1.作用于数组
const data = [{
type: 'test1',
name: 'abc'
},
{
type: 'test2',
name: 'cde'
},
{
type: 'test1',
name: 'fgh'
},
]
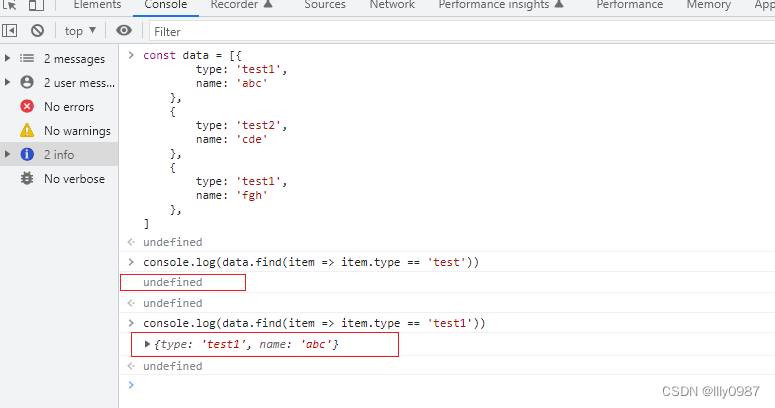
1.1 find()
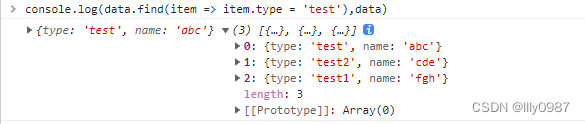
寻找符合条件的第一个元素,找不到返回undefined

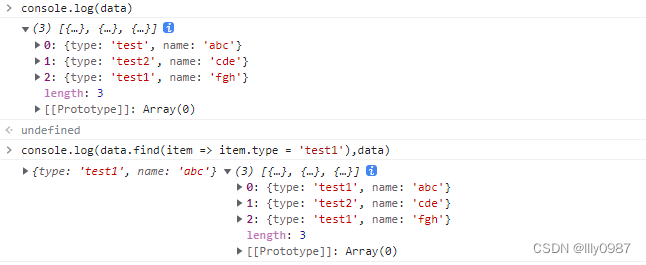
引用类型直接赋值的话,改变原数组值,返回被更改的第一个元素


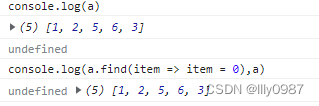
基本数组类型,无法赋值,不改变原数组值

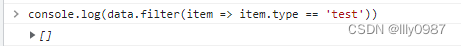
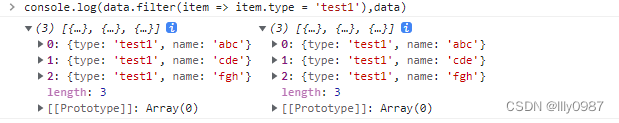
1.2 filter()
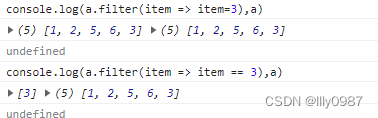
返回 所有符合条件的元素组成的新数组。如果没有元素满足,则返回一个空数组。
和find()区别,看下图红框中的返回值



引用类型直接赋值的话,改变原数组值

基本数组类型,无法赋值,不改变原数组值


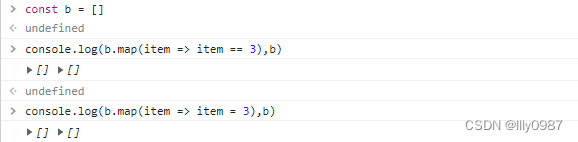
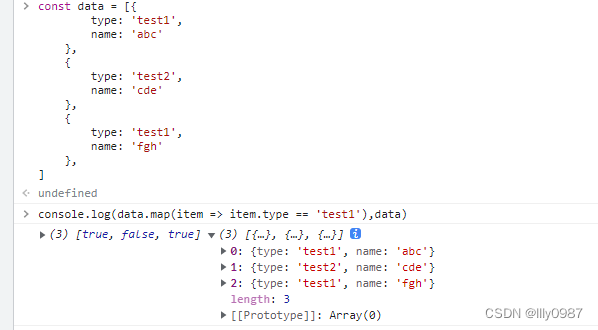
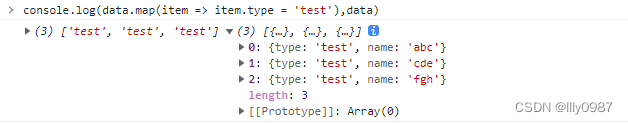
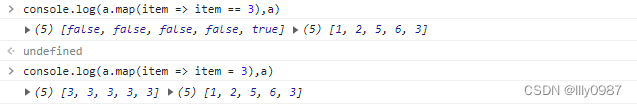
1.3 map()
返回一个新的数组,数组中的元素为原始数组中每个元素经过函数处理后的值,(按照原数组元素顺序依次处理),map函数不会检测空数组。
注意:数组为基本数据类型时,map方法不会改变原始数组,为引用类型时,会改变原数组的值


引用类型直接赋值的话,改变原数组值

基本数组类型,可以赋值,不改变原数组值
























 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








