总结自己使用到的相关组件及功能。
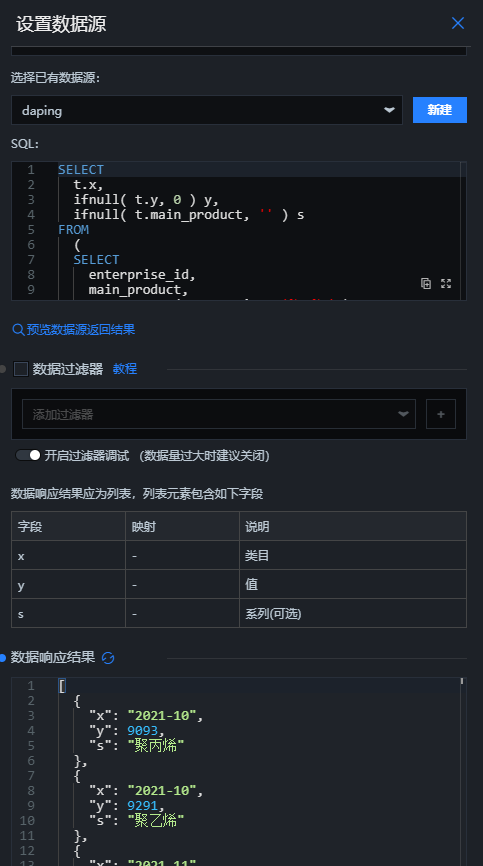
配置数据源
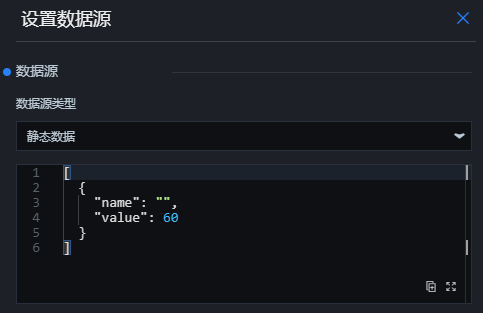
静态数据


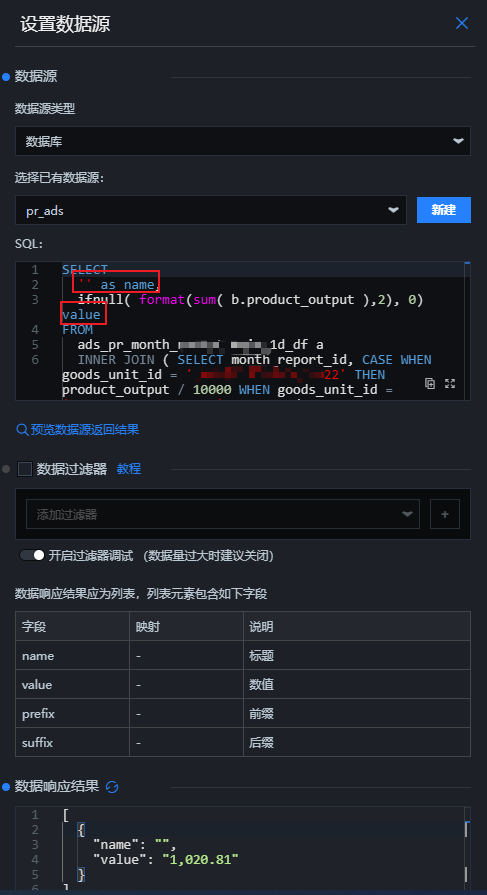
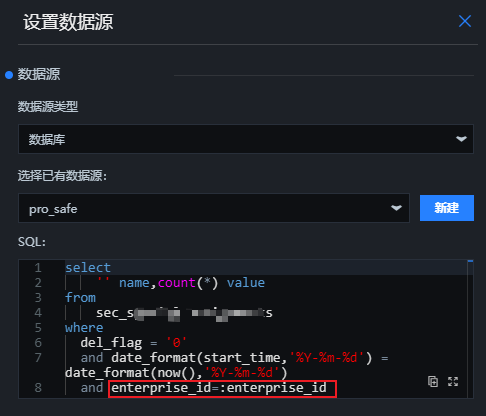
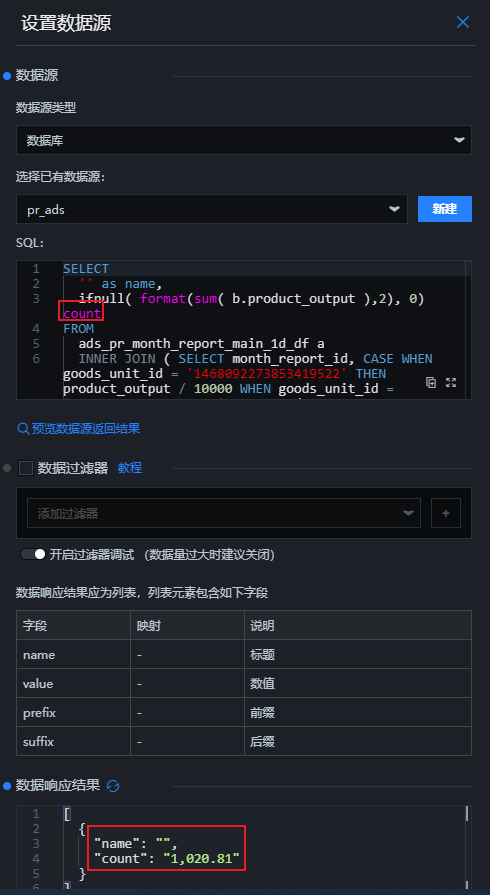
SQL

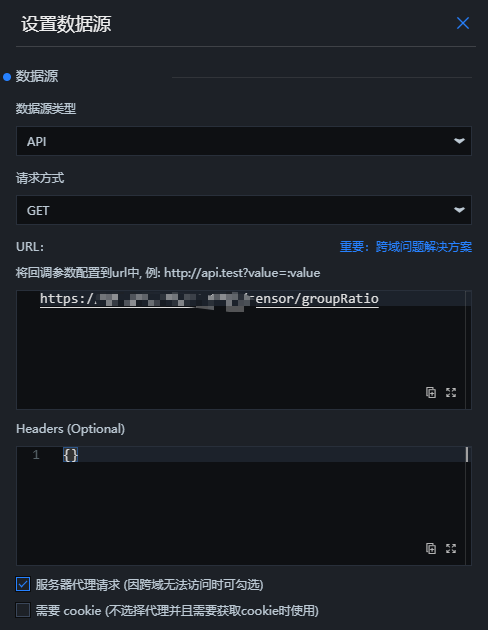
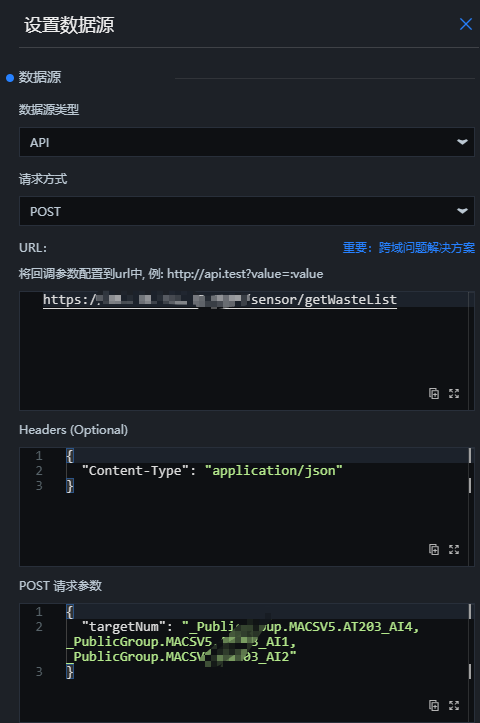
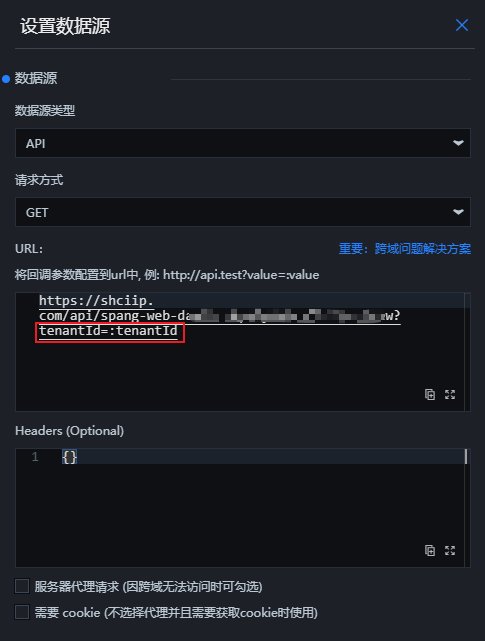
API

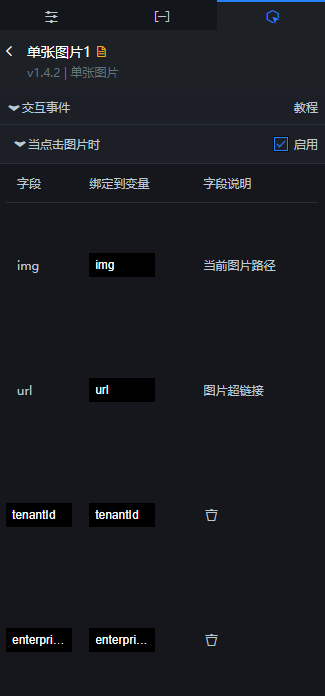
传递参数
静态传参

动态传参
形参


实参



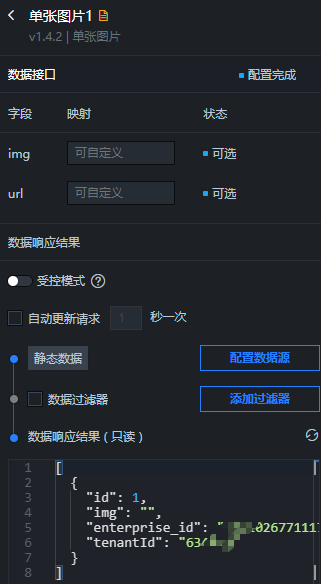
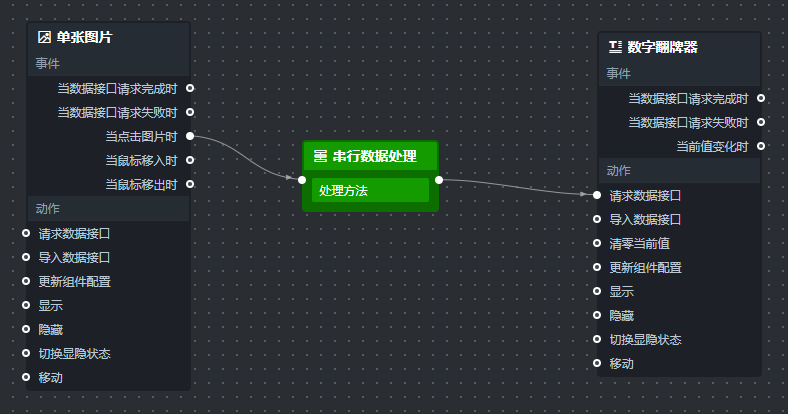
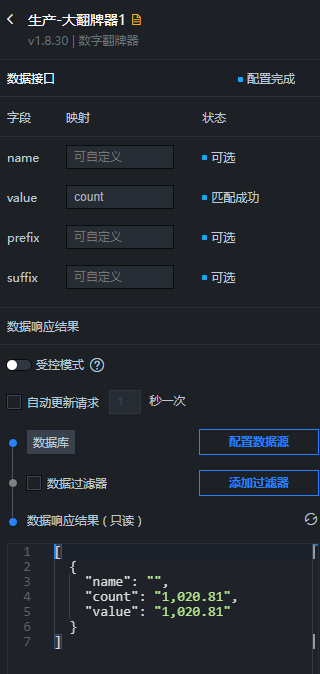
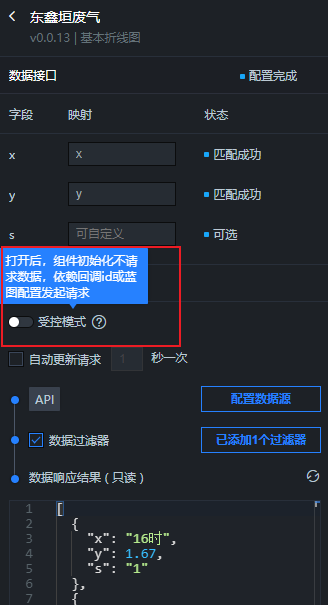
字段映射
如果数据响应结果中所需要数据的字段名不是value,则需要进行字段映射。



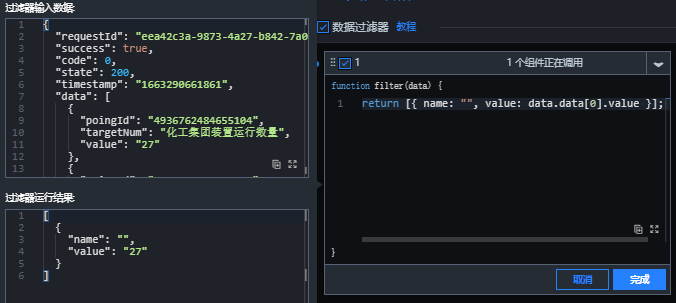
数据过滤器

价格趋势图轮播
1.默认自动轮播(趋势图和边框)
2.设置自动轮播间隔时间5s
3.点击停止并显示对应的趋势图和边框
4.停止指定时间10s后继续轮播
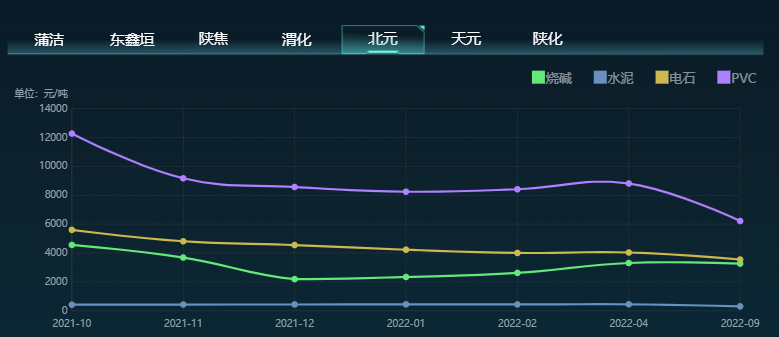
效果图:

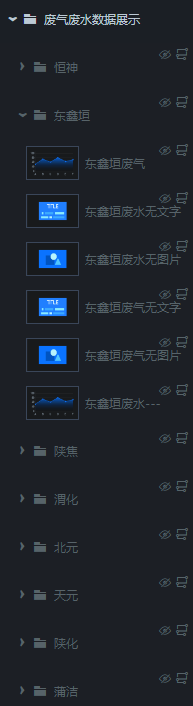
Tab列表

将其隐藏
[
{
"id": 1,
"content": "蒲化"
},
{
"id": 2,
"content": "东鑫垣"
},
{
"id": 3,
"content": "陕焦"
},
{
"id": 4,
"content": "渭化"
},
{
"id": 5,
"content": "北元"
},
{
"id": 6,
"content": "天元"
},
{
"id": 7,
"content": "陕化"
}
]
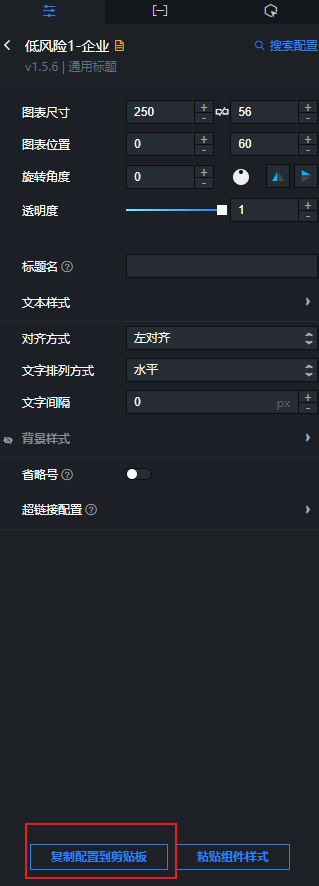
标题
静态的,调整好位置就不动了

图片控制
与标题位置完全一致,然后隐藏图片

[
{
"id": 1,
"img": "",
"url": ""
}
]
选中框

趋势图组





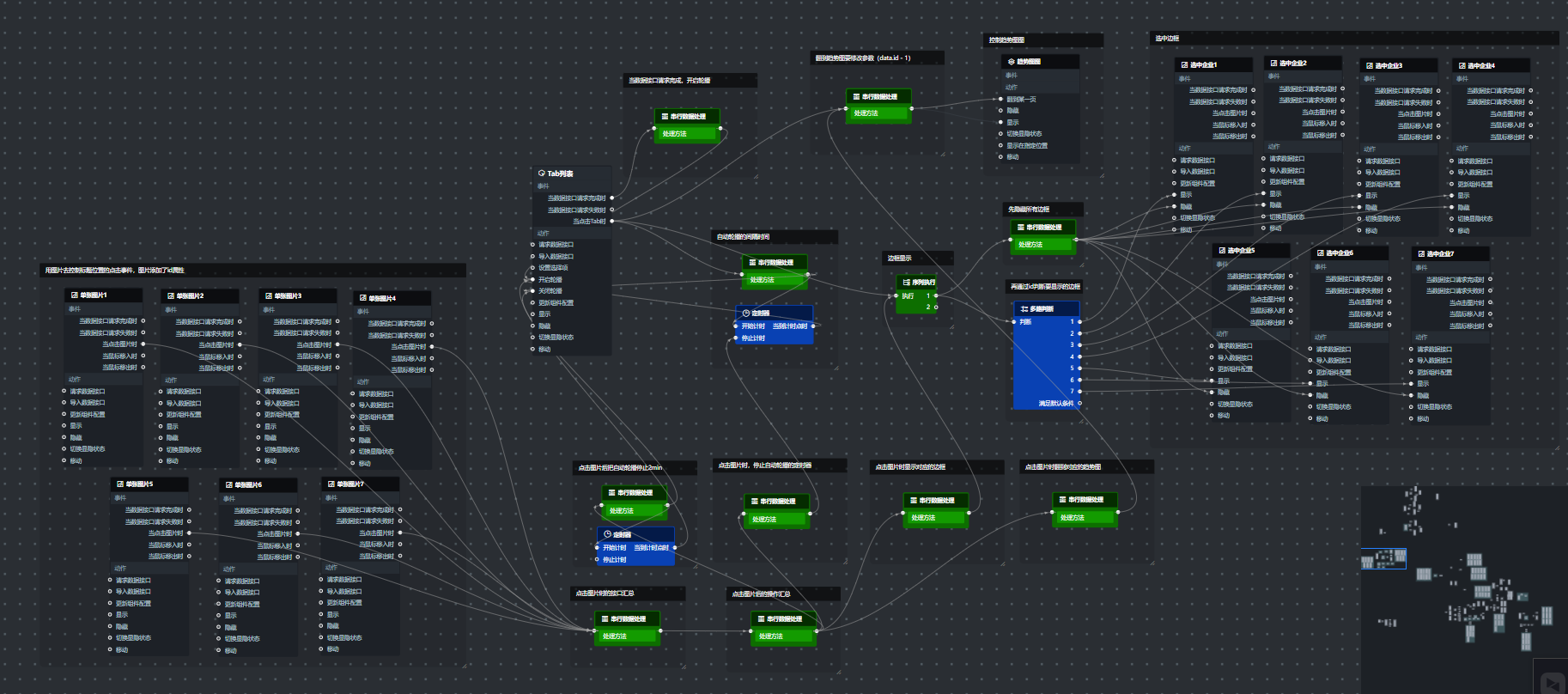
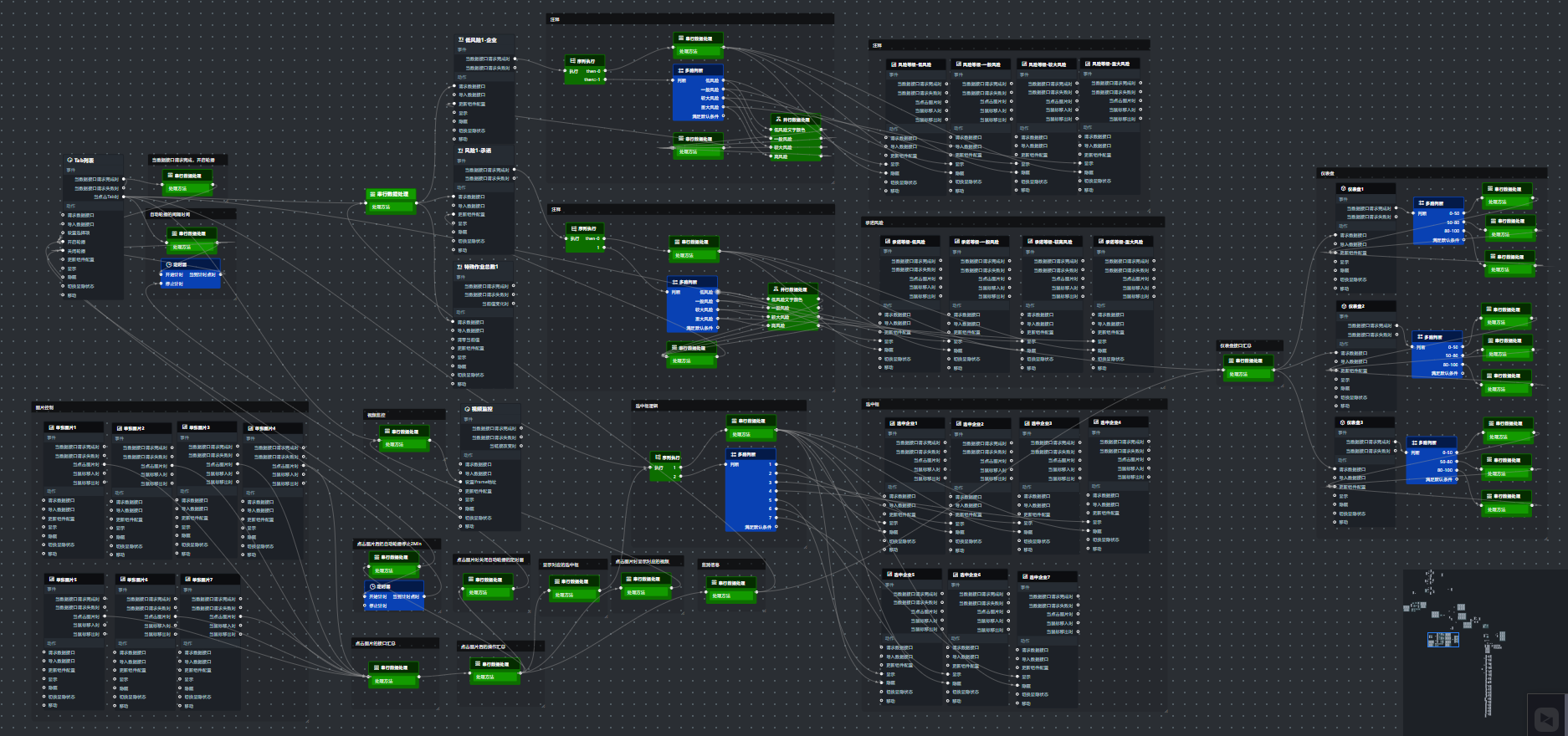
蓝图编辑器
return {
'index': data.id - 1
};

逻辑优化:

监测信息轮播


视频监控
if (data.id == 1) {
return {
"url": "https://www.shciip.com/spang-live-player-web/videoStart.html?customerId=***&videoId=***"
}
} else if (data.id == 2) {
return {
"url": "https://www.shciip.com/spang-live-player-web/videoStart.html?customerId=***&videoId=***"
}
} else if (data.id == 3) {
return {
"url": "https://www.shciip.com/spang-live-player-web/videoStart.html?customerId=***&videoId=***"
}
} else if (data.id == 4) {
return {
"url": "https://www.shciip.com/spang-live-player-web/videoStart.html?customerId=***&videoId=***"
}
} else if (data.id == 5) {
return {
"url": "https://www.shciip.com/spang-live-player-web/videoStart.html?customerId=***&videoId=**"
}
} else if (data.id == 6) {
return {
"url": "https://www.shciip.com/spang-live-player-web/videoStart.html?customerId=***&videoId=***"
}
} else if (data.id == 7) {
return {
"url": "https://www.shciip.com/spang-live-player-web/videoStart.html?customerId=***&videoId=***"
}
}

修改文字颜色
return {
"content": "",
"textStyle": {
"fontFamily": "arial",
"fontSize": 42,
"color": {
"type": "flat",
"value": "#85ffcd"
},
"fontWeight": "normal"
},
"textAlign": "left",
"writingMode": "horizontal-tb",
"letterSpacing": 0,
"backgroundStyle": {
"show": false,
"bgColor": "#008bff",
"borderRadius": 10,
"bgBorder": {
"width": 1,
"curve": "polyline",
"style": "solid",
"color": "#fff"
}
},
"ellipsis": false,
"urlConfig": {
"url": "",
"ifBlank": false
}
}
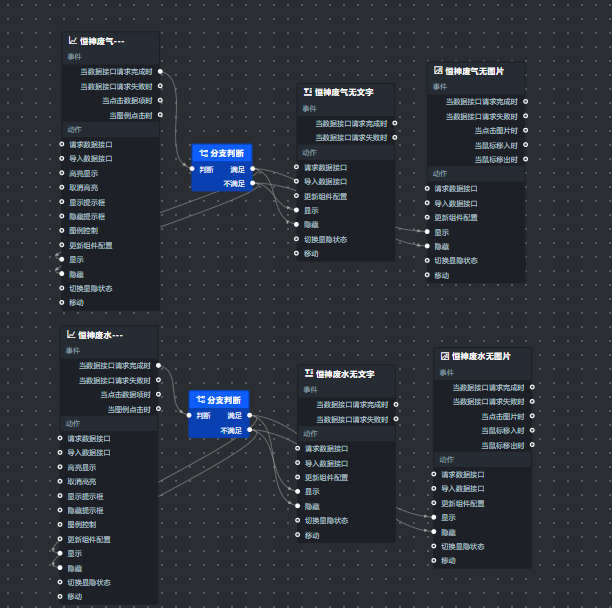
浓度趋势图

问题:
1.折线图后台绘制的响应时间长,不能用同一个组件
2.判断显示暂无数据还是显示趋势图耗时长
解决:
1.使用多个折线图组件
2.提前在组内决定好要显示的内容,接着通过点击的id属性决定去显示哪一组

受控模式

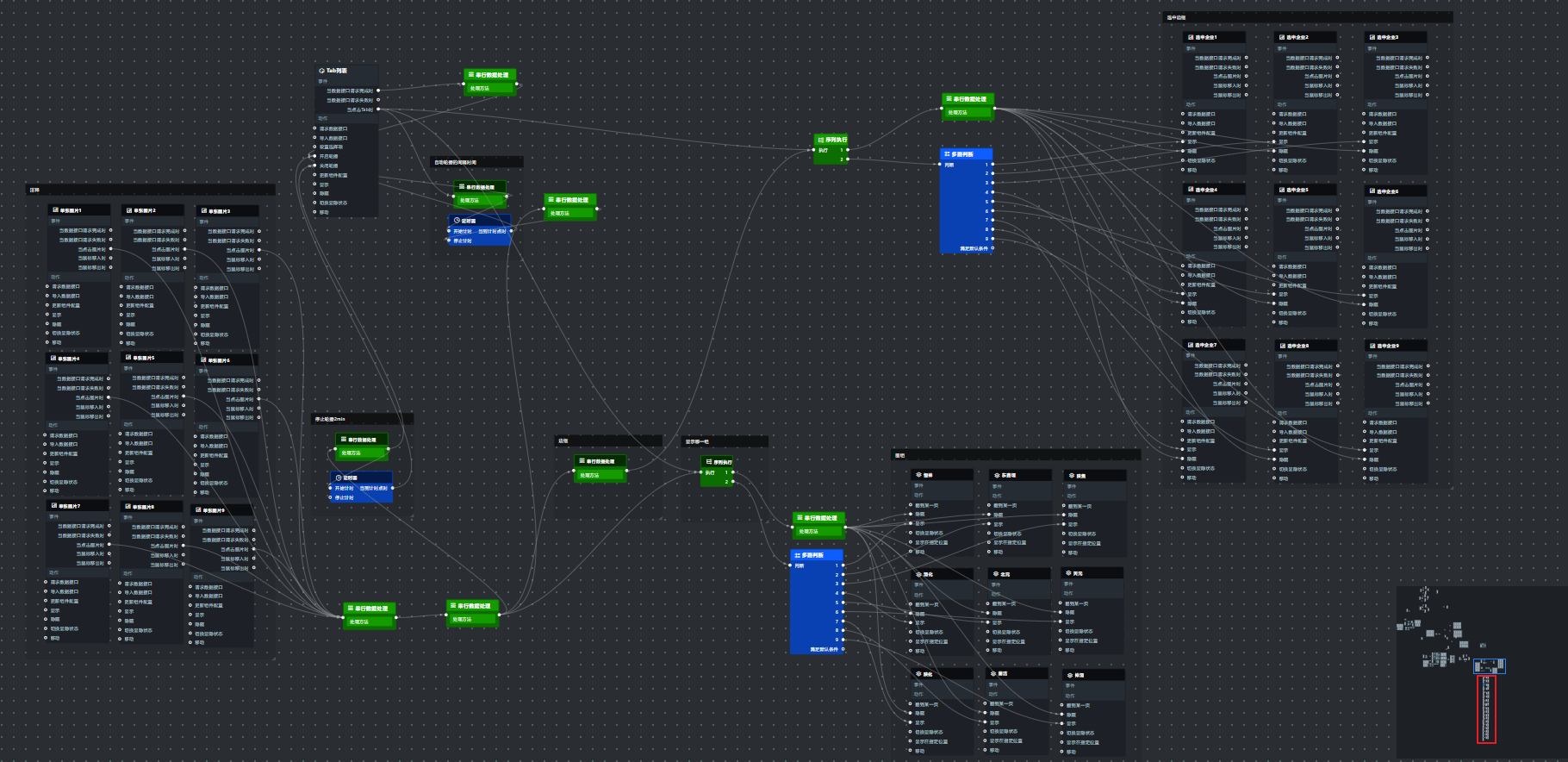
组内逻辑

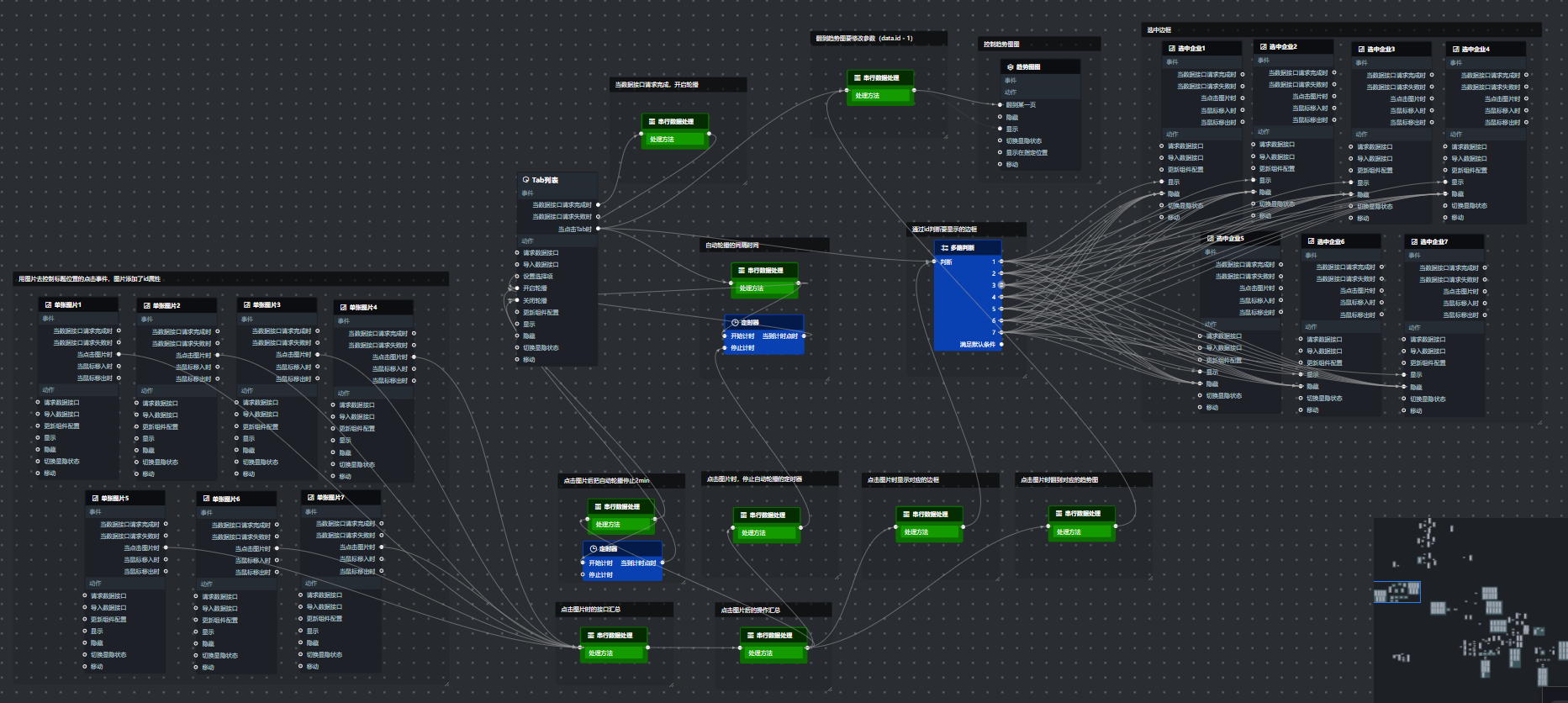
蓝图























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








