SortId="2"
AppKey="801307650"
AppSecret="ae36f4ee3946e1cbb98d6965b0b2ff5c"
RedirectUri="http://sharesdk.cn"
Enable="true" />
<QZone
Id="3"
SortId="3"
AppId="100371282"
AppKey="aed9b0303e3ed1e27bae87c33761161d"
Enable="true" />首先,填入shared sdk的app key,接着我们填入QQ的id和key。
4、配置AndroidManifest.xml:
(1)添加如下权限:(和application节点并列)
<uses-permission android:name="android.permission.GET_TASKS"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.MANAGE_ACCOUNTS"/>
<uses-permission android:name="android.permission.GET_ACCOUNTS"/>(2)在application节点下注册下面的Activity:
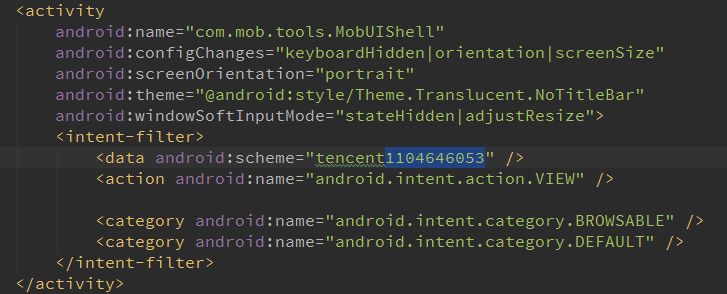
<activity
android:name="com.mob.tools.MobUIShell"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait"
android:windowSoftInputMode="stateHidden|adjustResize" >
<intent-filter>
<data android:scheme="tencent1104646053" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>注意: MobUIShell的路径是固定的,一定要在“cn.sharesdk.framework”下,因为它在Share-Core中。之后,需要对上面的代码进行以下修改:

上图中,蓝字处需要修改成在腾讯开放平台申请到的AppId。
如果项目集成了微信,还需要添加以下WXEntryActivity,不然的话,mob后台无法做微信的分享统计:(在工程的包下新建wxapi目录再放置WXEntryActivity)
WXEntryActivity.java的代码如下:
/*
* 官网地站:http://www.mob.com
* 技术支持QQ: 4006852216
* 官方微信:ShareSDK (如果发布新版本的话,我们将会第一时间通过微信将版本更新内容推送给您。如果使用过程中有任何问题,也可以通过微信与我们取得联系,我们将会在24小时内给予回复)
*
* Copyright (c) 2013年 mob.com. All rights reserved.
*/
package com.smyhvae.sharedemo.wxapi;
import android.content.Intent;
import android.widget.Toast;
import cn.sharesdk.wechat.utils.WXAppExtendObject;
import cn.sharesdk.wechat.utils.WXMediaMessage;
import cn.sharesdk.wechat.utils.WechatHandlerActivity;
/** 微信客户端回调activity示例 */
public class WXEntryActivity extends WechatHandlerActivity {
/**
* 处理微信发出的向第三方应用请求app message
* <p>
* 在微信客户端中的聊天页面有“添加工具”,可以将本应用的图标添加到其中
* 此后点击图标,下面的代码会被执行。Demo仅仅只是打开自己而已,但你可
* 做点其他的事情,包括根本不打开任何页面
*/
public void onGetMessageFromWXReq(WXMediaMessage msg) {
Intent iLaunchMyself = getPackageManager().getLaunchIntentForPackage(getPackageName());
startActivity(iLaunchMyself);
}
/**
* 处理微信向第三方应用发起的消息
* <p>
* 此处用来接收从微信发送过来的消息,比方说本demo在wechatpage里面分享
* 应用时可以不分享应用文件,而分享一段应用的自定义信息。接受方的微信
* 客户端会通过这个方法,将这个信息发送回接收方手机上的本demo中,当作
* 回调。
* <p>
* 本Demo只是将信息展示出来,但你可做点其他的事情,而不仅仅只是Toast
*/
public void onShowMessageFromWXReq(WXMediaMessage msg) {
if (msg != null && msg.mediaObject != null
&& (msg.mediaObject instanceof WXAppExtendObject)) {
WXAppExtendObject obj = (WXAppExtendObject) msg.mediaObject;
Toast.makeText(this, obj.extInfo, Toast.LENGTH_SHORT).show();
}
}
}同时,在清单文件中进行声明:
<!--微信分享回调-->
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar"/>5、添加代码:
集成ShareSDK至少需要在两个位置添加代码,包括:
(1)在项目的入口Activity,在其onCreate方法中插入下面的代码进行初始化:(这个方法越早调用越好)
ShareSDK.initSDK(this);如果不在所有的ShareSDK的操作之前调用这行代码,就会抛出空指针异常。
(2)在项目出口Activity的onDestroy方法中第一行插入下面的代码:
ShareSDK.stopSDK(this);上方这行代码会结束ShareSDK的统计功能并释放资源。如果这行代码没有被调用,那么“应用启动次数”将会不准确,因为应用可能从来没有被关闭过(注:这一行代码我还是没用到,不知道会造成什么实质性的后果)。
注意:initSDK是可以重复调用的,其实ShareSDK建议在不确定的时候调用这个方法来保证ShareSDK被正确初始化。而stopSDK一旦被调用了,就必须重新调用initSDK才能使用ShareSDK的功能,否则会出现空指针异常。
在代码中调用此方法,即可打开一键分享功能进行分享:
private void showShare() {
ShareSDK.initSDK(this);
OnekeyShare oks = new OnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法
//oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle(getString(R.string.share));
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("我是分享文本,啦啦啦~");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://sharesdk.cn");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("我是测试评论文本");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(this);
}上面的这些代码是官方给的,实际项目中可以放在按钮的点击事件中,根据需要去填写。
代码解释:
14行:setText是需要分享的文本内容
16行:setImagePath是需要分享的本地图片。(如果是在真机当中,需要通过api去拿sd卡的路径,即Environment.getExternalStorageDirectory()这个api)
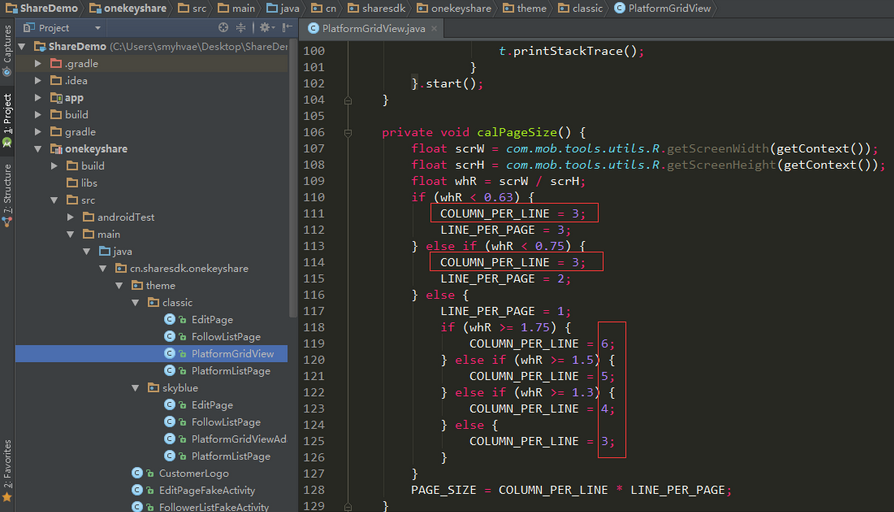
6、在onekeyshare这个Module中对分享界面进行略微修改
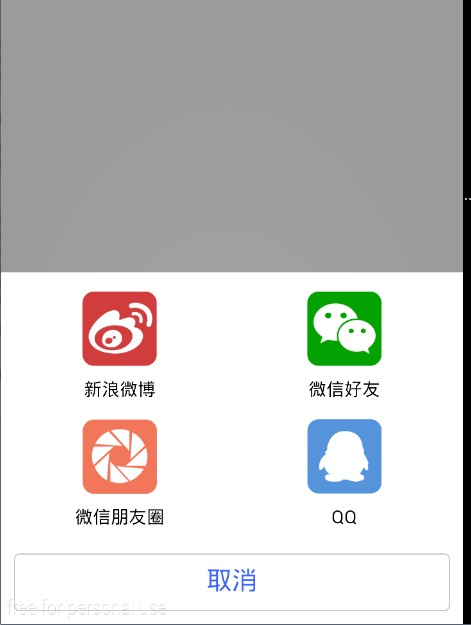
由于我们使用的是onekeyshare一键分享功能,于是分享界面在onekeyshare这个module中已经定制好了,现在可以进行略微的修改:
1、将每行多个分享按钮改为每行两个分享按钮:

这样的话,每排就是固定为两个分享按钮:
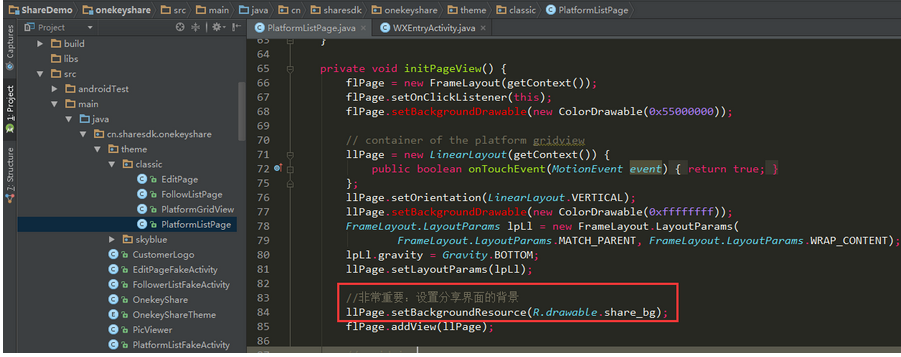
2、修改分享界面的背景:
可以在下面这个位置加背景:

上图中, 添加红框部分的代码即可。
注意:
需要注意的是在给QQ好友和QQ群分享信息时:需要把
oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
去掉或者换成oks.setImageUrl(),不然会出现错误。
































 247
247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








