又到了新一年的教师资格证考试报名时间,很多同学在报名提交证件图片时,总提示照片不符合要求。其实在报名的时候,报名网站已经提示了上传照片的要求,例如小编所在的广东地区的具体要求:
上传照片要求:
1、本人近6个月以内的免冠、正面、彩色、白底证件照,照片中显示考生头部和肩的上部,不允许戴帽子、头巾、发带、墨镜;
2、照片文件不大于200K,格式为jpg/jpeg;(如照片过大,建议使用图画、 Photoshop、 ACDsee等工具,将照片进行剪裁压缩)
3、照片将用于准考证和考试合格证明,请考生上传照片时慎重选用。考生如上传非证件照,将不能通过审核。
4、双胞胎须使用本人证件照,否则,将按照违纪处理,取消当次考试成绩。
图片如何压缩到200K?
图片太大该怎么压缩到网站要求的大小(200KB)呢?其实网站已经给出了提示,建议使用图画、 Photoshop、 ACDsee等工具。
其实图片该怎么压缩,其实这个问题很简单,小编整理了日常压缩图片常用的几个方法,同时也介绍一下图画、 Photoshop、 ACDsee这几种工具怎么压缩图片。
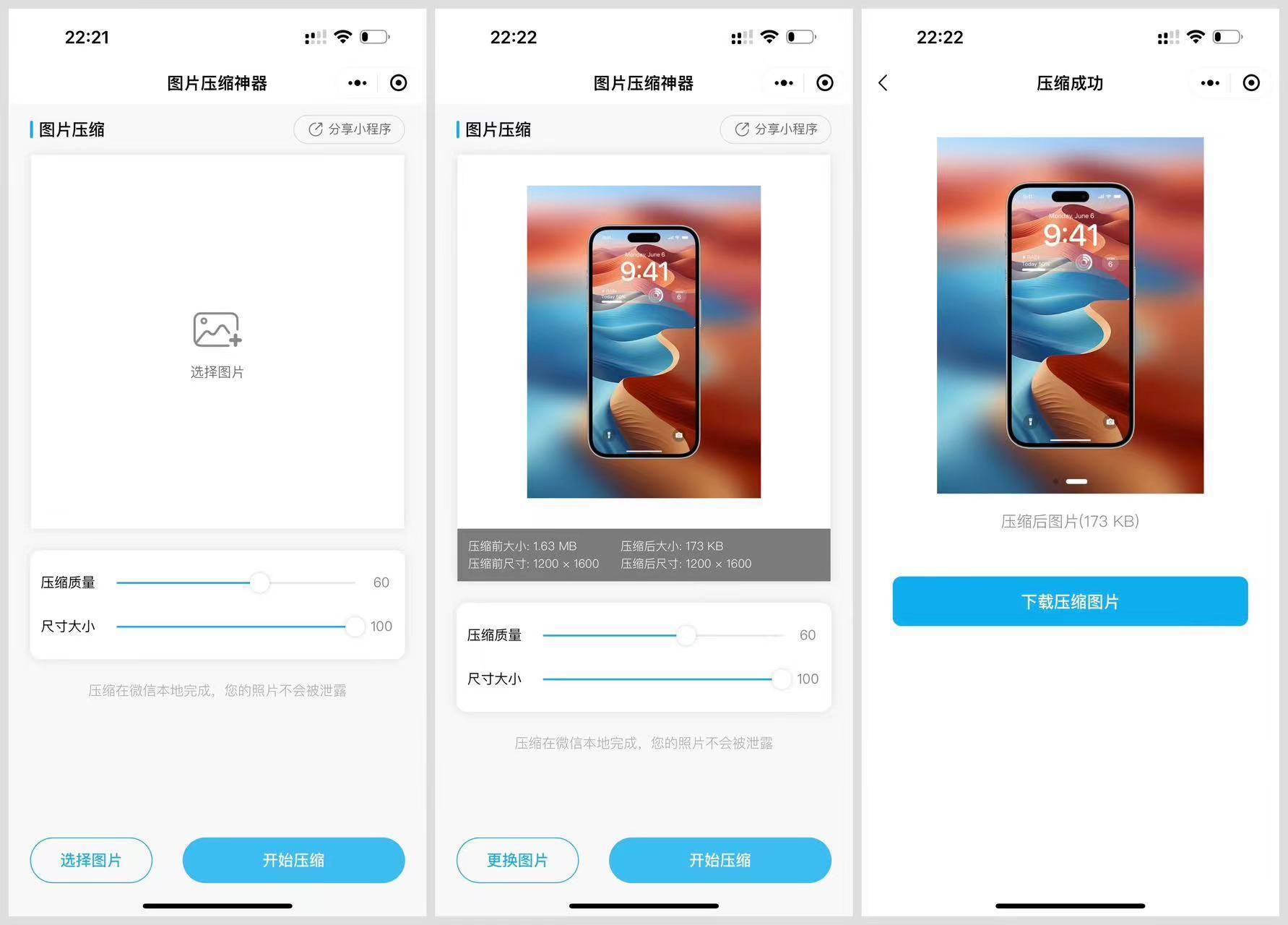
第一种:图片压缩神器
图片压缩神器是一款小程序,小程序使用微信自带的压缩算法,通过调整图片的压缩质量和尺寸的方式来调整图片的大小,通过滑动压缩质量和尺寸大小的滑动条,可以在线预览压缩前后图片的大小,特别适合需要把图片压缩到指定大小的情况。
在微信搜一搜中,搜索「图片压缩神器」小程序就能使用,完全不需要下载一个APP来占用手机空间。

图片的尺寸大小其实就是图片的像素,调节图片的尺寸,意味着图片的像素发生了变化,如果需要保留图片的尺寸不变,则尺寸大小一项保持100%即可。图片压缩不可避免会对图片质量产生影响,把图片保持一定的清晰度,降低图片显示质量,是图片压缩的必要过程。日常图片的无损压缩其实是不存在的。
第二种:利用PPT压缩图片
很多同学可能比较惊讶,PPT这玩意也能压缩图片?答案显然是可以的,毫无疑问。PPT压缩属于盲调,图片压缩前后的大小,并不能实时知晓,需要重复操作才能知道压缩后的图片大小,这一点不是很方便。
随便新建一个空白的PPT,把需要压缩的图片贴到PPT里面,然后双击需要压缩的图片,顶部工具栏中就会出现一栏关于图片格式的菜单栏,点击菜单栏里面的“压缩图片”,选择合适的压缩质量即可。

点击“压缩图片”后,会有一个弹窗,选择合适的图片质量,点击“确定”即可。

图片质量设置完毕,把鼠标放在图片上右击,选择“另存为图片”,保存到电脑中即可。

第三种:图画工具压缩
建议里的第一种,此种情况适合使用Windows系统的同学,如果你使用的是苹果电脑(Mac系统),此方法不适合使用,因为画图是Windows系统自带的应用。
1、双击打开需要压缩的图片,在画图工具顶部的菜单栏点击“重新调整大小”。

2、在弹出的小窗口中,将“保持纵横比”选项勾选上,调整一下图片的水平值(宽度),由于勾选了“保存纵横比”选项,我们只需要调整图片的水平宽度就行。

尺寸调整完毕,点击一下确定,并在右上角“文件”中找到保存按钮,点击一下,即可保存压缩后的图片。
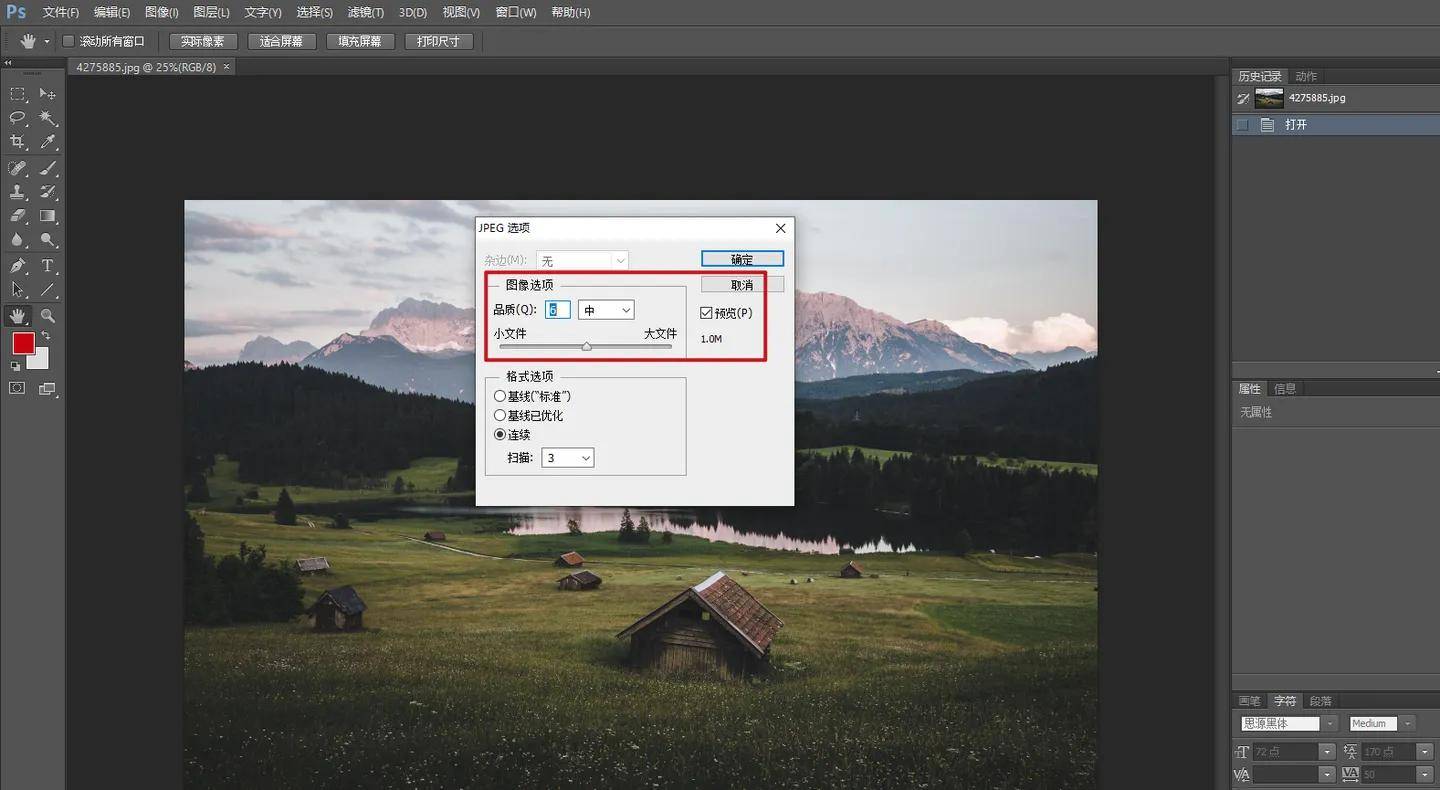
第四种:Photoshop压缩
打开PS,把需要压缩的图片导入到Photoshop,在左上角点击文件,然后点击存储为。在弹出的小窗口中,选择图片要保存的位置,选择保存格式为JPEG,点击“确定”。

选择好保存位置和格式之后并确定后,在JPEG选项中就可以调整图片品质了,右侧还会显示预计压缩后图片大小,调整到你想要的大小之后,点击确定就行了。

第五种:ACDsee压缩
ACDsee是一款图片编辑应用,图片压缩操作稍微麻烦点,同时也超过了小编的知识范围,感兴趣的同学可以自行去研究,在此就不介绍了。

ACDsee 官网
感兴趣的同学可以自行下载使用。







 本文介绍了在教师资格证报名时遇到照片不符合要求的问题,详细讲解了五种图片压缩方法,包括微信小程序、PPT、图画工具、Photoshop和ACDsee,帮助考生顺利通过照片审核。
本文介绍了在教师资格证报名时遇到照片不符合要求的问题,详细讲解了五种图片压缩方法,包括微信小程序、PPT、图画工具、Photoshop和ACDsee,帮助考生顺利通过照片审核。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








