一.运行结果截图
(详细操作过程见文末,保姆级)
我的运行环境:Jdk1.8 +VSCODE+Mysql(版本建议5.2及以上)+IntelliJ IDEA
maven、vue-cli等就不说了,得先配置好
学生管理系统操作界面效果展示:
登录界面:

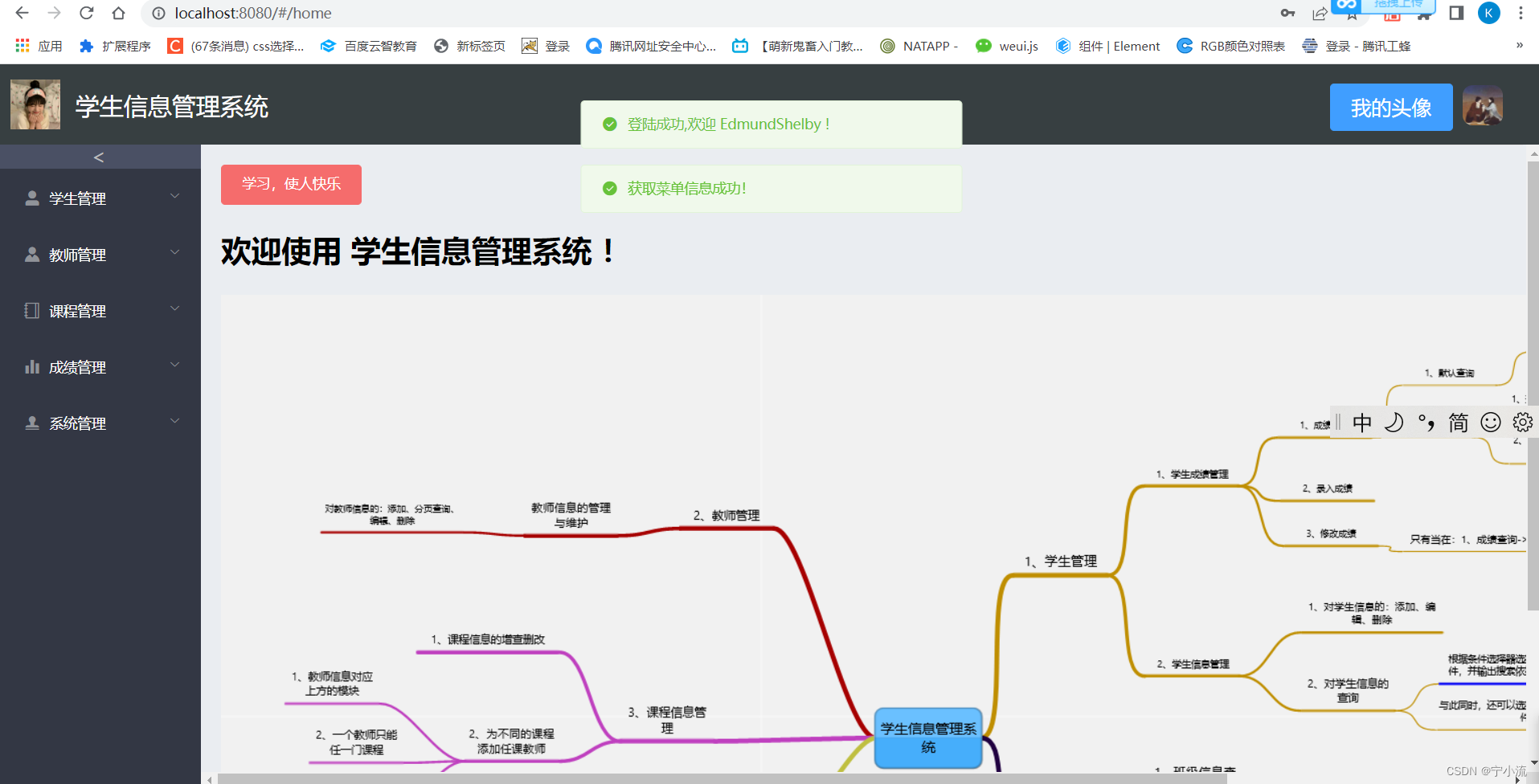
个人欢迎界面:

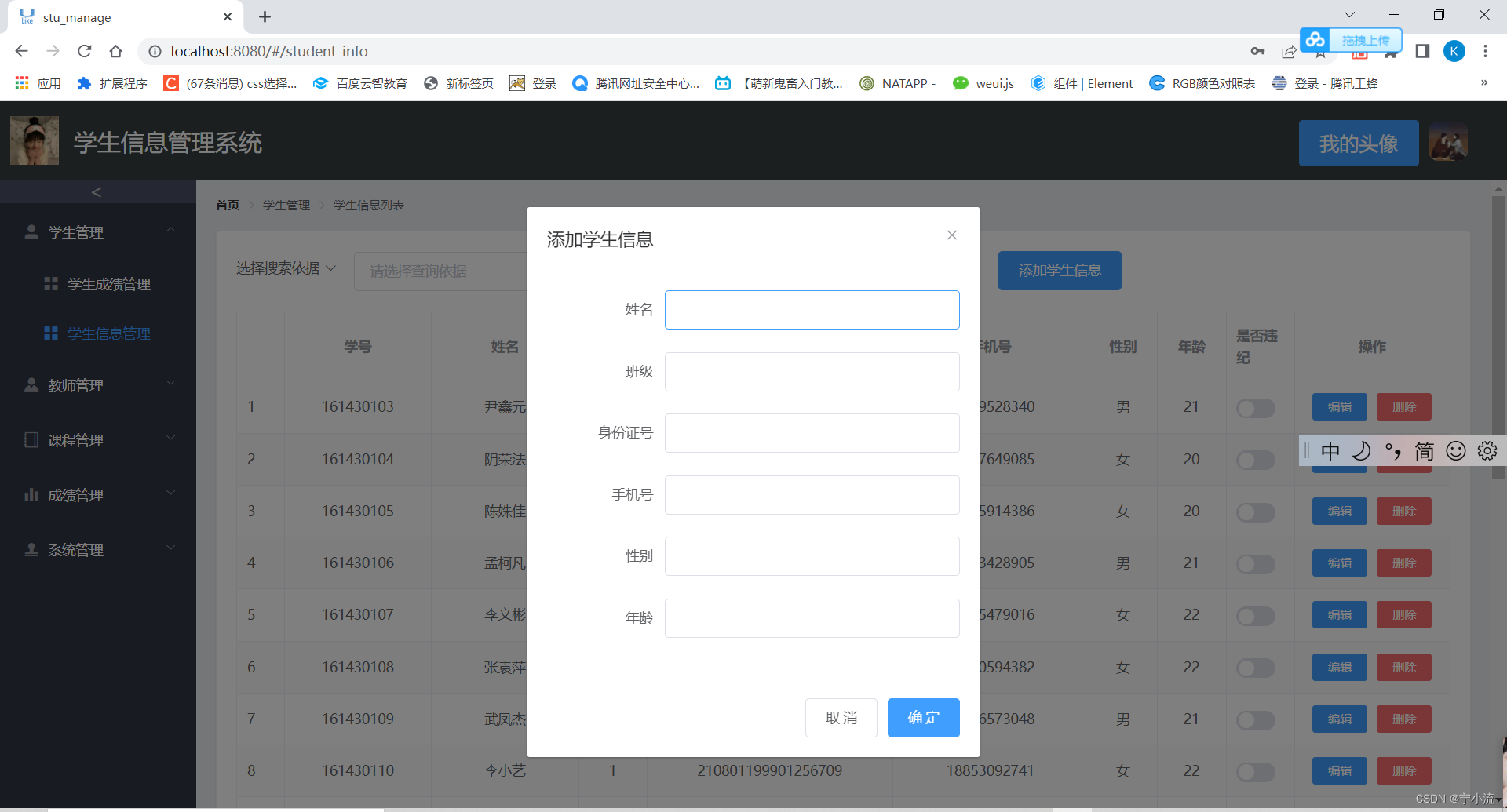
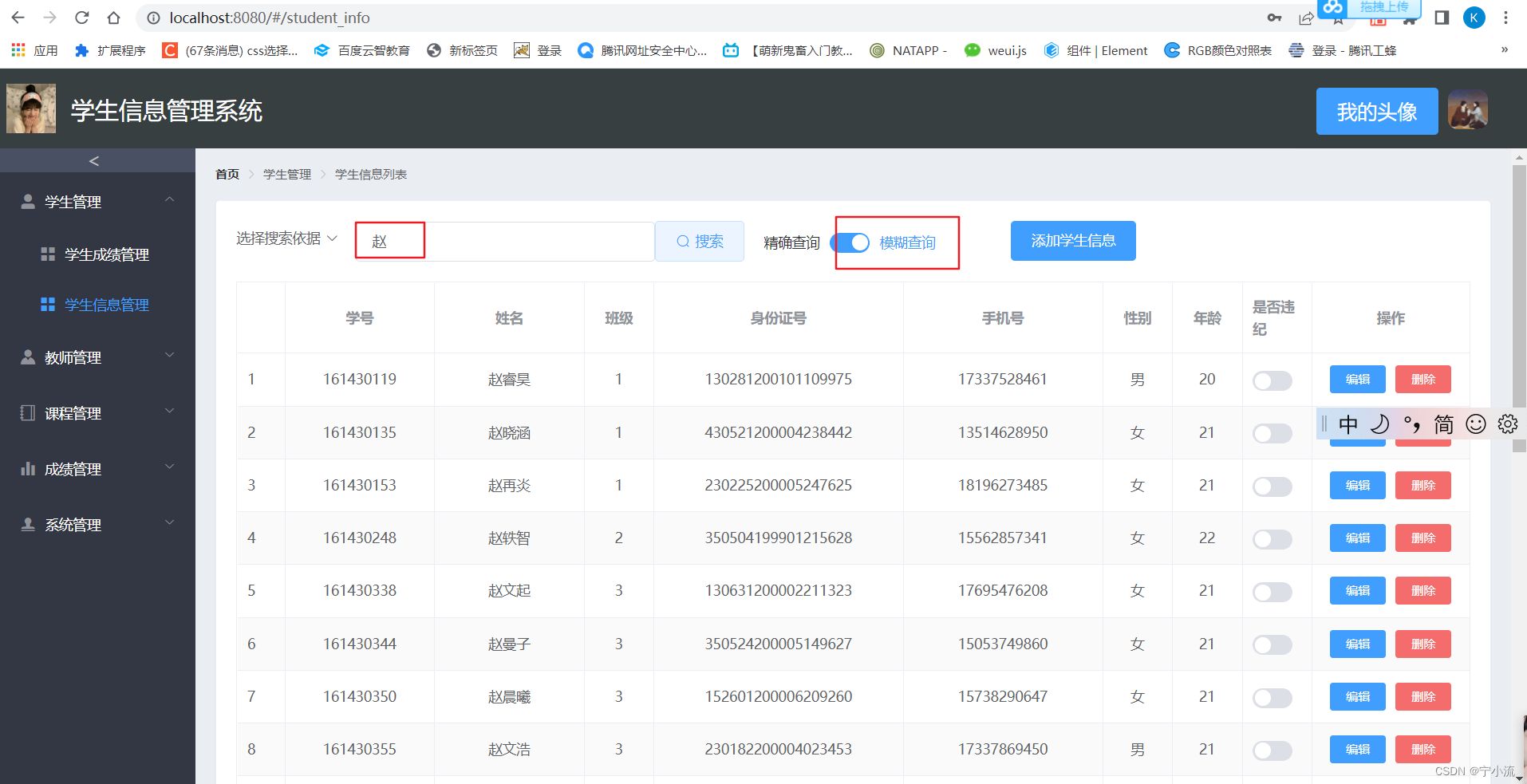
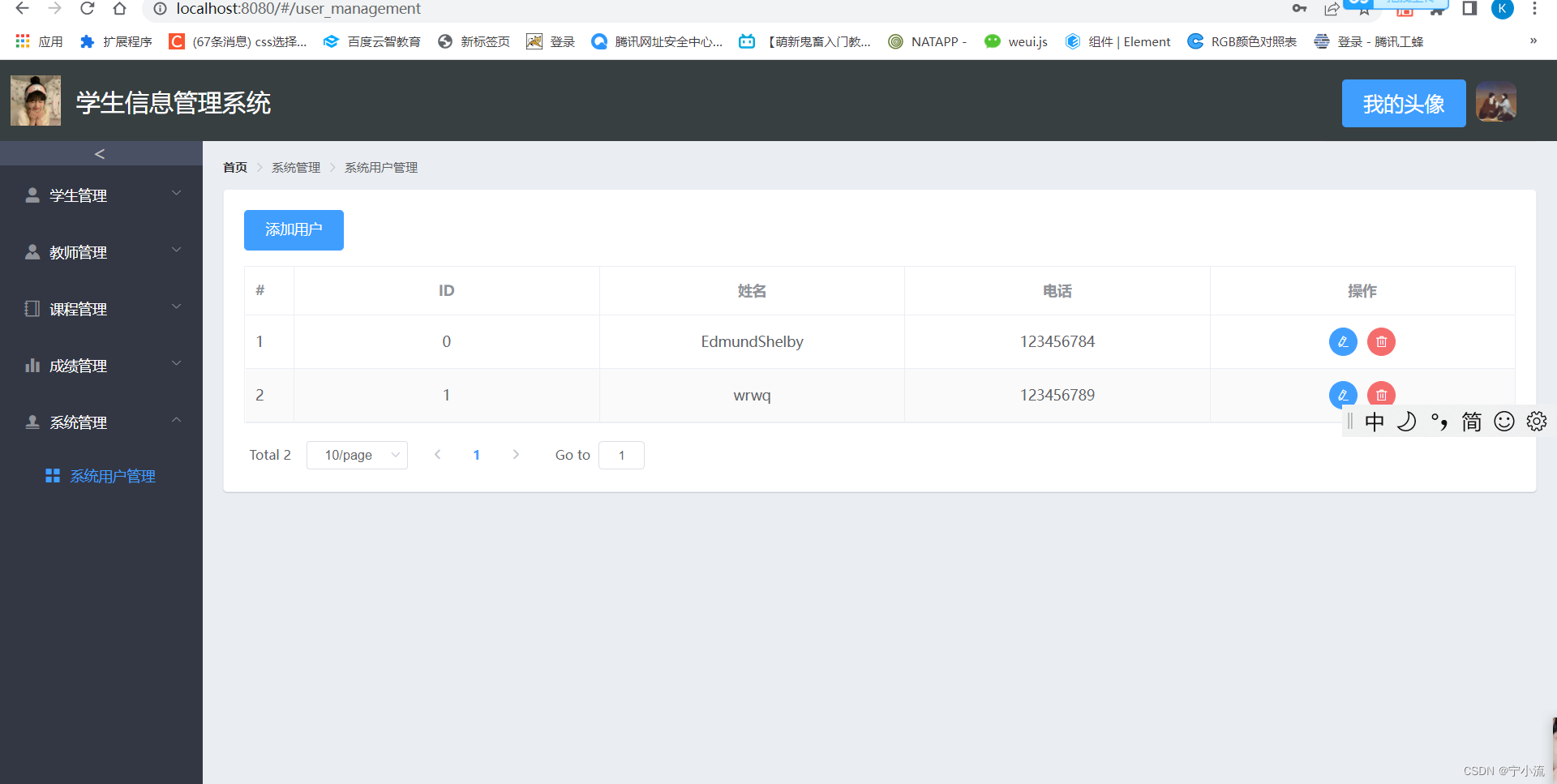
学生信息管理:

新增学生
根据姓名模糊查找:

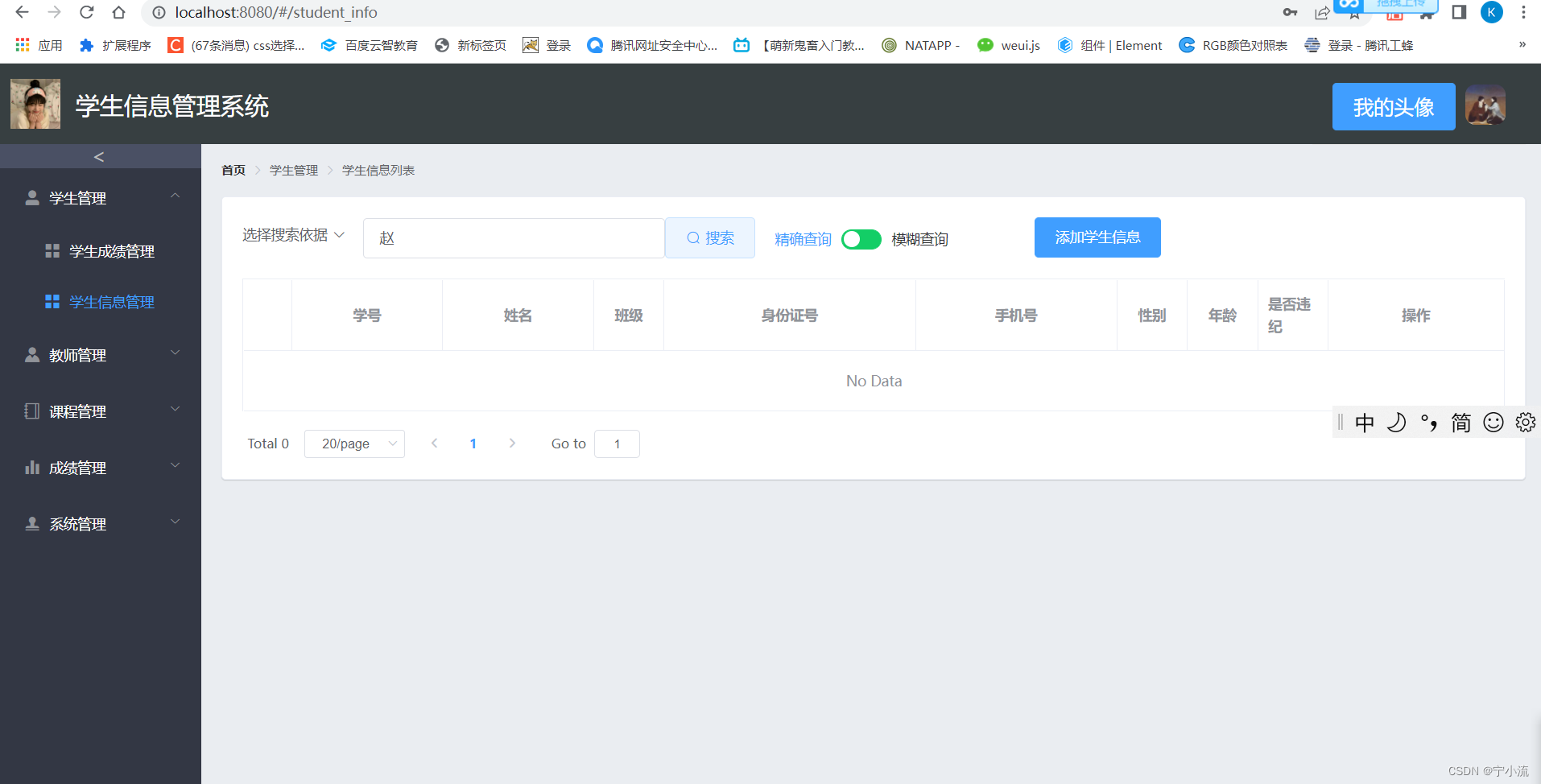
精确查找:

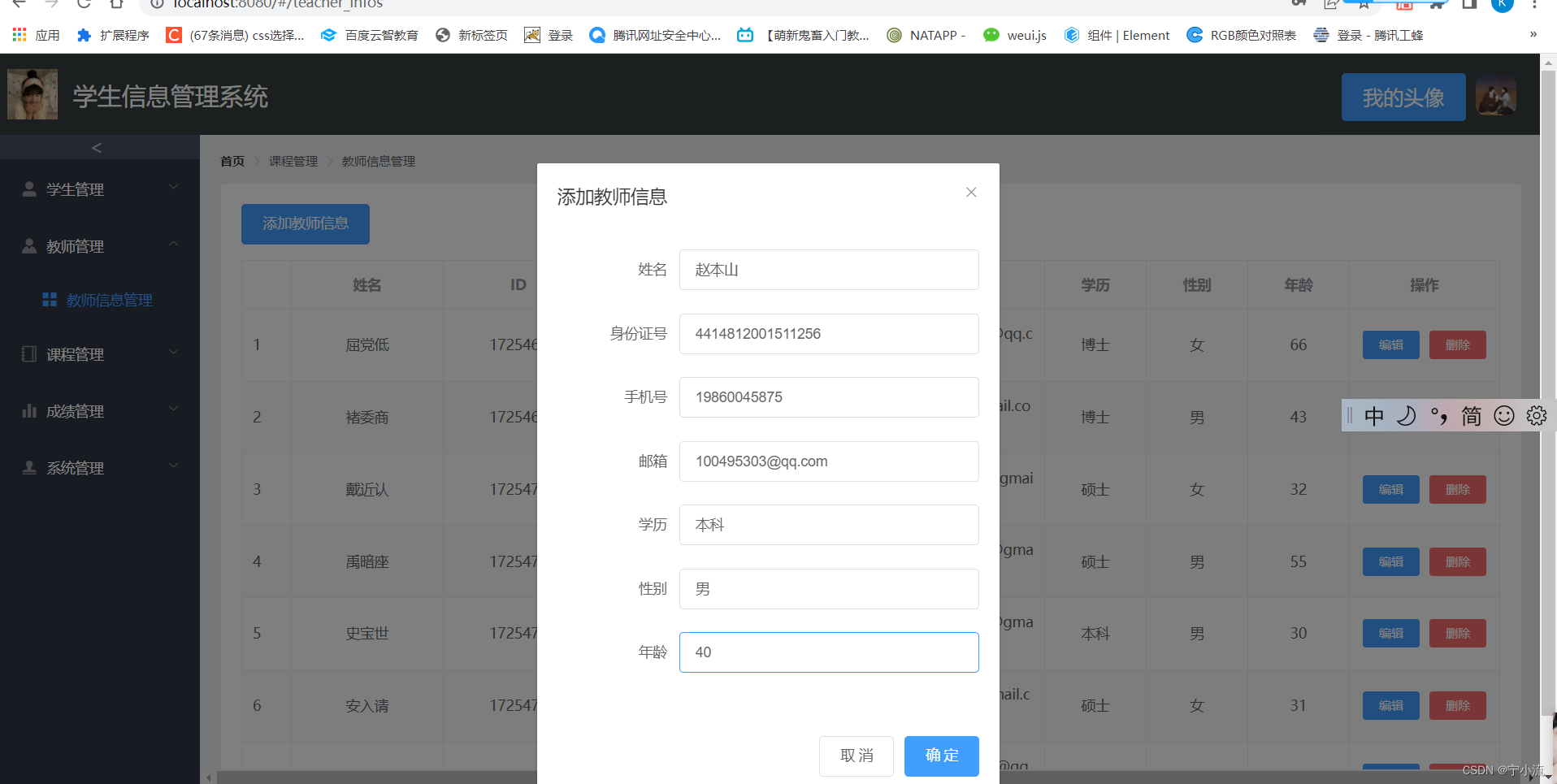
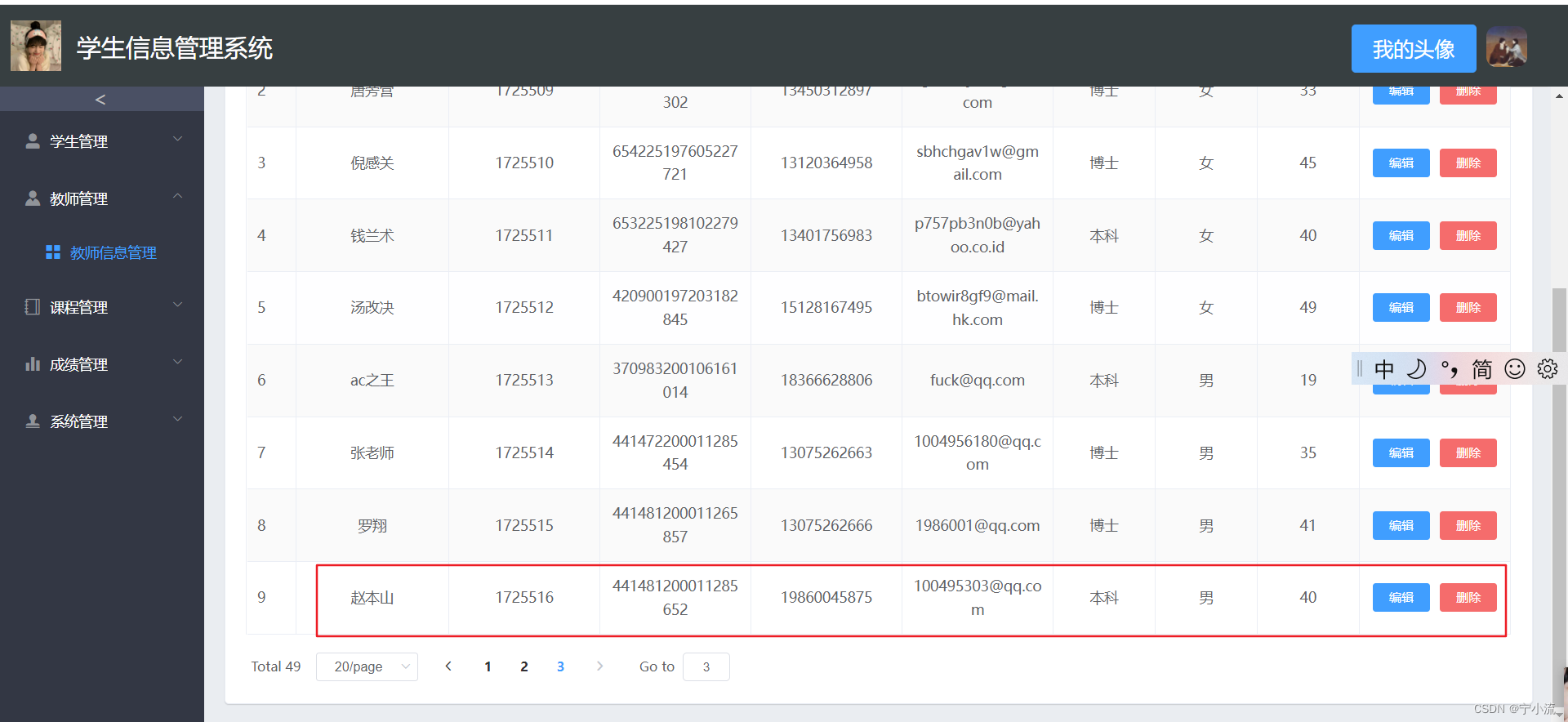
新增老师:

新增成功:

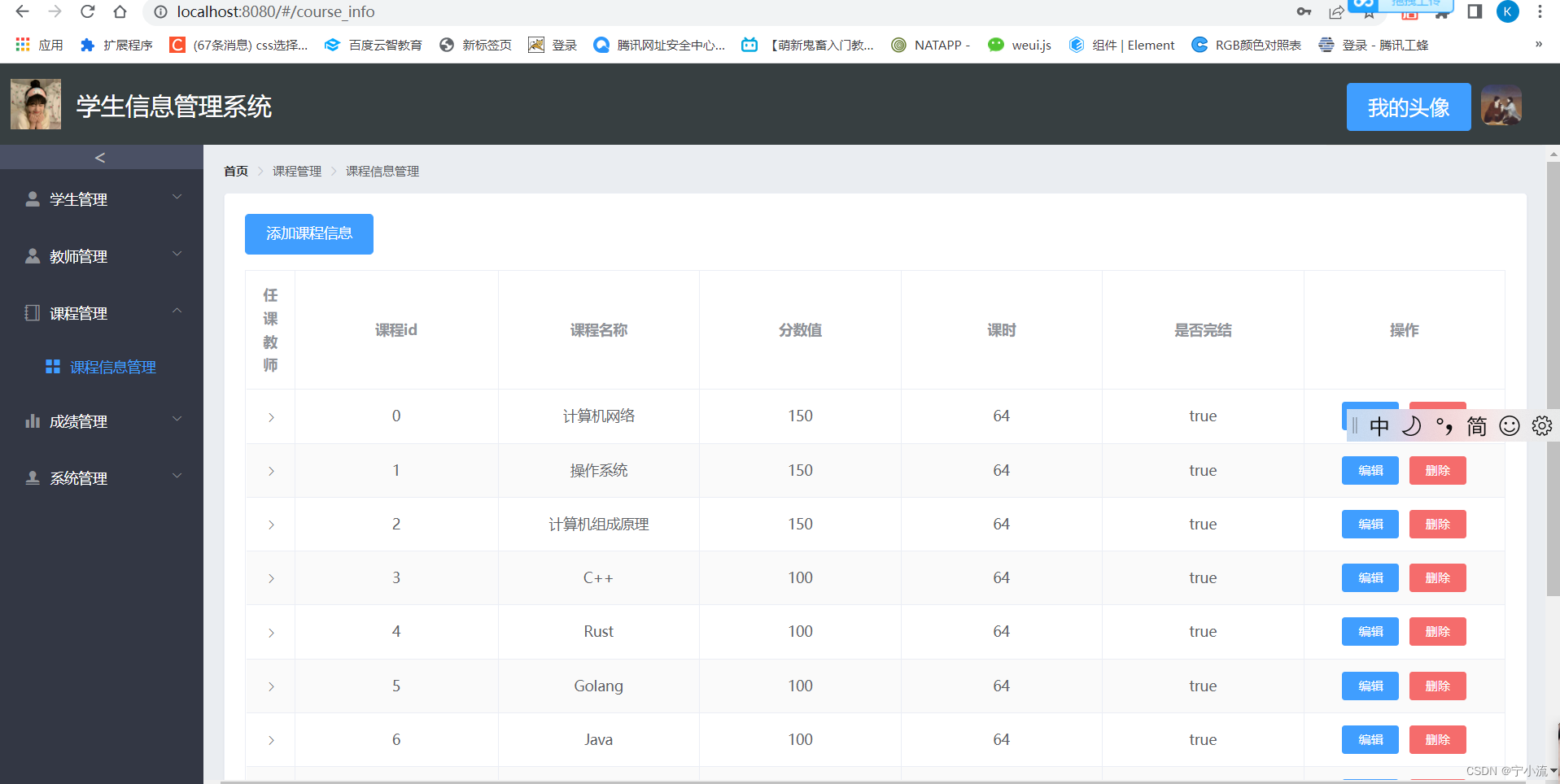
课程信息管理
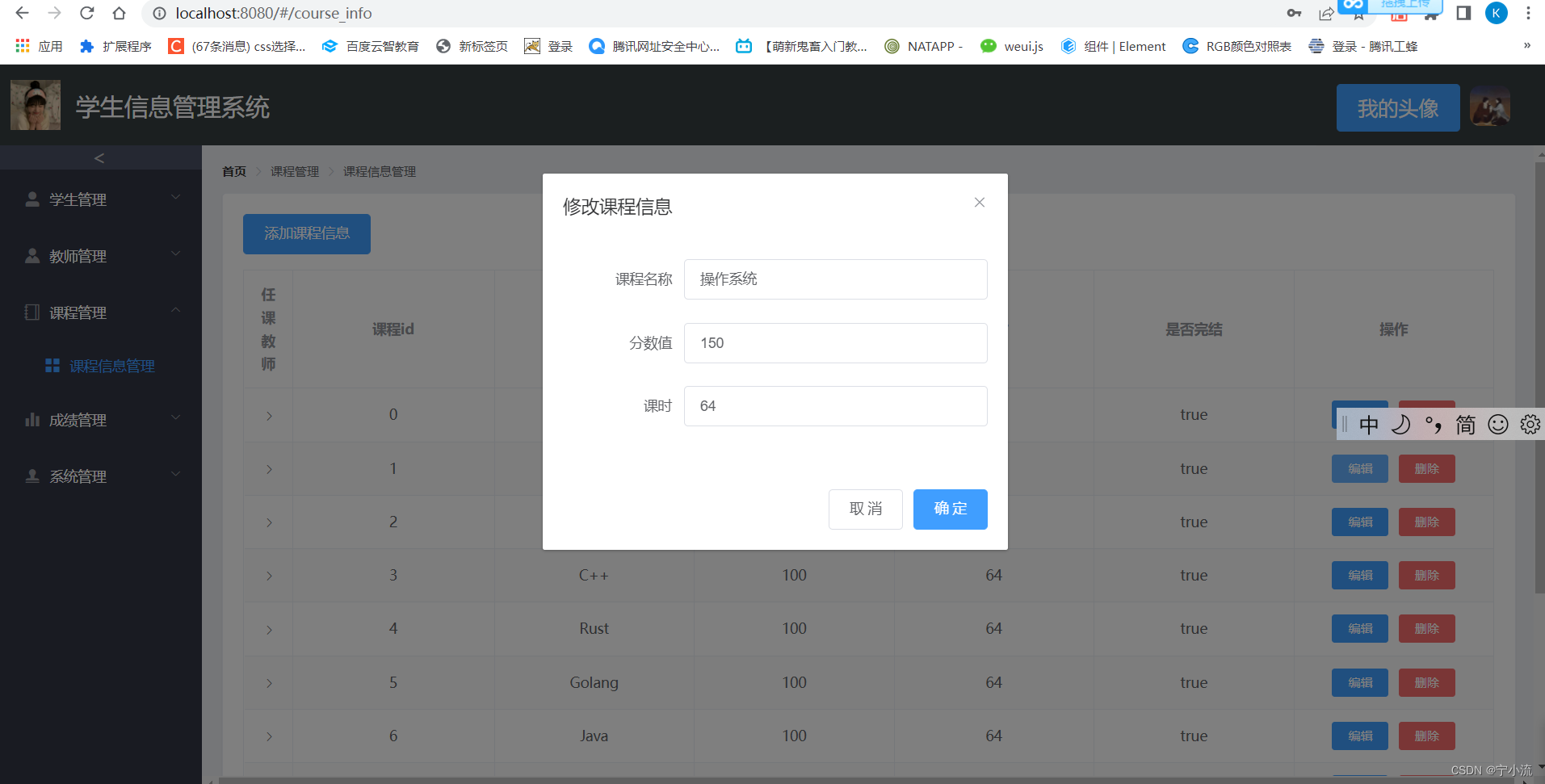
修改课程信息:

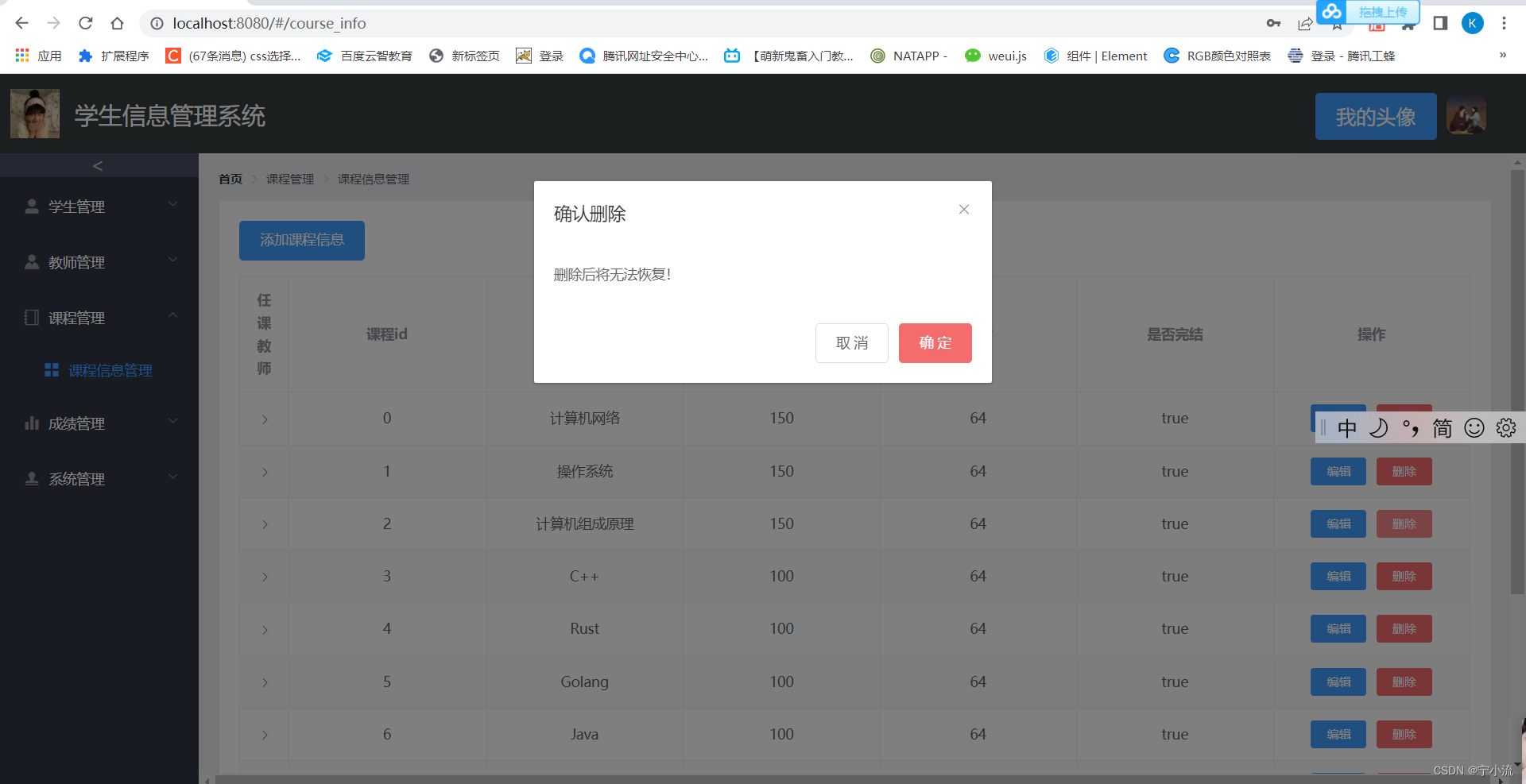
删除课程信息:
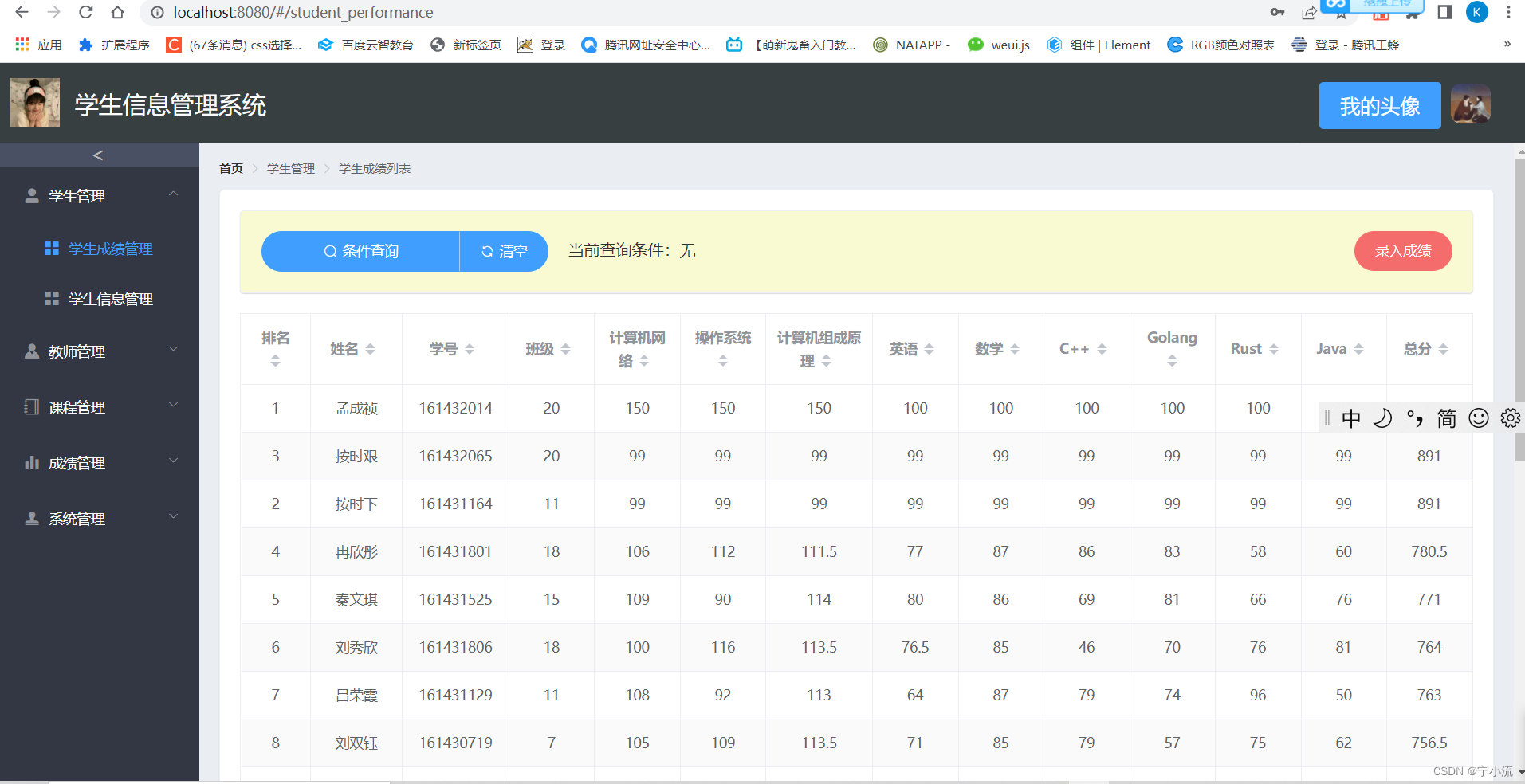
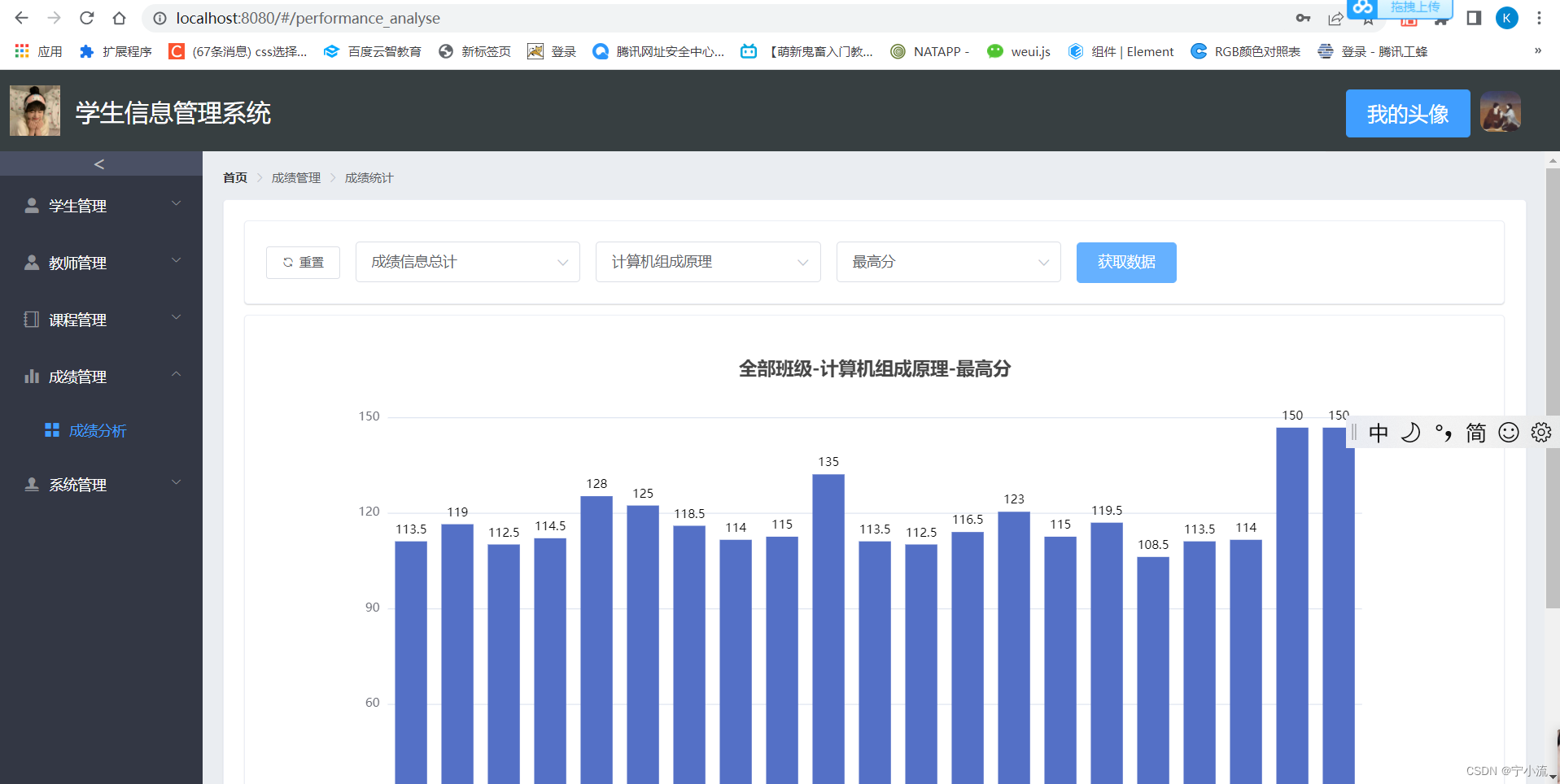
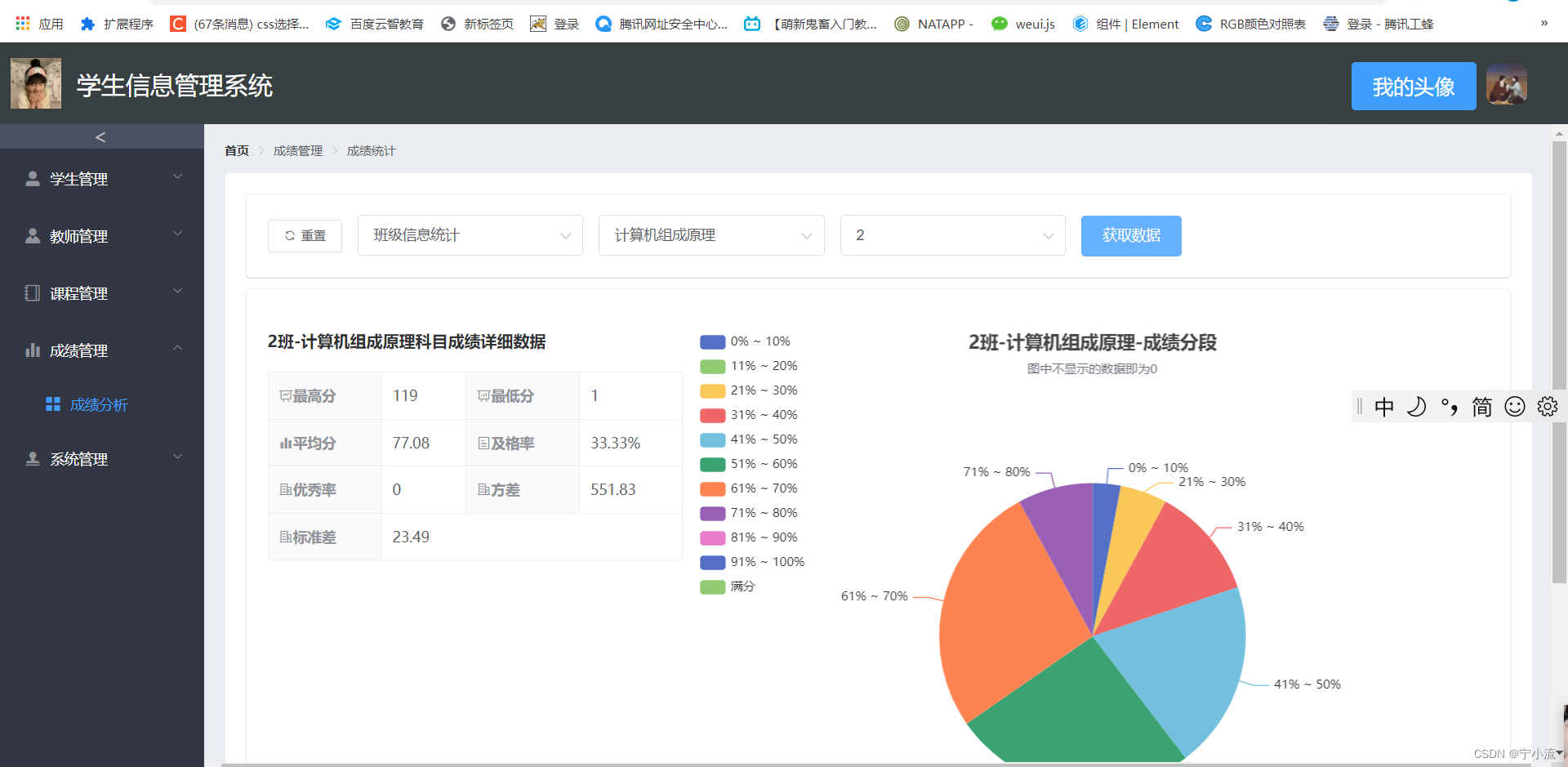
成绩信息统计:



二.源码获取方式:
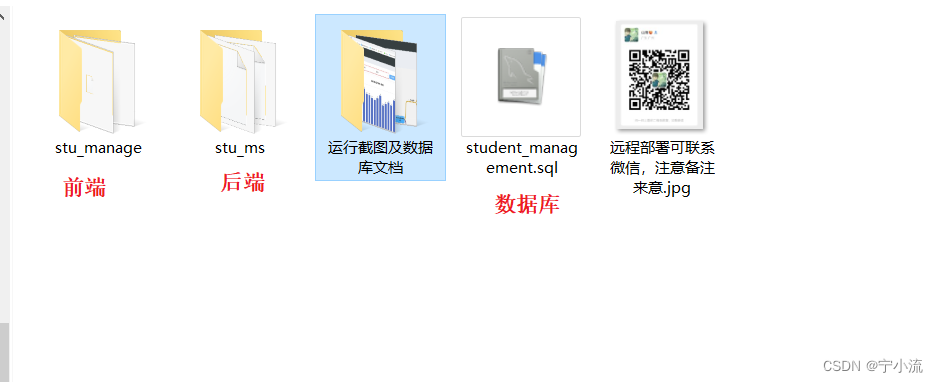
文件目录:

源码、数据库获取:淘宝搜店铺“七里空间”,找到“【006】基于vue.js+ springboot+mysql 的学生管理系统(含源码、数据库、数据库文档)”,即可打包带走。
三.保姆级操作教程:
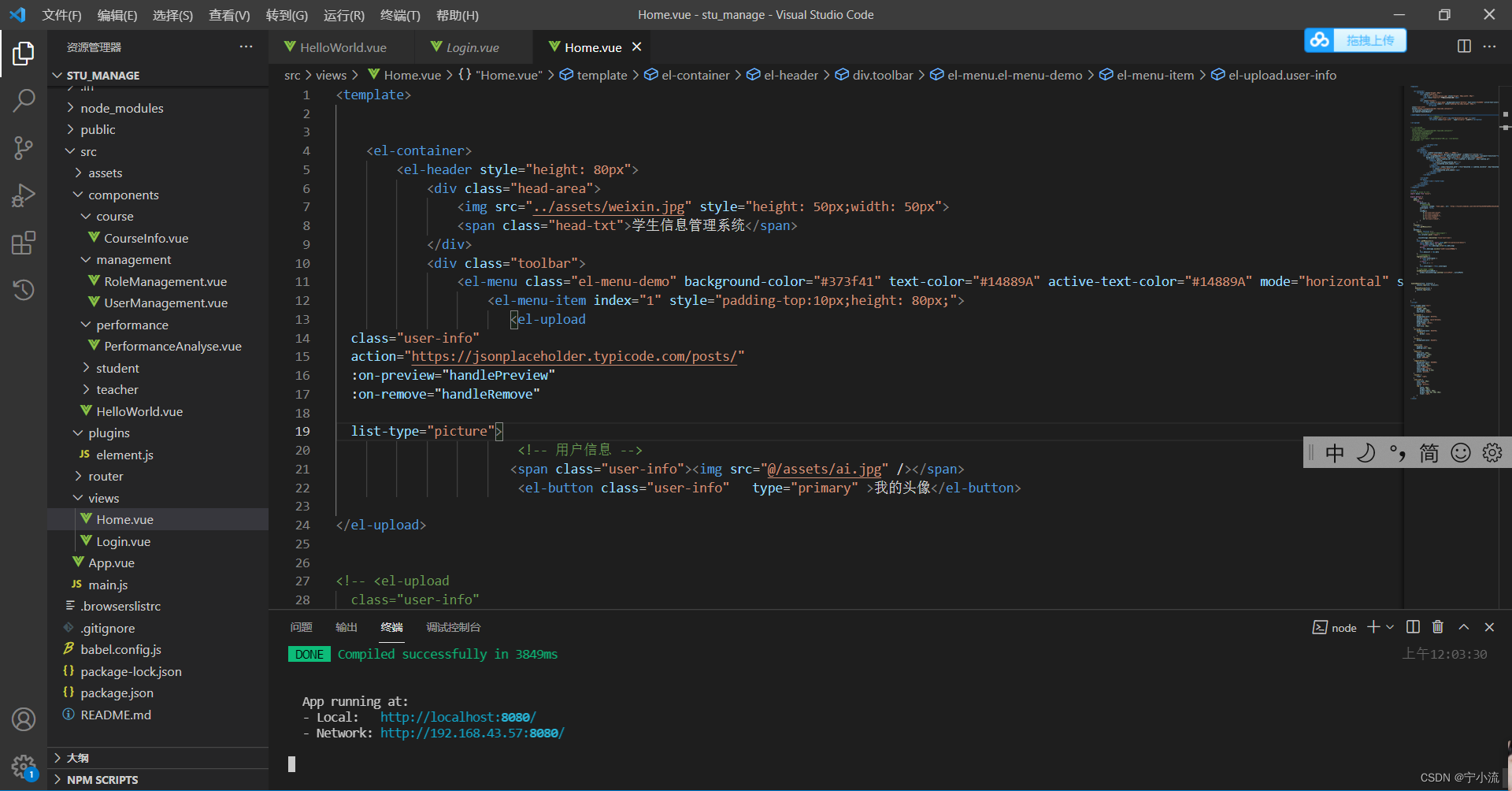
一.vscode前端运行过程:
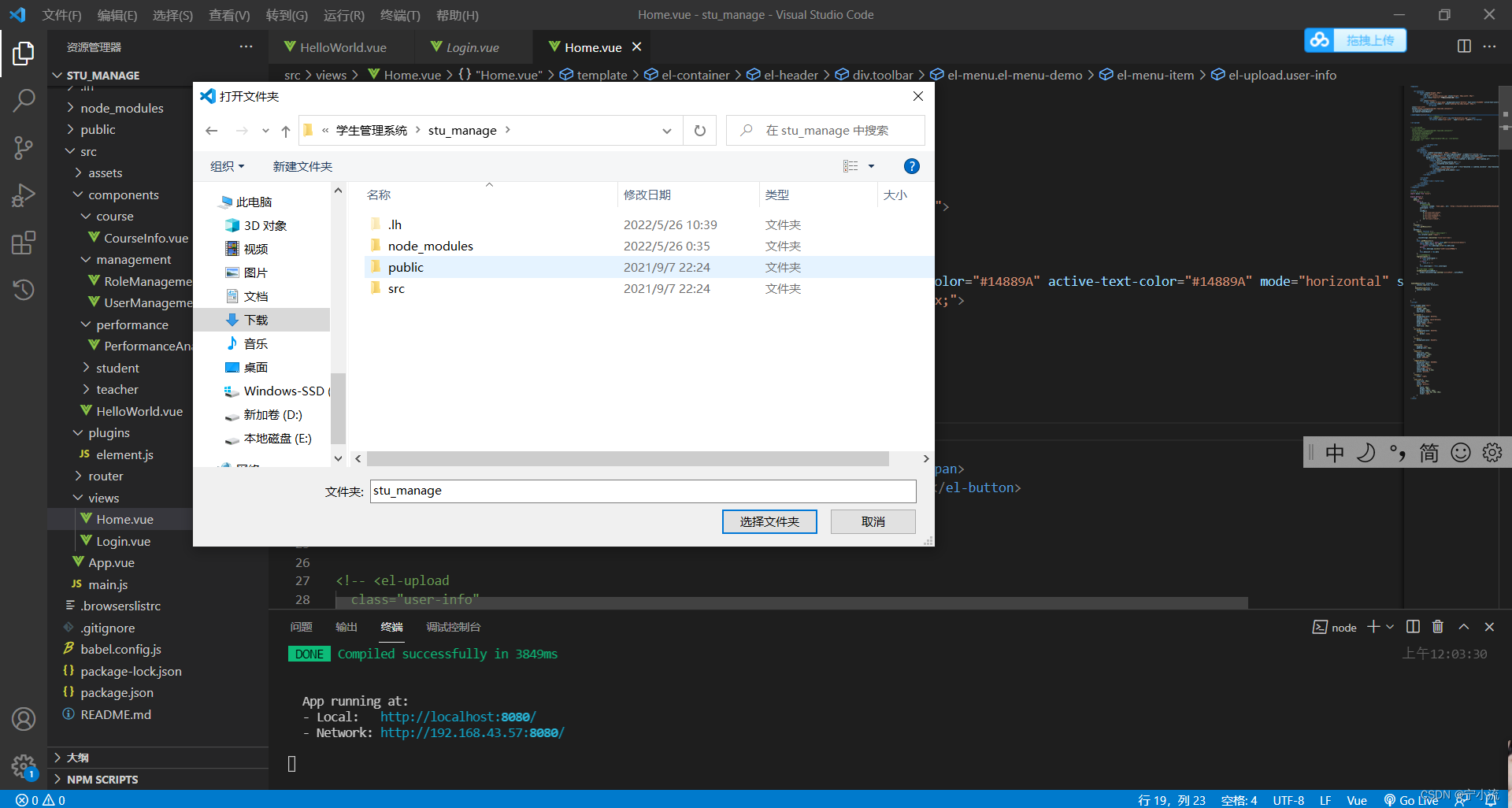
1.打开VSCODE,文件-打开文件夹

2.选择打开文件打开当前目录

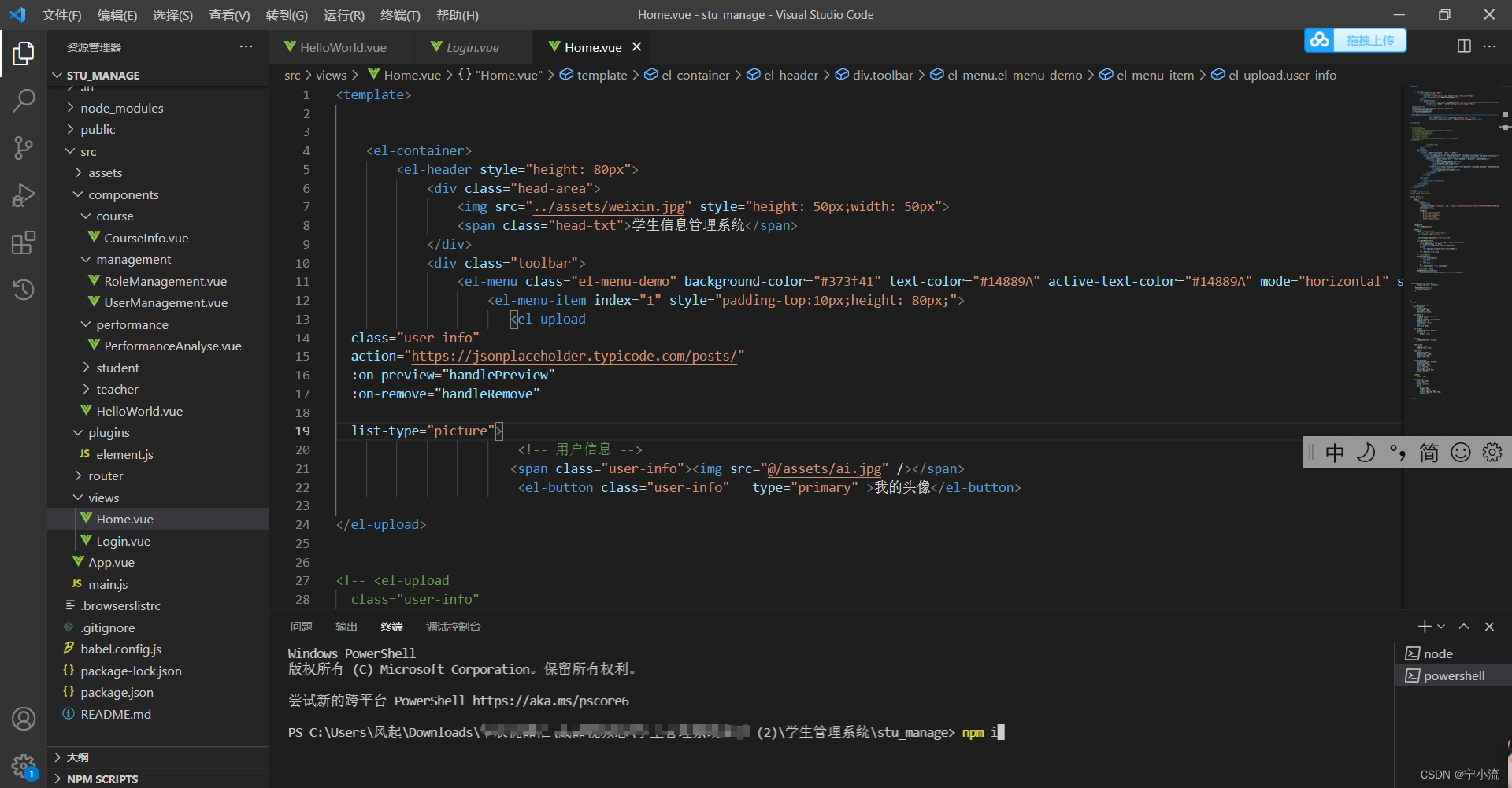
3.新建终端,安装依赖
npm i

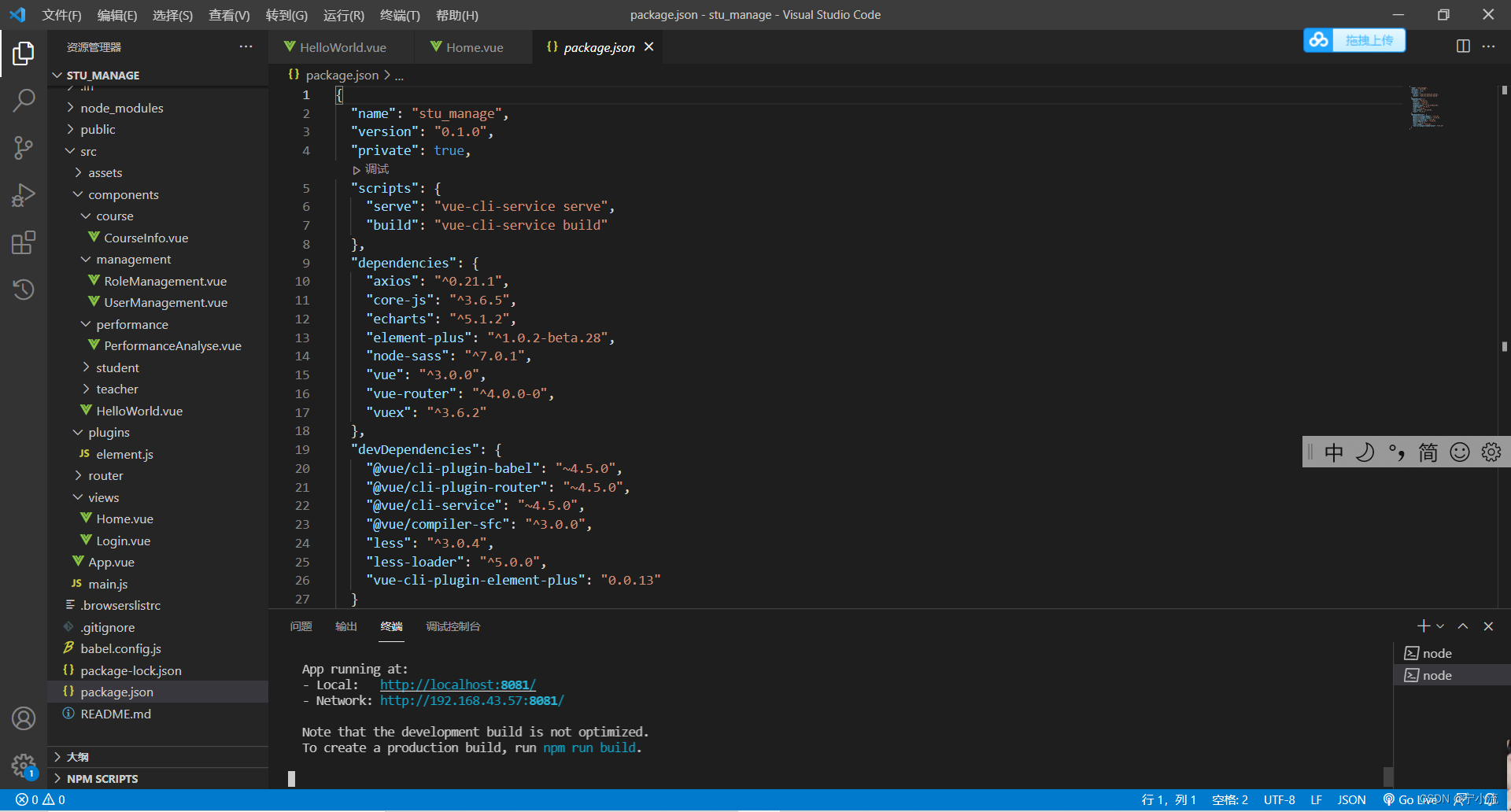
4.直接运行
npm run serve


MYSQL数据库操作过程(保姆级)
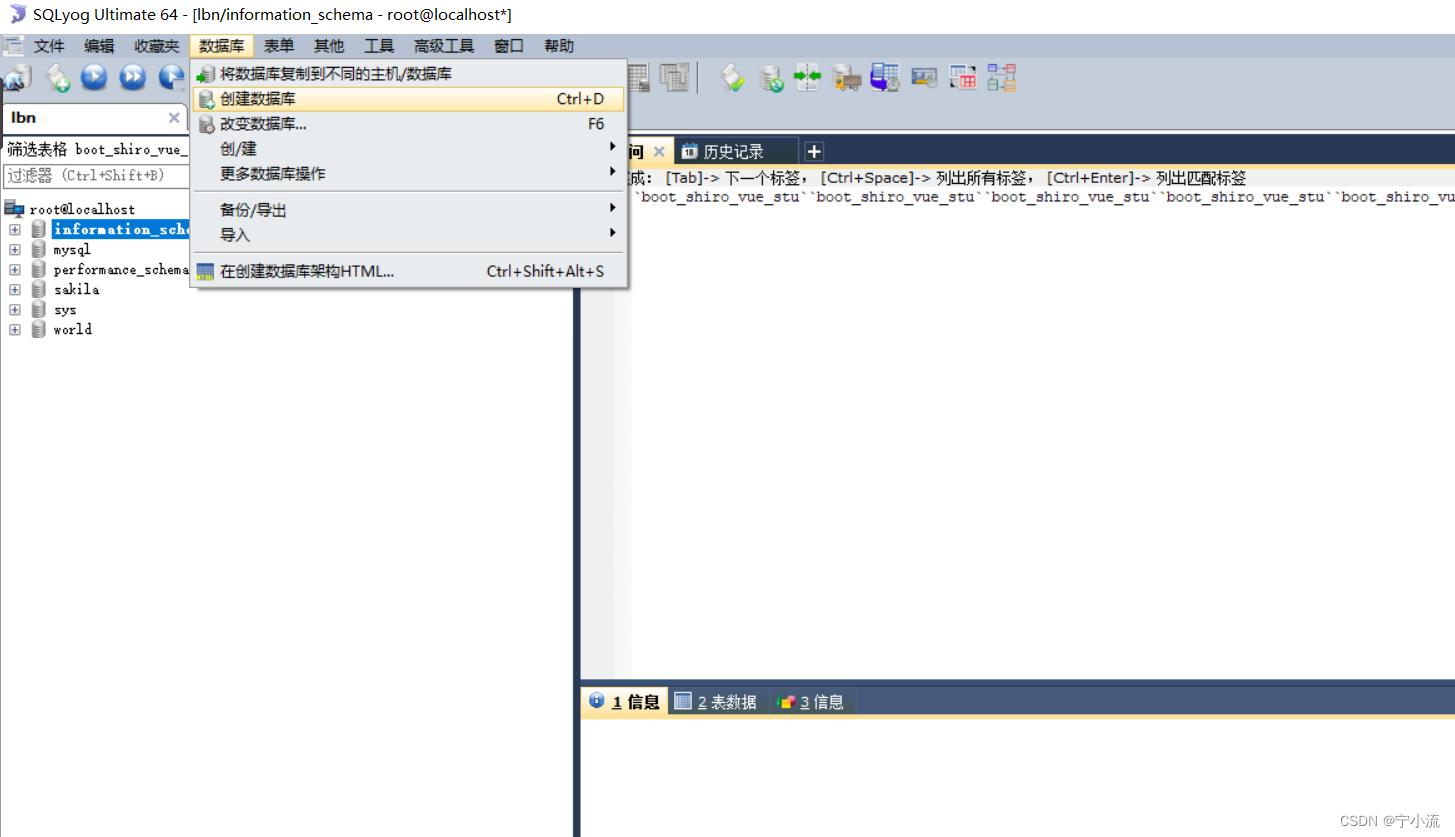
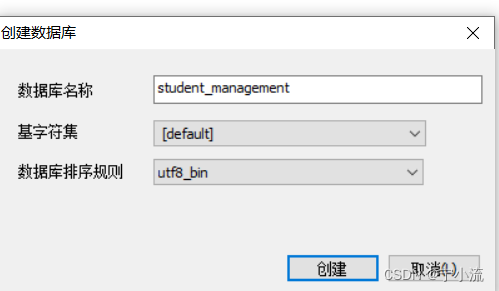
登录数据库,打开sqlyog,建立好连接后,创建数据库
数据库名称:student_management.sql,基字符集选择utf8(没有则数据库排序规则选择utf8_bin)

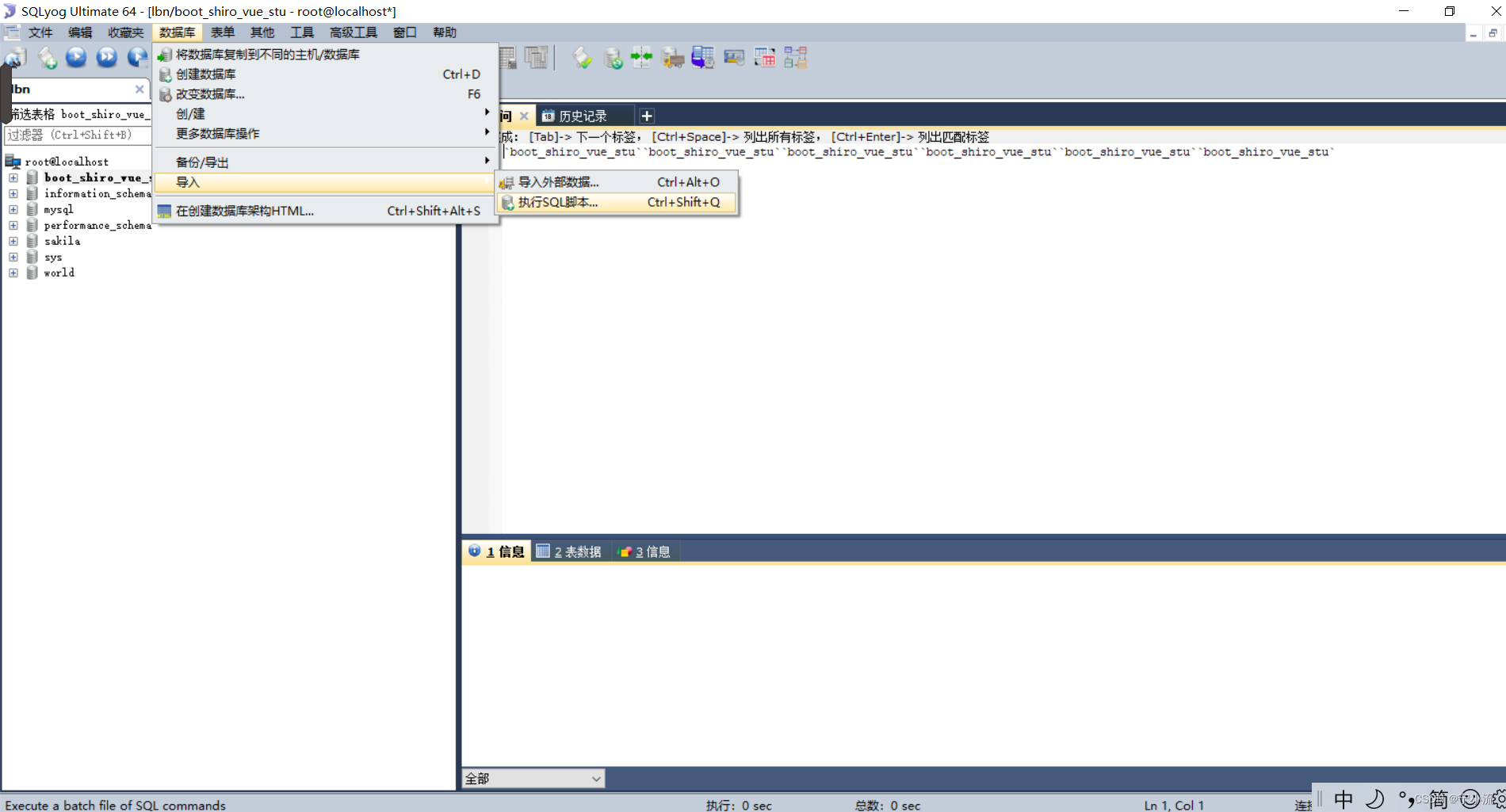
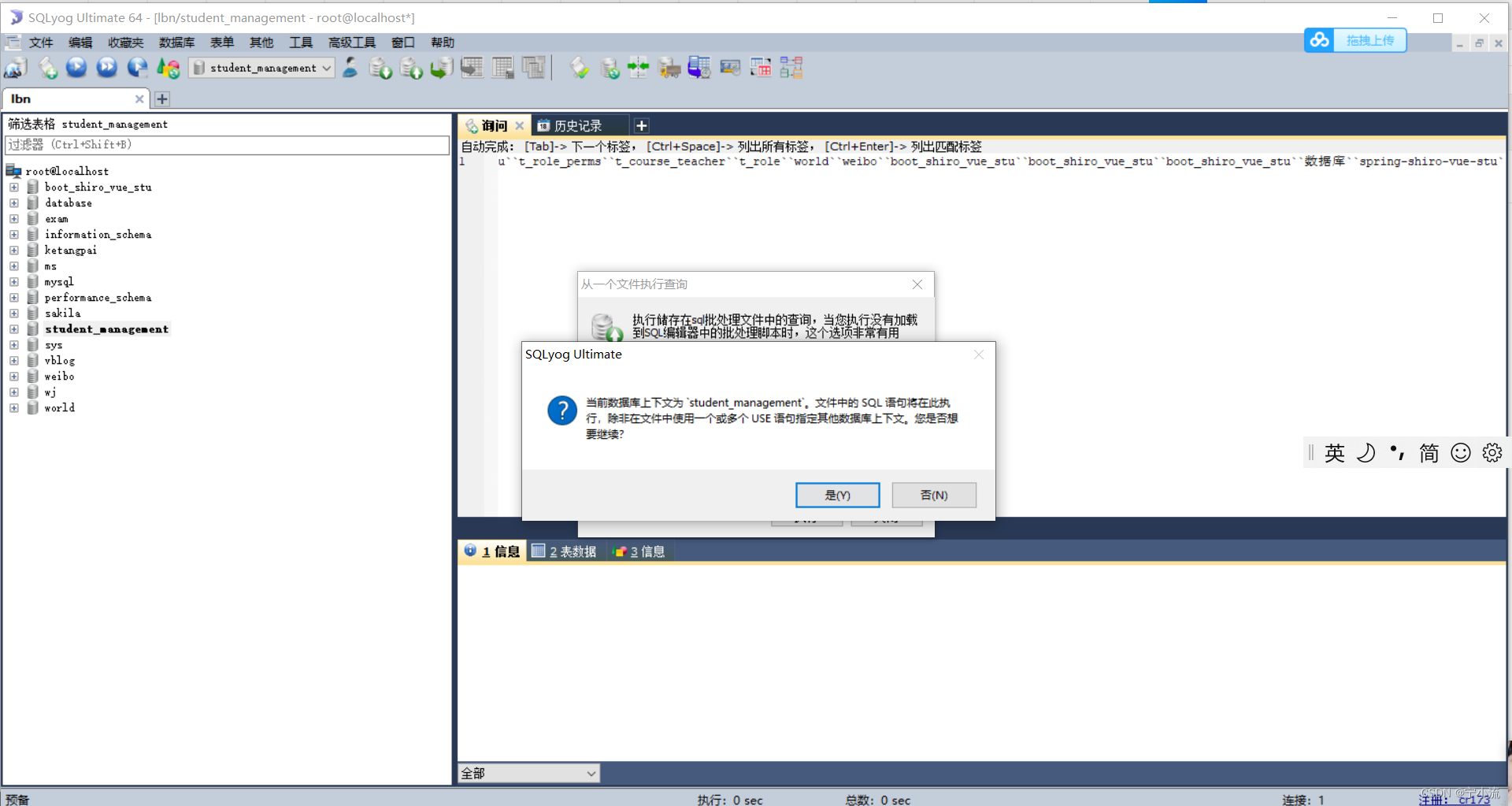
创建数据库后,点击数据库–导入–执行SQL脚本,


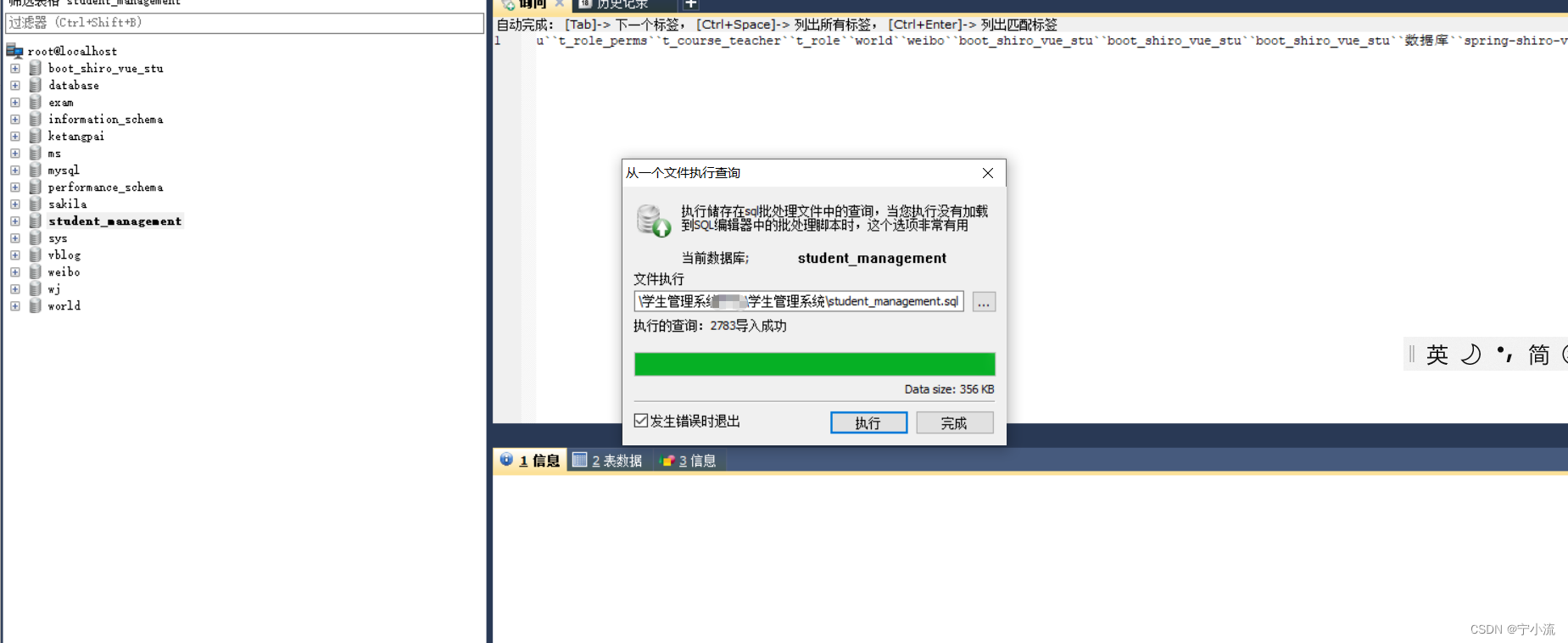
选择目录下sql文件,确认后导入成功。

报错极有可能是你使用的mysql8.0这个版本加了安全验证,只需更换会普通加密即可,操作步骤如下:
https://blog.csdn.net/lllbn/article/details/124993491
IDEA后端连接数据库 教程(保姆级):
(注意:建议使用jdk1.8)

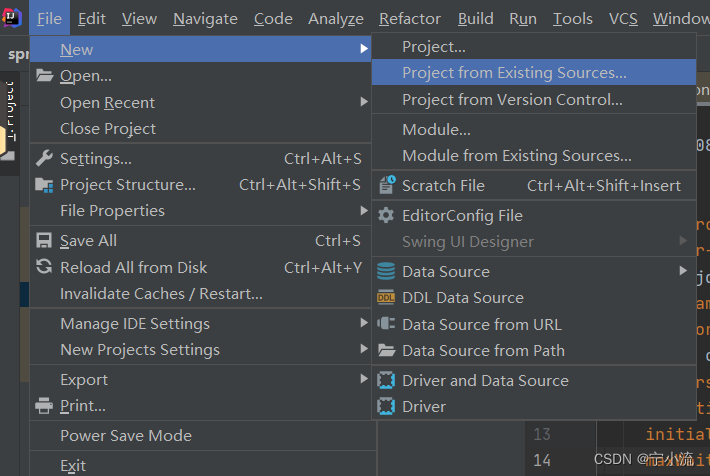
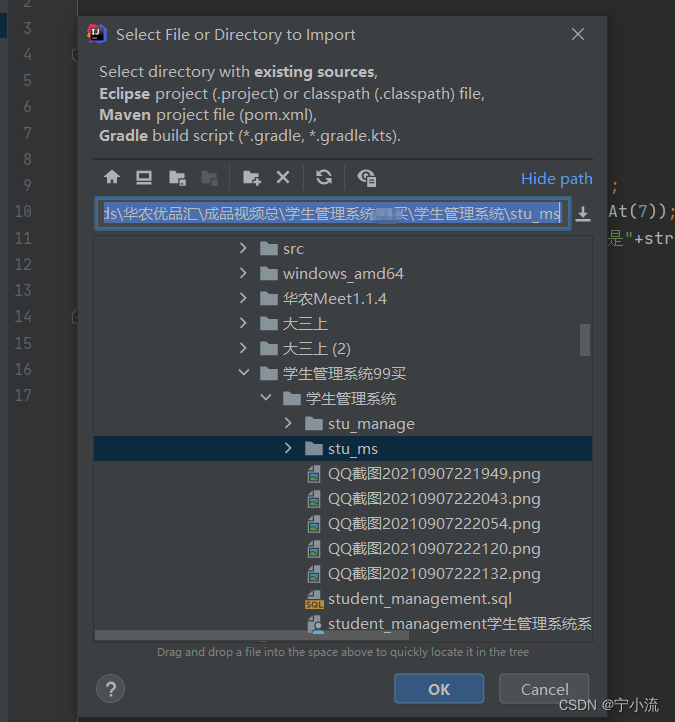
选择对应目录

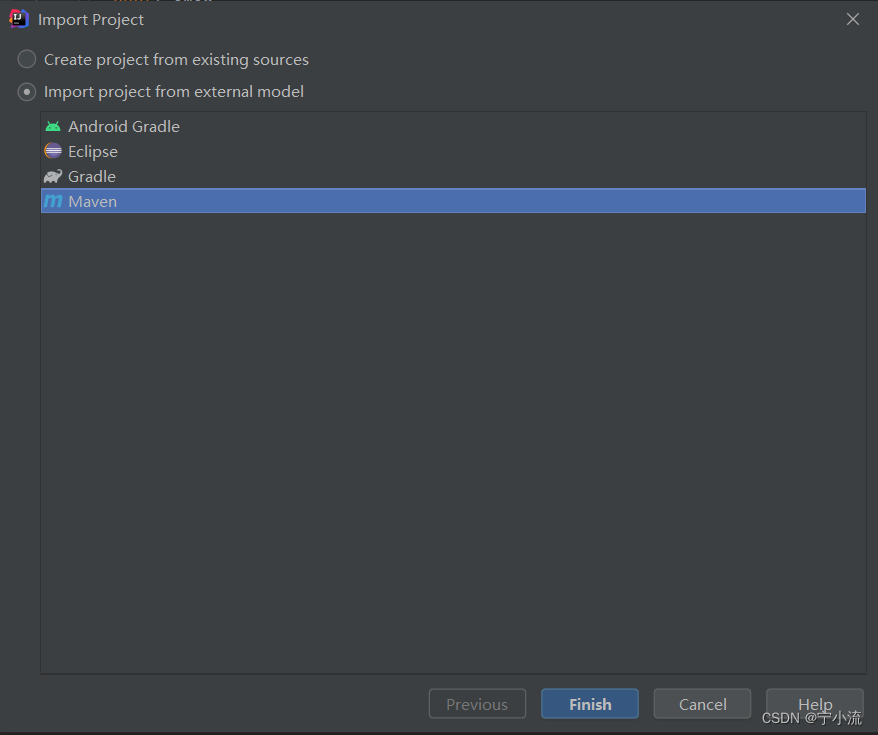
选择从外部模型导入maven项目

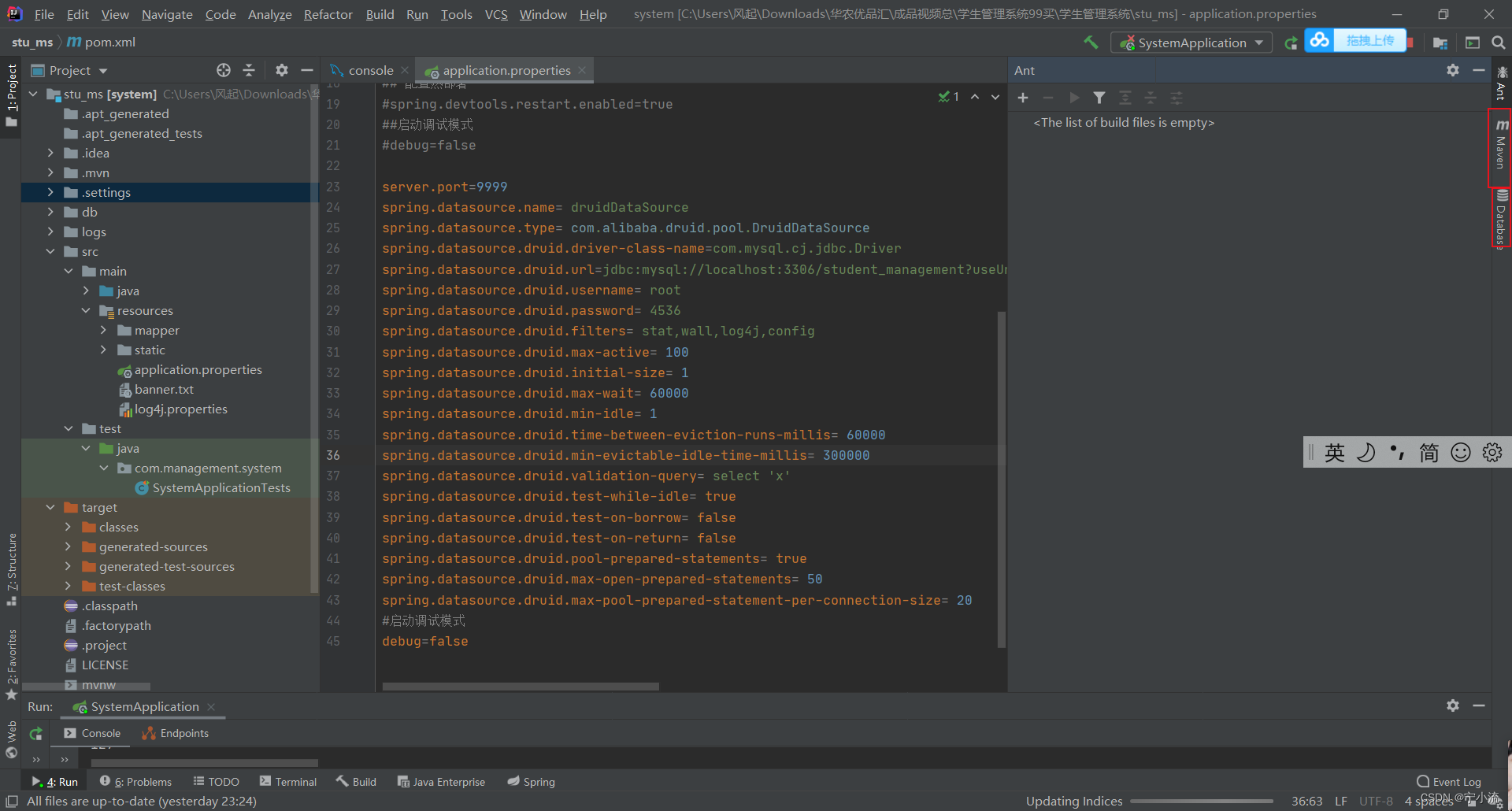
项目加载且右侧出现maven和databse

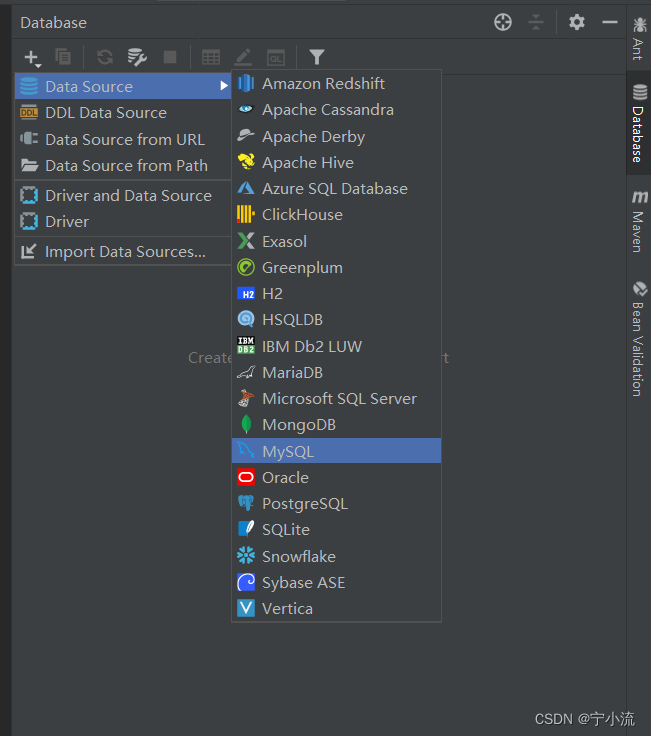
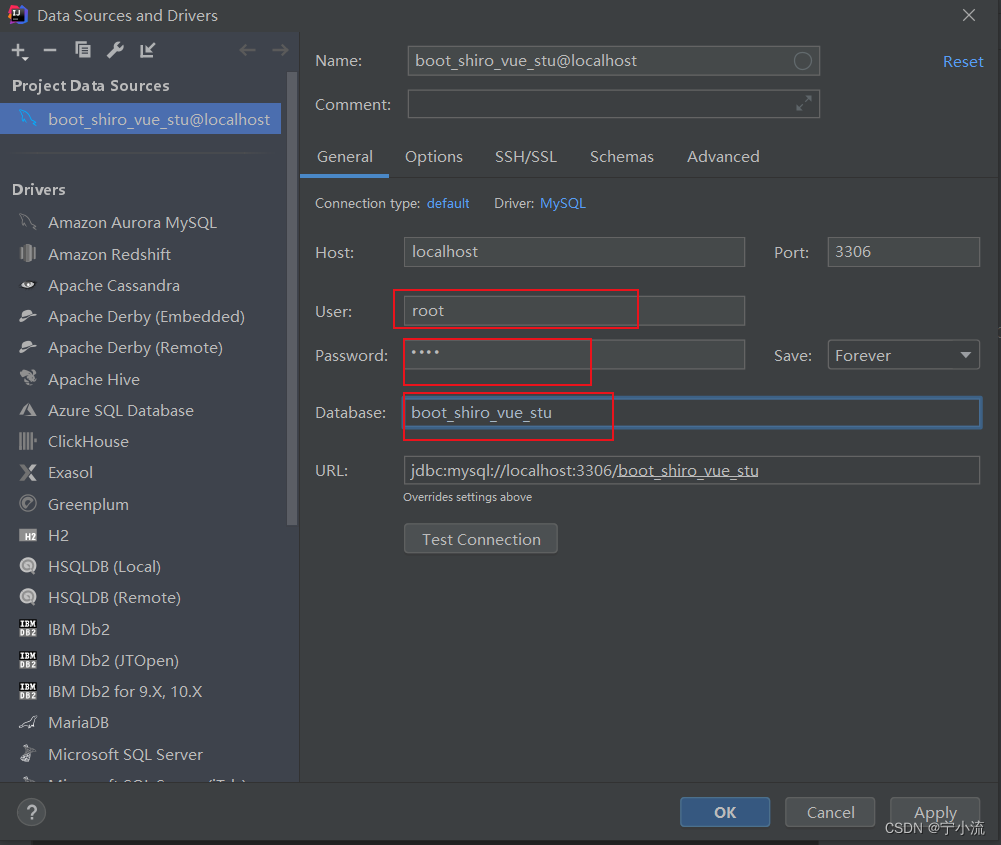
在右侧连接数据库

分别填入用户名、数据库密码、数据库名称

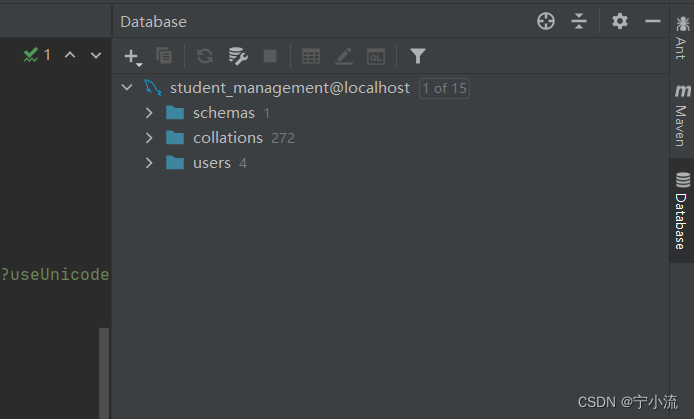
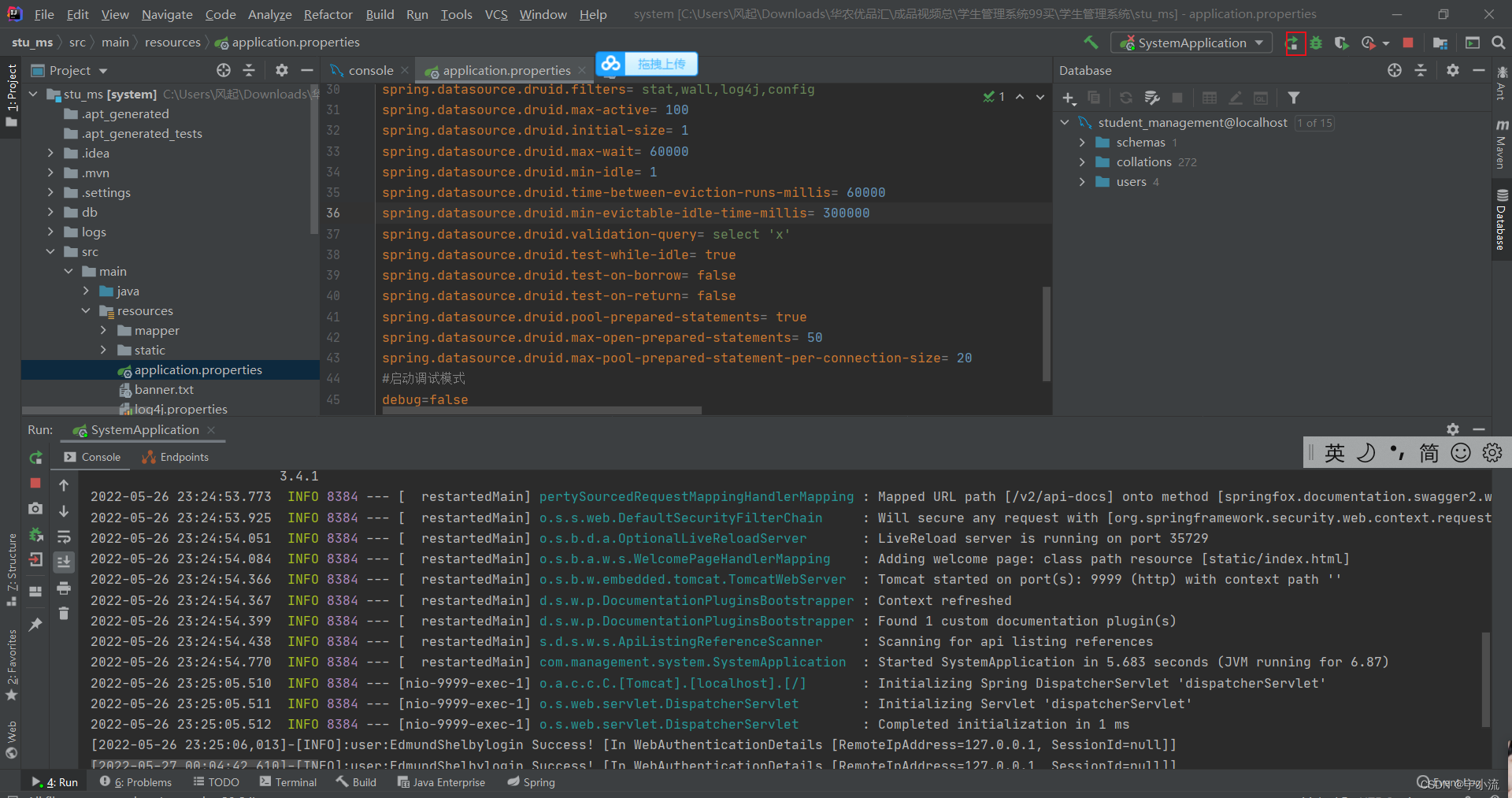
显示数据库连接成功

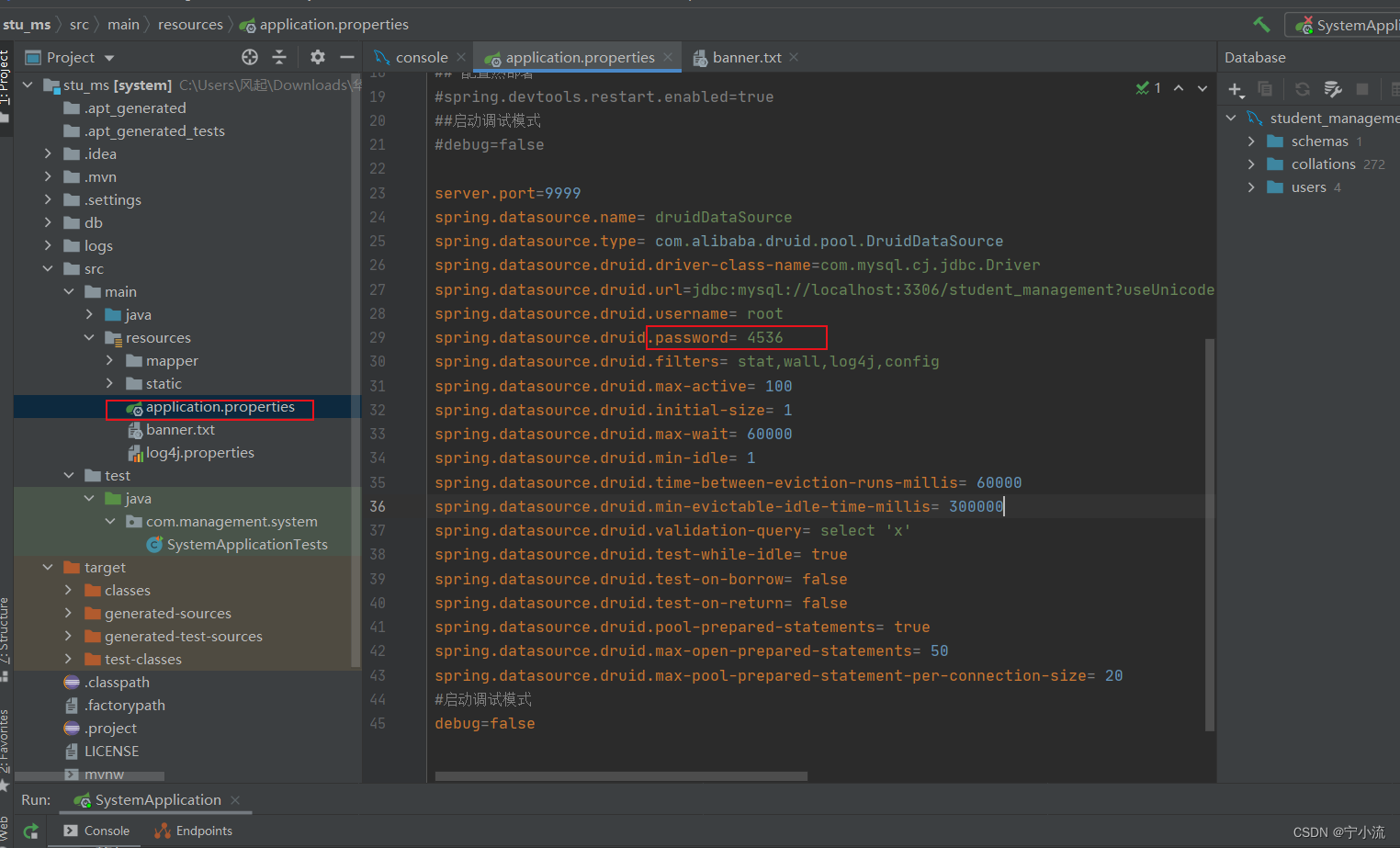
记得修改application.yml配置文件的密码为自己数据库的密码。

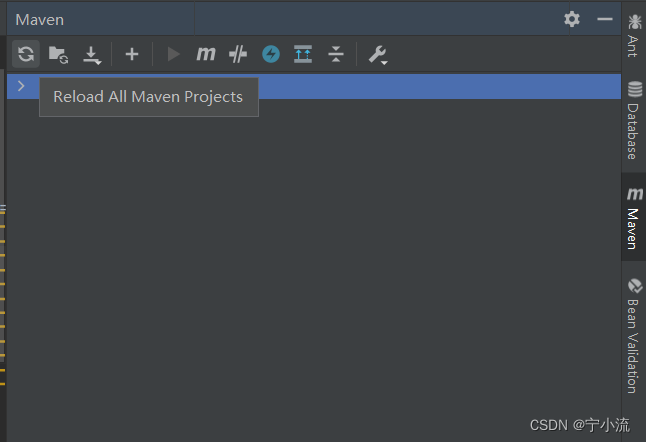
更新maven文件

运行成功

以上操作配置完,便可以打开
http://localhost:8080/#/login
运行啦
























 5030
5030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








