前段时间做的一个webform页面,上面用到一个日期控件,可是就是加载不出来,而且查看浏览器的开发者工具发现,报错了“$(...).datepicker is not a function”!
可是明明先引入的jquery,然后再引入的jquery-ui,怎么会有问题,而且在另外一个页面上,同样的引入,日期控件时完全正常的,百思不得其解。后在页面上右键查看源码,发现一个很怪的东西,就是在“body”标签内,自动生成的代码中再次引入了jquery,导致两次引入,使得日期控件得不到jquery的支持!

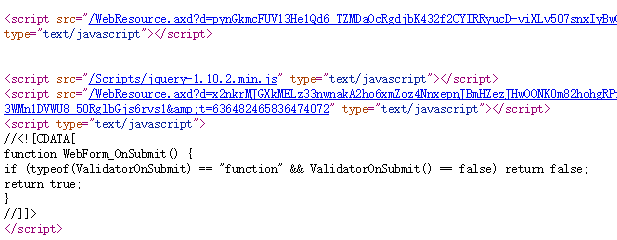
找到了问题的原因,再找另一个问题,就是为什么会自动引入jquery。图中发现有个WebForm_OnSubmit的表单提交的js方法,在web页面中用到一个输入框的输入验证,果断注释掉该验证行,再次运行,查看页面代码,果然,jquery的引入没有了。
放心的点击了引入日期控件的文本框,正常了!至于鱼和熊掌,只能通过其他方式来实现了。
有些东西,表面再正常不过的东西,暗地里激流涌动。也是自身的知识面太窄,不过通过探索得出的结论是珍贵的!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








