[sever.js与html源码在结尾]
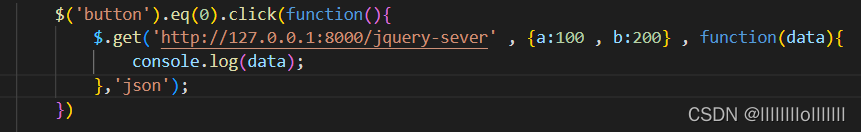
1.GET请求

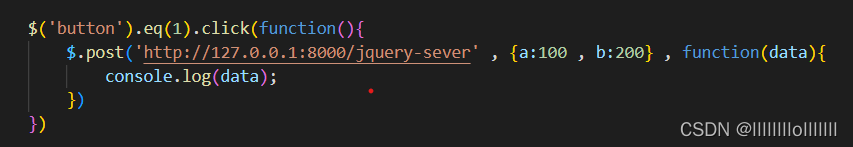
2.POST请求

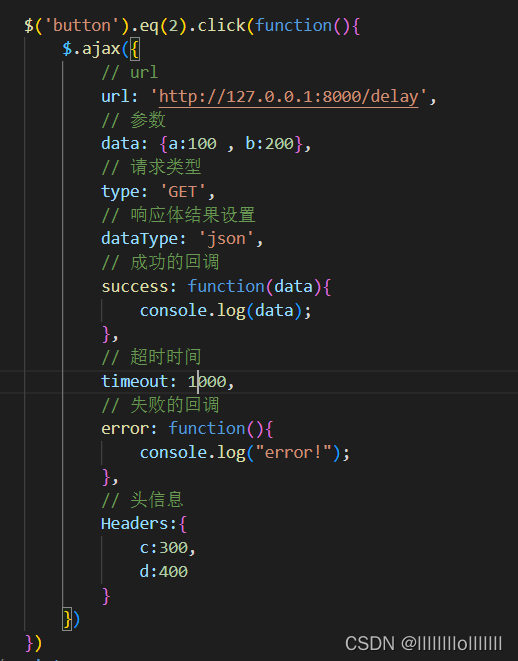
3.通用型请求

注意:$.ajax()内的语句间用逗号(,)隔开
①sever.js源码
//1. 引入express
const express = require("express");
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
/*
response.setHeader('Access-Control-Allow-Origin' , '*');
-允许跨域的响应头
response.setHeader('Access-Control-Allow-Headers' , '*');
-允许接收自定义请求头的响应头
*/
// 延时响应
app.all('/delay' , (request, response)=>{
// 设置
response.setHeader('Access-Control-Allow-Origin' , '*');
response.setHeader('Access-Control-Allow-Headers' , '*');
setTimeout(()=>{
//设置响应体
response.send("延时响应");
} , 3000)
});
// jquery 服务
app.all('/jquery-sever' , (request, response)=>{
// 设置
response.setHeader('Access-Control-Allow-Origin' , '*');
response.setHeader('Access-Control-Allow-Headers' , '*');
//设置响应体
// response.send("Hello jQuery AJAX");
const data = {name:'aiguigu'};
response.send(JSON.stringify(data));
});
//4. 监听端口启动服务
app.listen(8000, ()=>{
console.log("服务已启动, 8000 端口监听中...");
});②HTML源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link crossorigin="anonymous" rel="stylesheet" href="/Bootstrap/bootstrap-3.4.1-dist/bootstrap-3.4.1-dist/css/bootstrap-theme.min.css">
<script crossorigin="anonymous" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
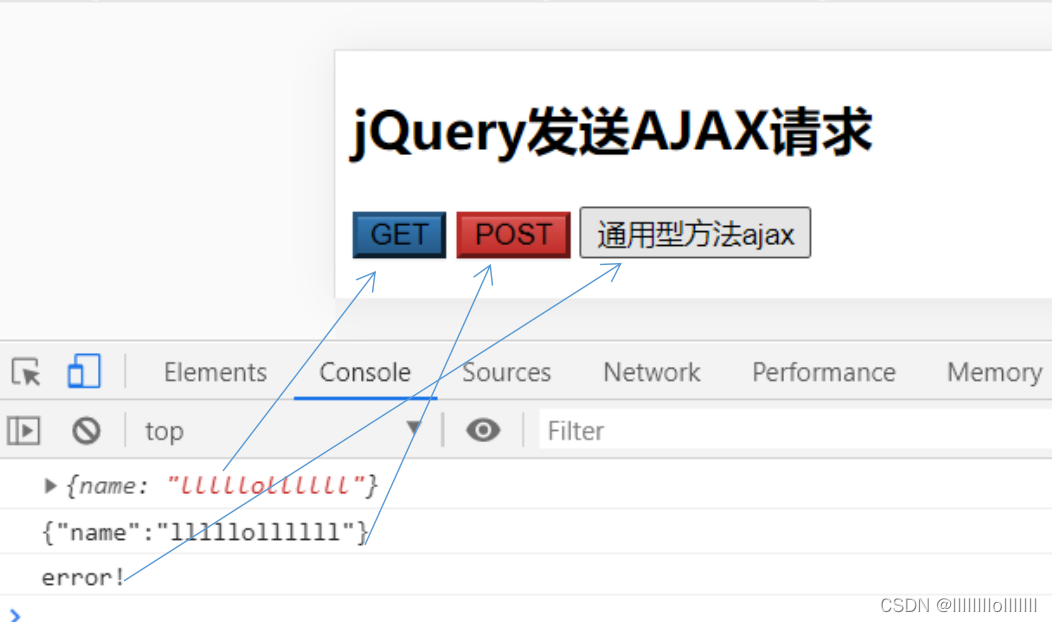
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn -btn-info">通用型方法ajax</button>
</div>
<script>
$('button').eq(0).click(function(){
$.get('http://127.0.0.1:8000/jquery-sever' , {a:100 , b:200} , function(data){
console.log(data);
},'json');
})
$('button').eq(1).click(function(){
$.post('http://127.0.0.1:8000/jquery-sever' , {a:100 , b:200} , function(data){
console.log(data);
})
})
$('button').eq(2).click(function(){
$.ajax({
// url
url: 'http://127.0.0.1:8000/delay',
// 参数
data: {a:100 , b:200},
// 请求类型
type: 'GET',
// 响应体结果设置
dataType: 'json',
// 成功的回调
success: function(data){
console.log(data);
},
// 超时时间
timeout: 1000,
// 失败的回调
error: function(){
console.log("error!");
},
// 头信息
Headers:{
c:300,
d:400
}
})
})
</script>
</body>
</html>






















 8392
8392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










